1.图片上传
一开始页面
<script type="text/javascript">
/*
打开window oper
*/
function dopic(url,height,width)
{
return window.open(url,'图片上传管理',"height="+height+",width="+height+",top=50,left=100,toolbar=no,menubar=no,scrollbars=yes,resizable=no,location=no,status=no");
}
//上传图片JS获取图片信息
function dianji(v)
{
document.getElementById('pic').value=v;
document.getElementById("show").innerHTML='<img src=\"' + v + '\") onload="javascript:if(this.width>200)this.width=200;">';
}
</script>
<input name="pic" id="pic" type="text" value="" style="width:300px;"/>
<input name="uploadpic" type="button" id="imgFile" value="上 传" onclick="return dopic('upload.php',500,400);"/>
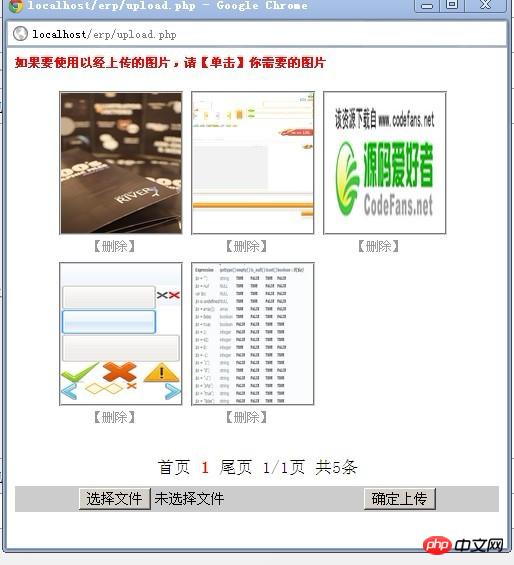
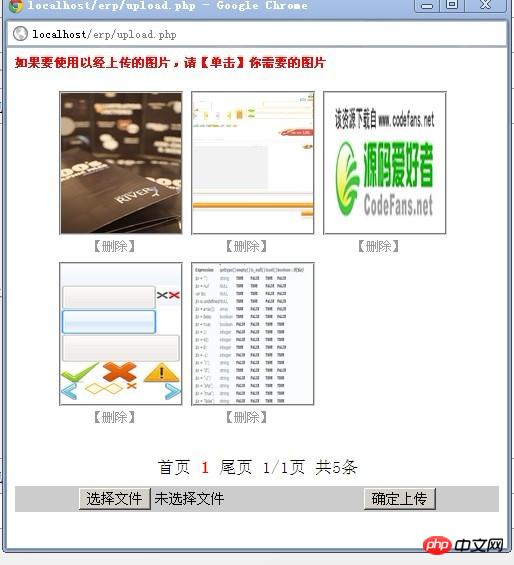
<div id="show"></div>2.upload.php
<?php
session_start();
if(!isset($_SESSION['username'])){echo "<script>alert('Please Login !');location.href='login.php';</script>";}
?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
#mydiv{ width:460px; height:360px;}
ul{
width:450px;}
li{
list-style-type:none; float:left; padding:4px;
}
li img{
cursor:pointer; border:2px #CCC groove}
li img:hover{
cursor:pointer; border:2px #F00 groove}
.del{
padding-left:30px;}
.del a{
text-decoration:none;
color:#999;
font-size:13px;}
.del a:hover{
text-align:center;
text-decoration:underline;
background:#F00}
#changpage{
text-align:center; margin-top:10px;}
#changpage a{
color:#000; text-decoration:none}
#changpage a:hover{
color:#F00; text-decoration:underline}
#up{
text-align:center;
background:#CCC;
margin-top:10px;}
.top{
color:#F00;
font-size:12px;
font-weight:bold;}
</style>
<script type="text/javascript">
function qd(v)
{
window.opener.dianji(v);
window.close();
}
</script>
<script type="text/javascript" src="base/scripts/erp.js"></script>
<?php
if($_GET['del'])
{
$dir = 'upload/';
if($fileopen = opendir($dir))
{
@unlink($dir.$_GET['del']);
}
}
?>
<div class="top">如果要使用以经上传的图片,请【单击】你需要的图片</div>
<div id="mydiv"><ul>
<?php
$resPath = 'upload/';
if ($dh = opendir($resPath))
{
while (($file = readdir($dh)) !== false)
{
if($file !='.' and $file !='..' and end(explode('.',$file))!='db')
{
echo "<li><img src=".$resPath.$file." width=\"120px\" height=\"140px\" title='左击调用图片' onclick=\"return qd('".$resPath.$file."');\"><br><span class=\"del\"><a onclick=\"return del('".$file."');\" href=\"upload.php?del=".$file."\" >【删除】</a></span></li>";
}
}
closedir($dh);
}
?></ul>
</div>
<div style="clear:both"></div>
<div id="changpage"></div>
<div id="up">
<form id="upForm" action="upload_send.php" method="post" enctype="multipart/form-data" onsubmit="return startUpload();">
<input type="file" name="myfile" id="myfile" /> <input type="submit" name="submitBtn" value="确定上传" />
</form>
</div>
<script>
var obj,j;
var page=0;
var nowPage=0;//当前页
var listNum=6;//每页显示<ul>数
var PagesLen;//总页数
var PageNum=4;//分页链接接数(5个)
onload=function(){
obj=document.getElementById("mydiv").getElementsByTagName("li");
j=obj.length
PagesLen=Math.ceil(j/listNum);
upPage(0)
}
function upPage(p){
nowPage=p
//内容变换
for (var i=0;i<j;i++){
obj[i].style.display="none"
}
for (var i=p*listNum;i<(p+1)*listNum;i++){
