
In CSS können Sie das Float-Attribut verwenden und den Stil „float:left“ oder „float:right“ für Float-Elemente festlegen. Sobald ein Element schwebend ist, kann es nebeneinander platziert werden und die Breite und Höhe können festgelegt werden, unabhängig davon, ob es ursprünglich ein Element auf Blockebene oder ein Inline-Element war.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der ursprüngliche Zweck von Floating Float besteht darin, einen Textumbrucheffekt zu erzielen.
Floating-Syntax: float:left/right;
Die Verwendung von float:left oder float:right oder beiden erzeugt Float.
Floating ist das am häufigsten verwendete Attribut für das Layout in CSS.
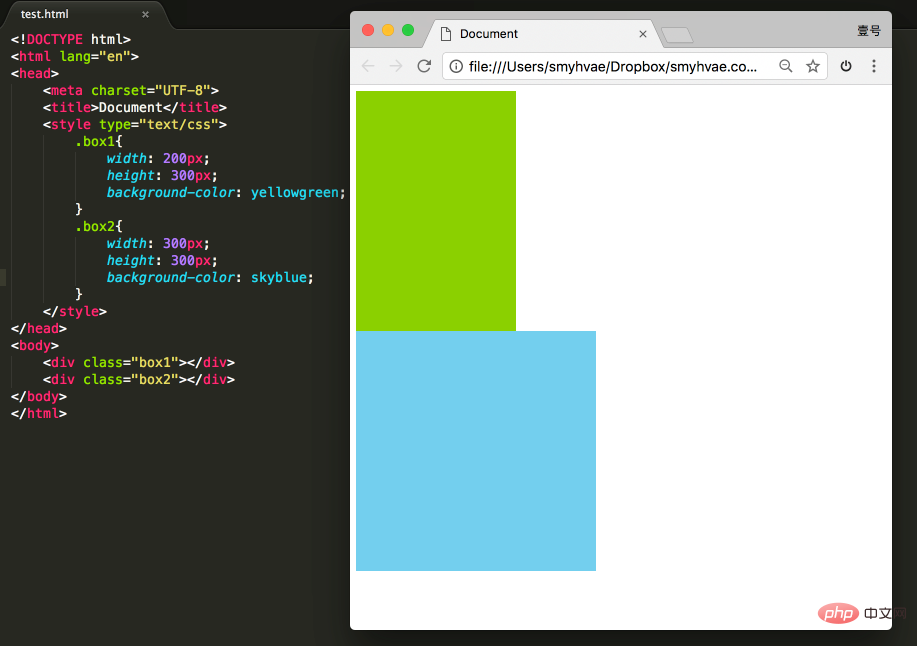
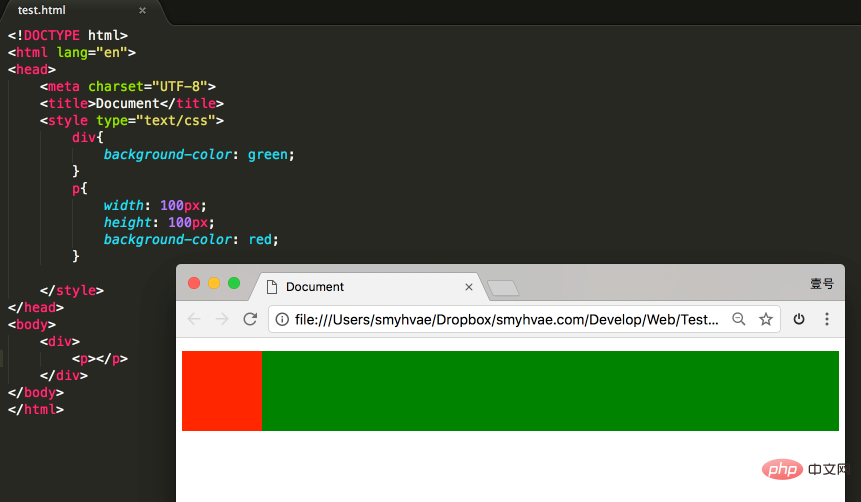
