
So deaktivieren Sie Text in HTML: 1. Verwenden Sie „readonly“ in HTML, um die Texteingabe zu deaktivieren. 2. Verwenden Sie „disabled“ in HTML, um die Texteingabe zu deaktivieren.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
HTML verbietet die Texteingabe
In einem Textfeld gibt es zwei Möglichkeiten, die Texteingabe zu verbieten: Eine besteht darin, schreibgeschützt zu verwenden, und die andere darin, deaktiviert zu verwenden.
Obwohl beide Zwecke erreicht werden können, wird deaktiviert in der angezeigt Leistungssicht Intuitiver, warum sagen Sie das?
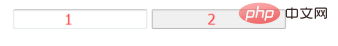
Bitte sehen Sie sich den Screenshot an:

Wie im Bild gezeigt:
1 ist schreibgeschützt, 2 ist deaktiviert. Zusammenfassend wird empfohlen, deaktiviert zu verwenden Textfeld Kann nicht eingegeben werden.
Aber für Zeitrahmen, die nicht eingegeben werden können, empfiehlt es sich eher, schreibgeschützt zu verwenden.
Der entsprechende Code lautet wie folgt:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<script type="text/javascript" src="../js/lib/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$(function () {
$("#readonly").prop("readonly", true);
$("#disable").prop("disabled", true);
})
</script>
</head>
<body>
<input id="readonly" type="text">
<input id="disable" type="text">
</body>
</html>Empfohlene Tutorials: HTML-Video-Tutorial, CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verbieten Sie Text in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!