if(obj[i])obj[i].style.display="block"
}
//分页链接变换
strS='<a href="###" onclick="upPage(0)">首页</a> '
var PageNum_2=PageNum%2==0?Math.ceil(PageNum/2)+1:Math.ceil(PageNum/2)
var PageNum_3=PageNum%2==0?Math.ceil(PageNum/2):Math.ceil(PageNum/2)+1
var strC="",startPage,endPage;
if (PageNum>=PagesLen) {startPage=0;endPage=PagesLen-1}
else if (nowPage<PageNum_2){startPage=0;endPage=PagesLen-1>PageNum?PageNum:PagesLen-1}//首页
else {startPage=nowPage+PageNum_3>=PagesLen?PagesLen-PageNum-1: nowPage-PageNum_2+1;var t=startPage+PageNum;endPage=t>PagesLen?PagesLen-1:t}
for (var i=startPage;i<=endPage;i++){
if (i==nowPage)strC+='<a href="###" style="color:red;font-weight:700;" onclick="upPage('+i+')">'+(i+1)+'</a> '
else strC+='<a href="###" onclick="upPage('+i+')">'+(i+1)+'</a> '
}
strE=' <a href="###" onclick="upPage('+(PagesLen-1)+')">尾页</a> '
strE2=nowPage+1+"/"+PagesLen+"页"+" 共"+j+"条"
document.getElementById("changpage").innerHTML=strS+strC+strE+strE2
}
</script>3.upload_send.php
<?php
session_start();
if(!isset($_SESSION['username'])){echo "<script>alert('Please Login !');location.href='login.php';</script>";}
if($_FILES['myfile']){
function uploadFile($file)
{ //上传路径
$destinationPath = "upload/";
if (!file_exists($destinationPath)){mkdir($destinationPath,0777);}
//命名后面部份随机;
$str = '0123456789abcdefghijklmnopqrstuvwsyzABCDEFGHIJKLOMNOPQRSTUVWXYZ';
$a = strlen($str);
for($i=1;$i<6;$i++)
{
$a = rand('0',$a-1);
$string.=substr($str,$a,1);
}
//分割原来图片实名
$name = end(explode('.',iconv('utf-8','gb2312',basename($file['name']))));
//重命名,实名iconv('utf-8','gb2312',basename($file['name']))
$fileName = date('YmdHis').$string.".".$name;
if (@move_uploaded_file($file['tmp_name'],$destinationPath.$fileName)){
return iconv('gb2312','utf-8',$fileName);
}
}
function readFromFile($target_path)
//读取文件内容
{
$file = fopen($target_path,'rb') or die("unable to open file");
$fileContent = '';
while(!feof($file)){
$str = fgets($file);
$fileContent .= $str;
}fclose($file);
return $fileContent;}
if($_FILES['myfile']['name'] == ''){echo "<script>alert('Don\'t NULL');history.back();</script>";exit();}
$file = $_FILES['myfile'];
$type = $_FILES['myfile']['type'];
$size = $_FILES['myfile']['size'];
if($size/1000 > 100){echo "<script>alert('Image Too Big');history.back();</script>";exit();}
if($type != "image/jpeg" || $type != "image/png" || $type != "image/gif")
{
echo "<script>alert('Image Format Error');history.back();</script>";
exit;
}
$pic = 'upload/';
$fileName = uploadFile($file);
$result = readFromFile($pic.$fileName);
$img = "<img src=".$pic.$fileName.">";
echo "<script>window.opener.dianji('".$pic.$fileName."');window.close();</script>";
}

 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 Was ist Bitcoin? Ist es ein Betrug?
Was ist Bitcoin? Ist es ein Betrug?
 Die Rolle von Domain-Name-Servern
Die Rolle von Domain-Name-Servern
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 C#-Task-Nutzung
C#-Task-Nutzung
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 Verwendung zufälliger Funktionen in der C-Sprache
Verwendung zufälliger Funktionen in der C-Sprache