Jetzt gibt es zwei Divs mit jeweils festgelegter Breite und Höhe. Wir wissen, dass ihre Auswirkungen wie folgt sind:

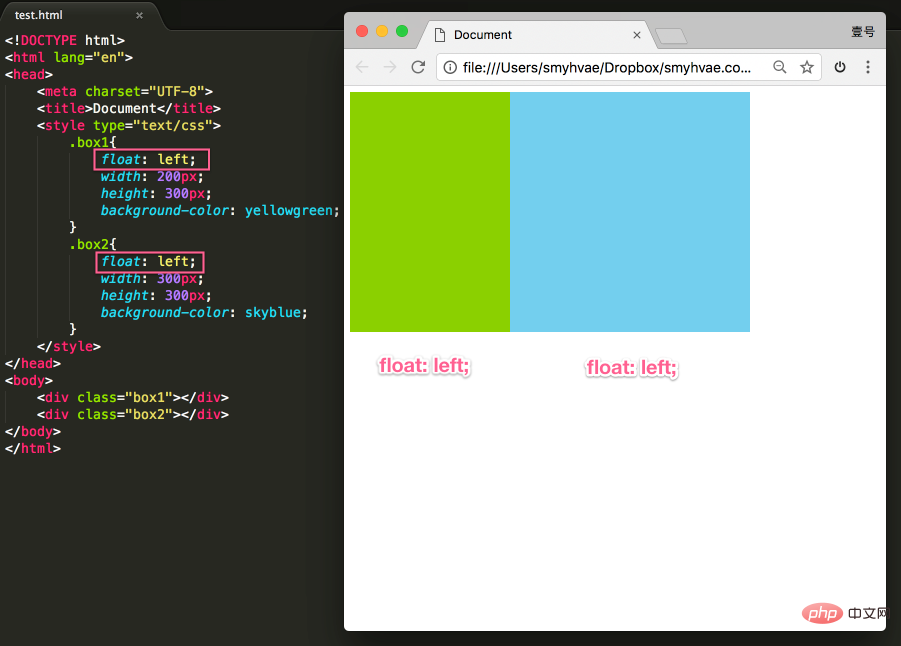
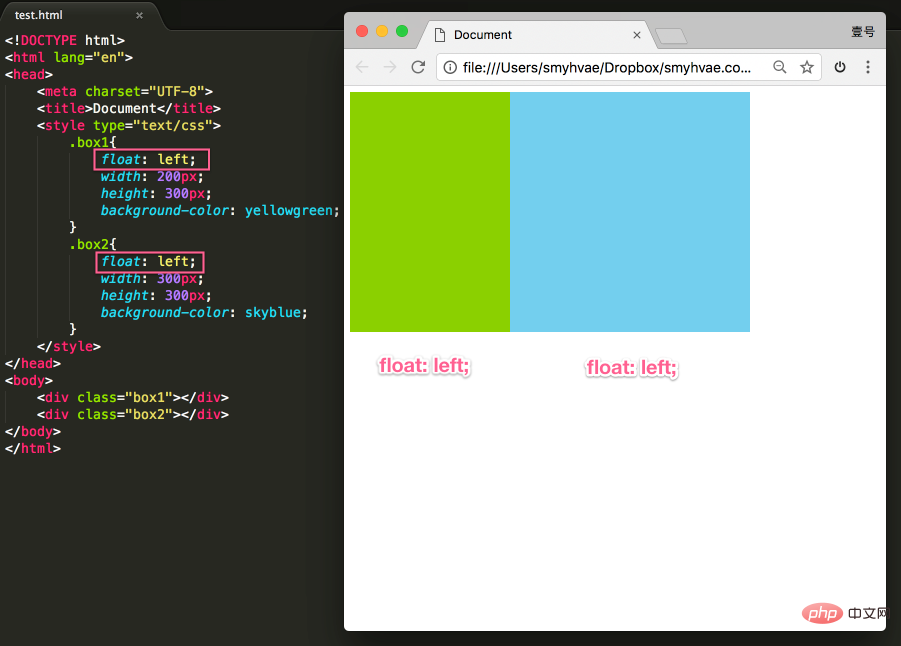
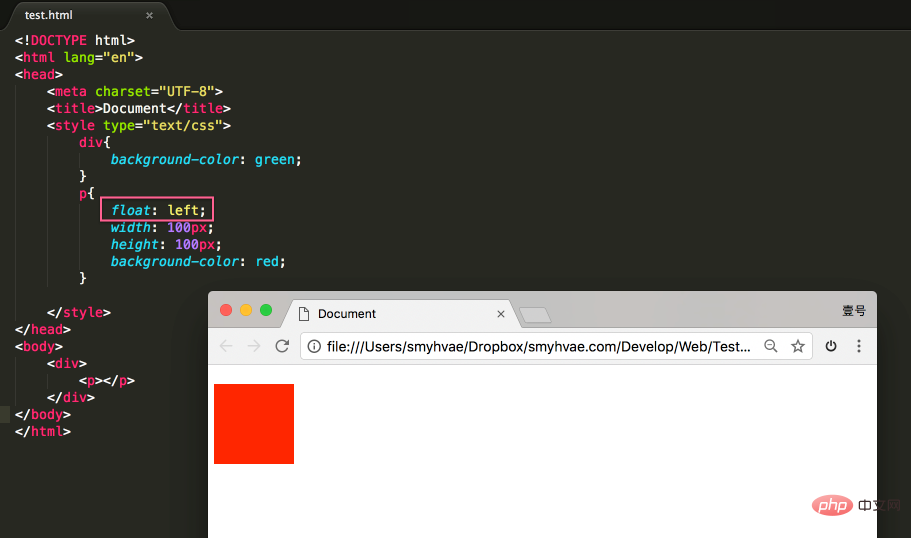
Wenn Sie zu diesem Zeitpunkt diesen beiden Divs ein Floating-Attribut hinzufügen, z. B. float: left;, ist der Effekt wie folgt: float: left;,效果如下:

这就达到了浮动的效果。此时,两个元素并排了,并且两个元素都能够设置宽度、高度了(这在上一段的标准流中,不能实现)。
浮动想学好,一定要知道三个性质。接下来讲一讲。
脱标即脱离标准流。我们来看几个例子。
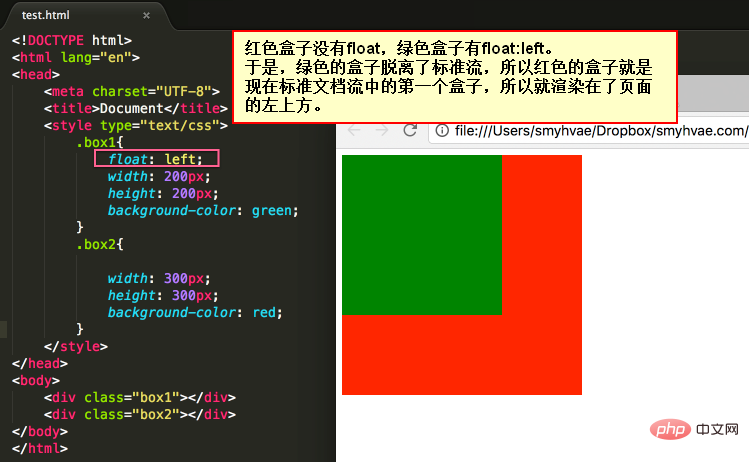
证明1:

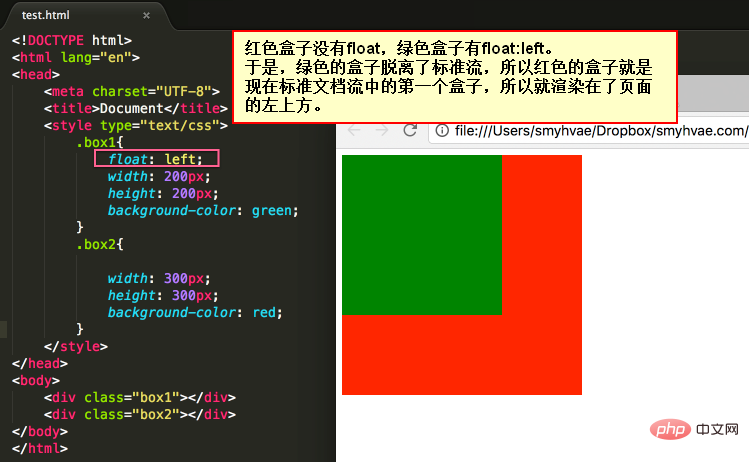
上图中,在默认情况下,两个div标签是上下进行排列的。现在由于float属性让上图中的第一个<div>标签出现了浮动,于是这个标签在另外一个层面上进行排列。而第二个<div>还在自己的层面上遵从标准流进行排列。
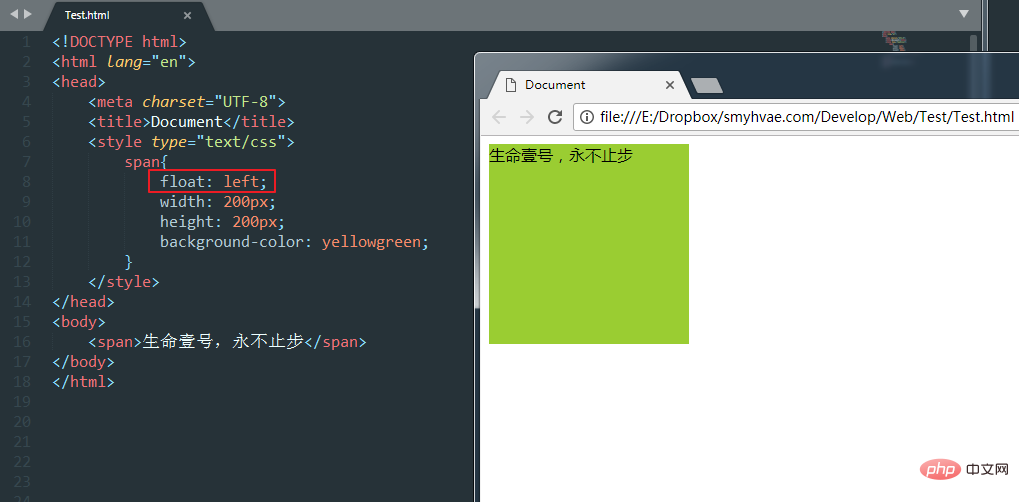
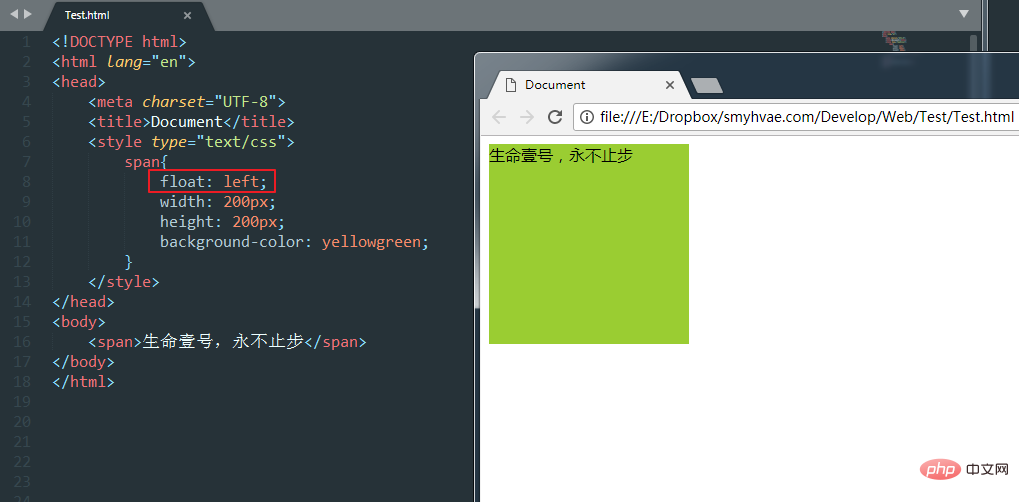
证明2:

上图中,span标签在标准流中,是不能设置宽高的(因为是行内元素)。但是,一旦设置为浮动之后,即使不转成块级元素,也能够设置宽高了。
所以能够证明一件事:一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。所有标签,浮动之后,已经不区分行内、块级了。
我们来看一个例子就明白了。
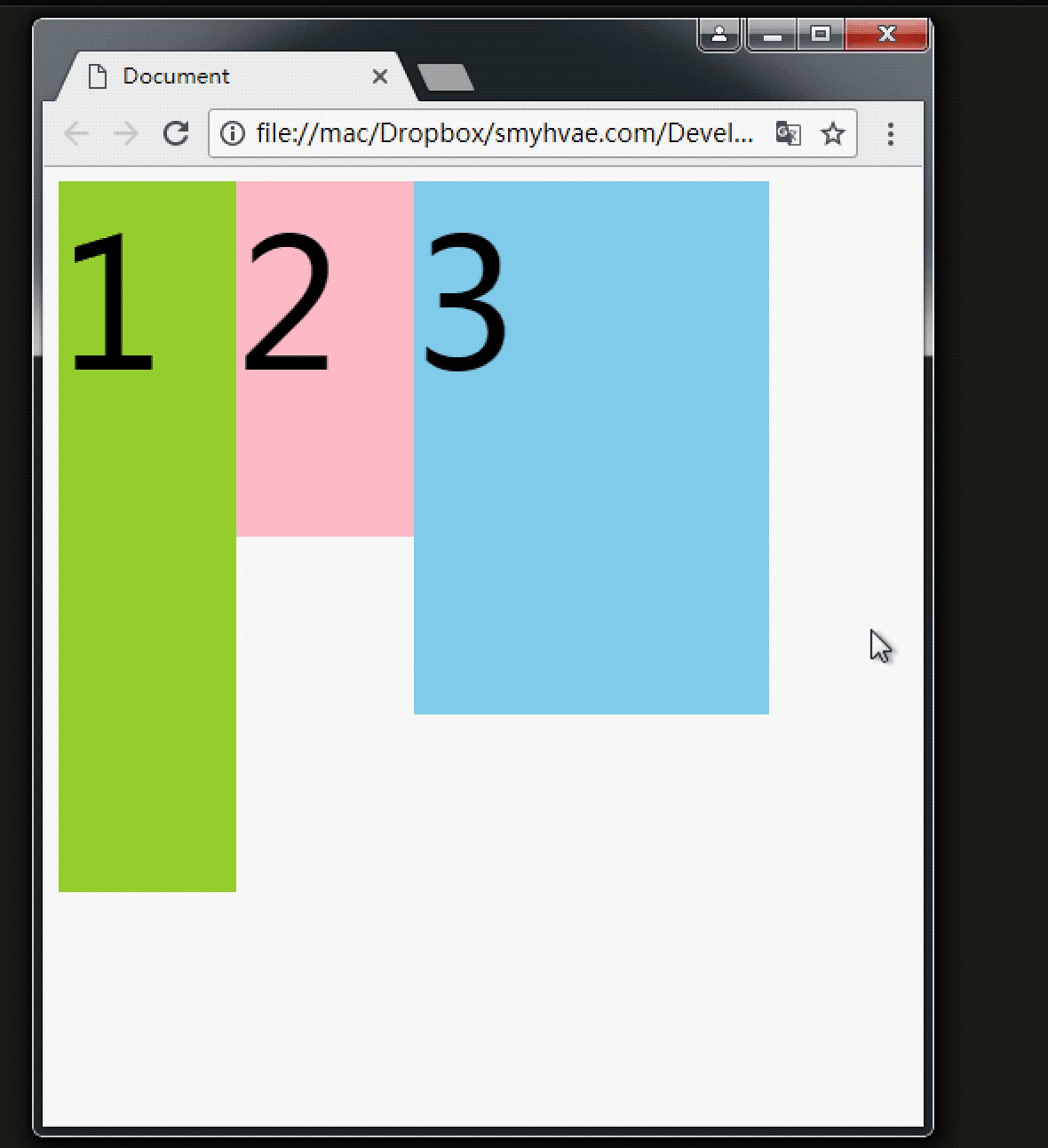
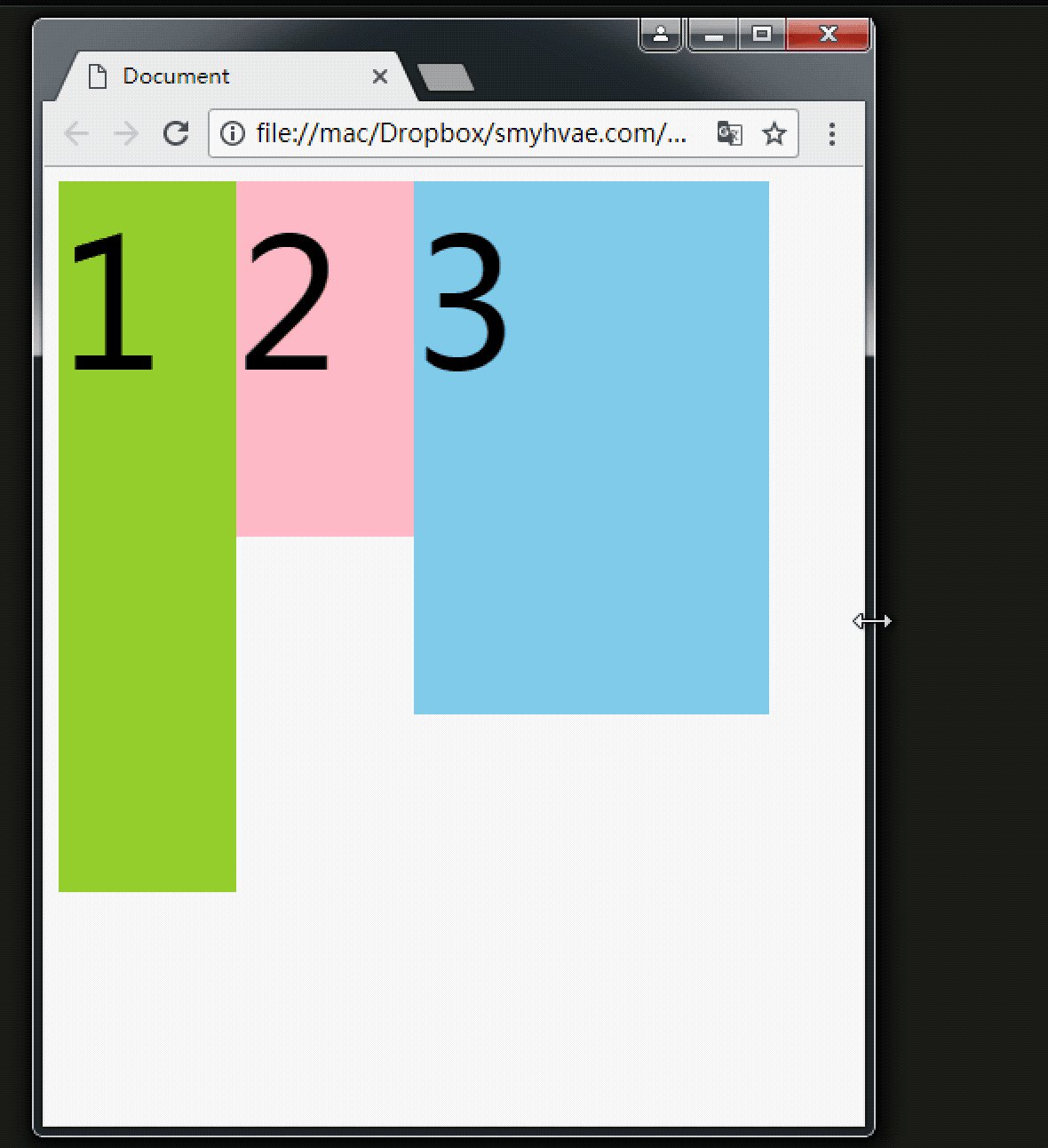
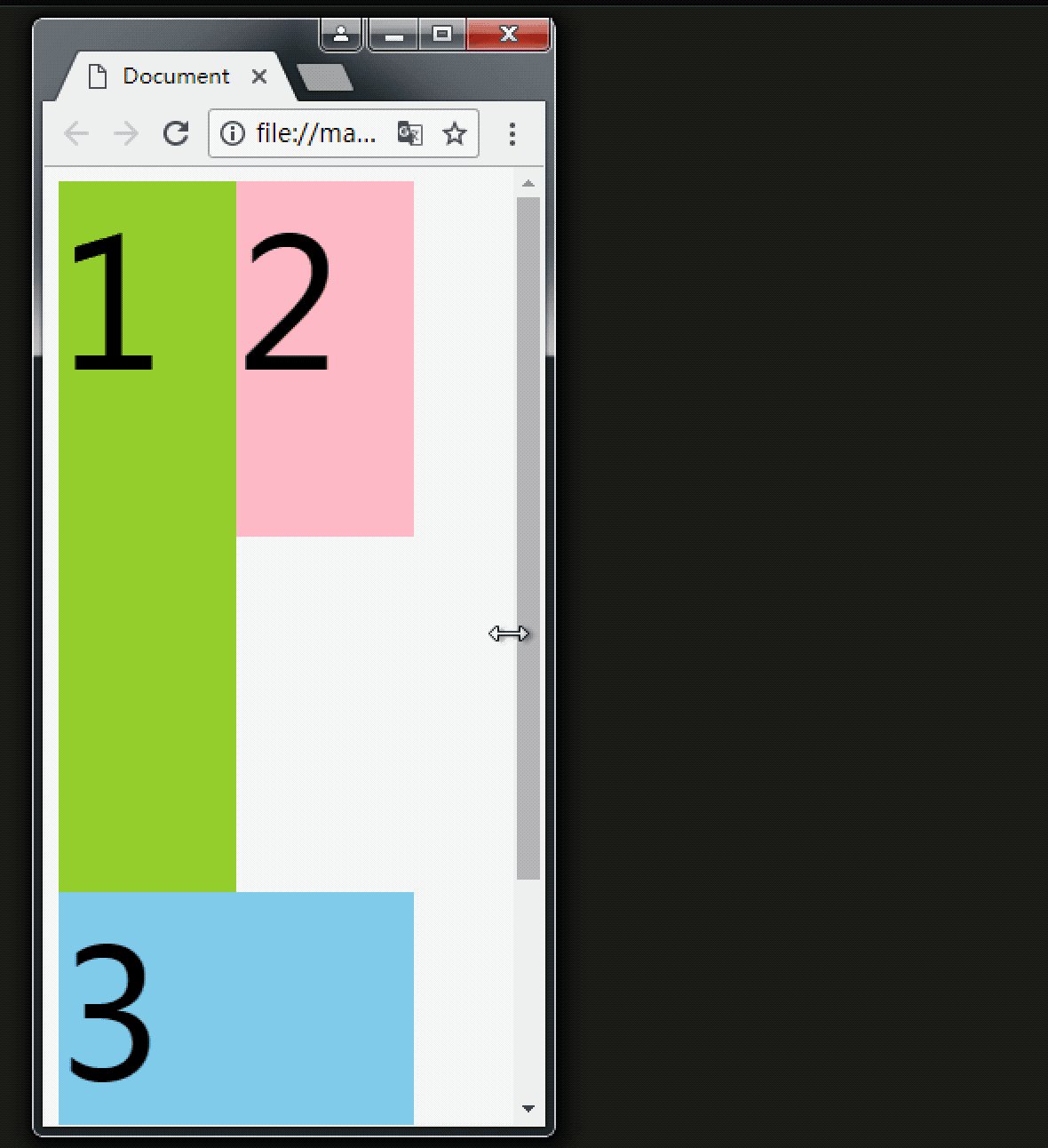
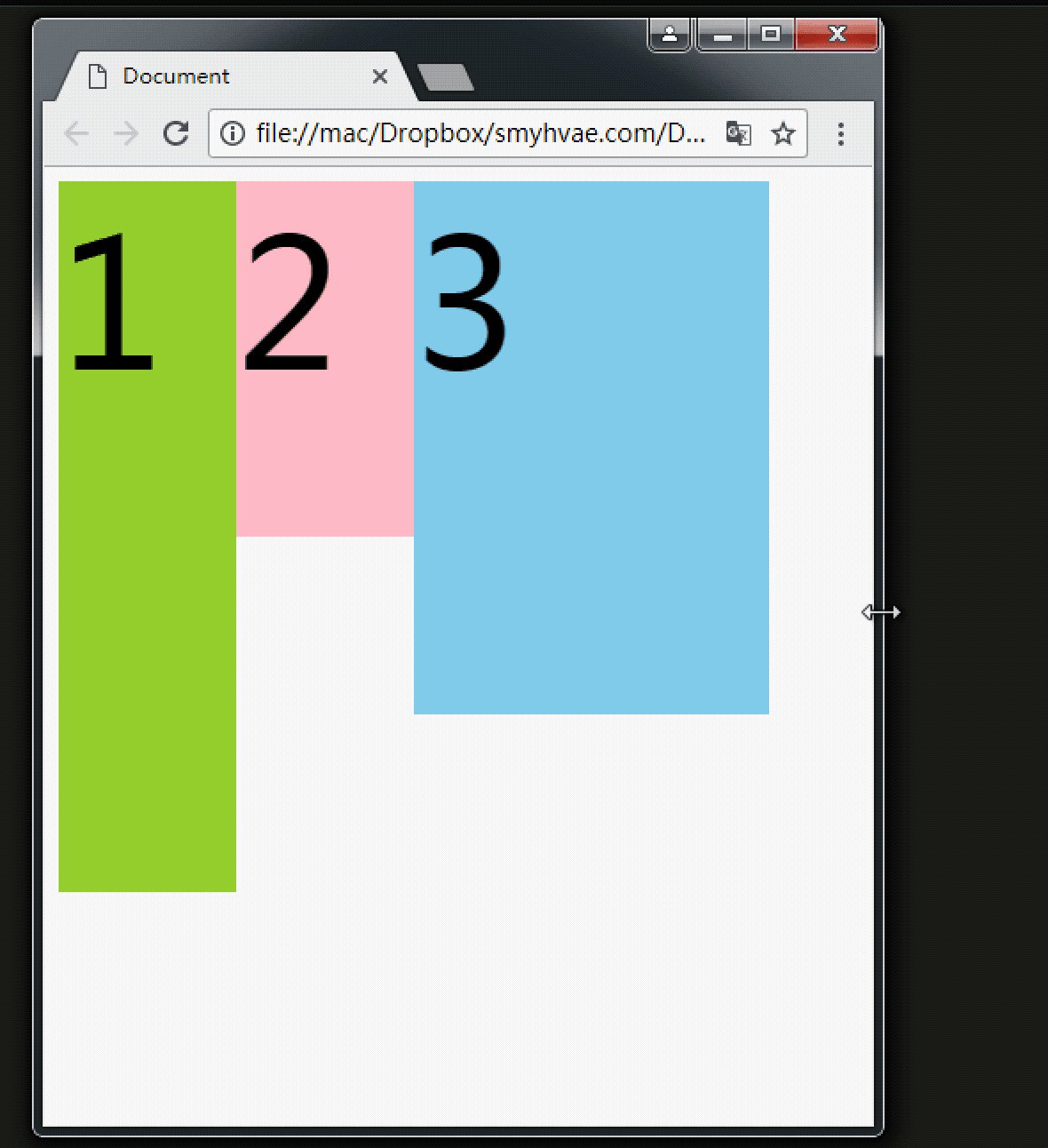
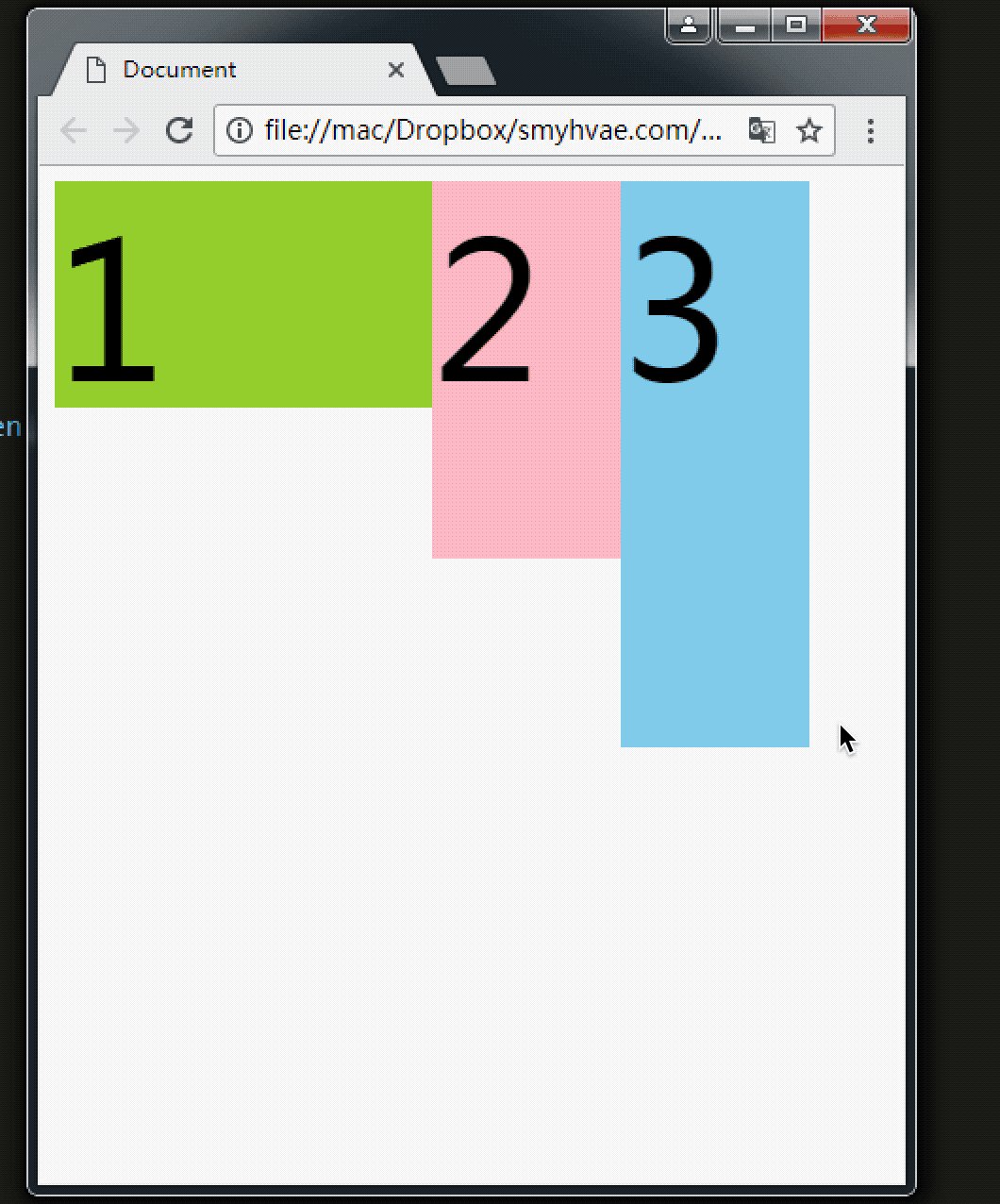
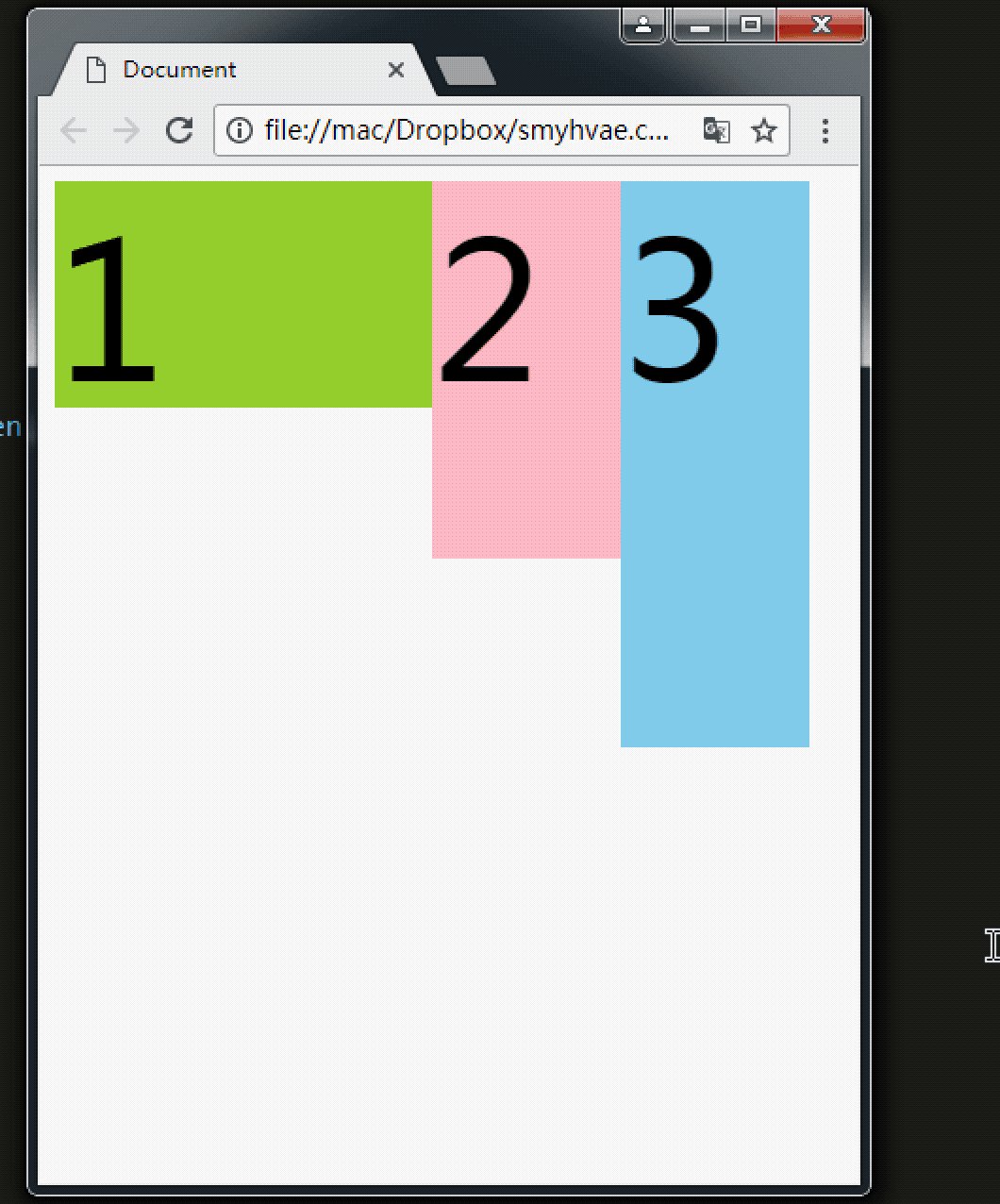
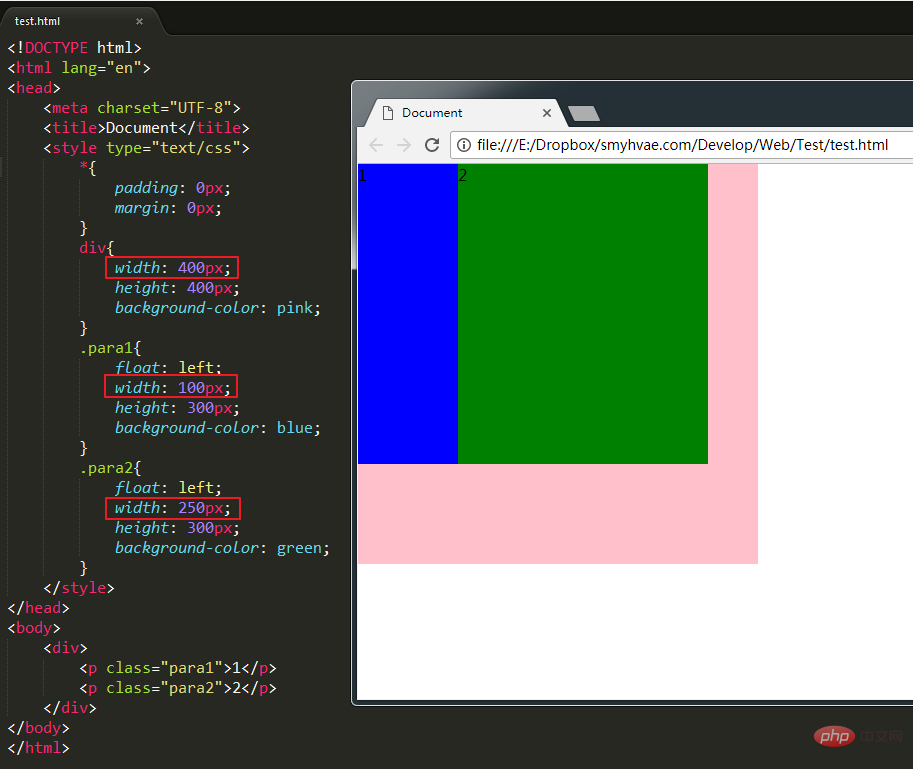
我们给三个div均设置了float: left;属性之后,然后设置宽高。当改变浏览器窗口大小时,可以看到div的贴靠效果:

上图显示,3号如果有足够空间,那么就会靠着2号。如果没有足够的空间,那么会靠着1号大哥。
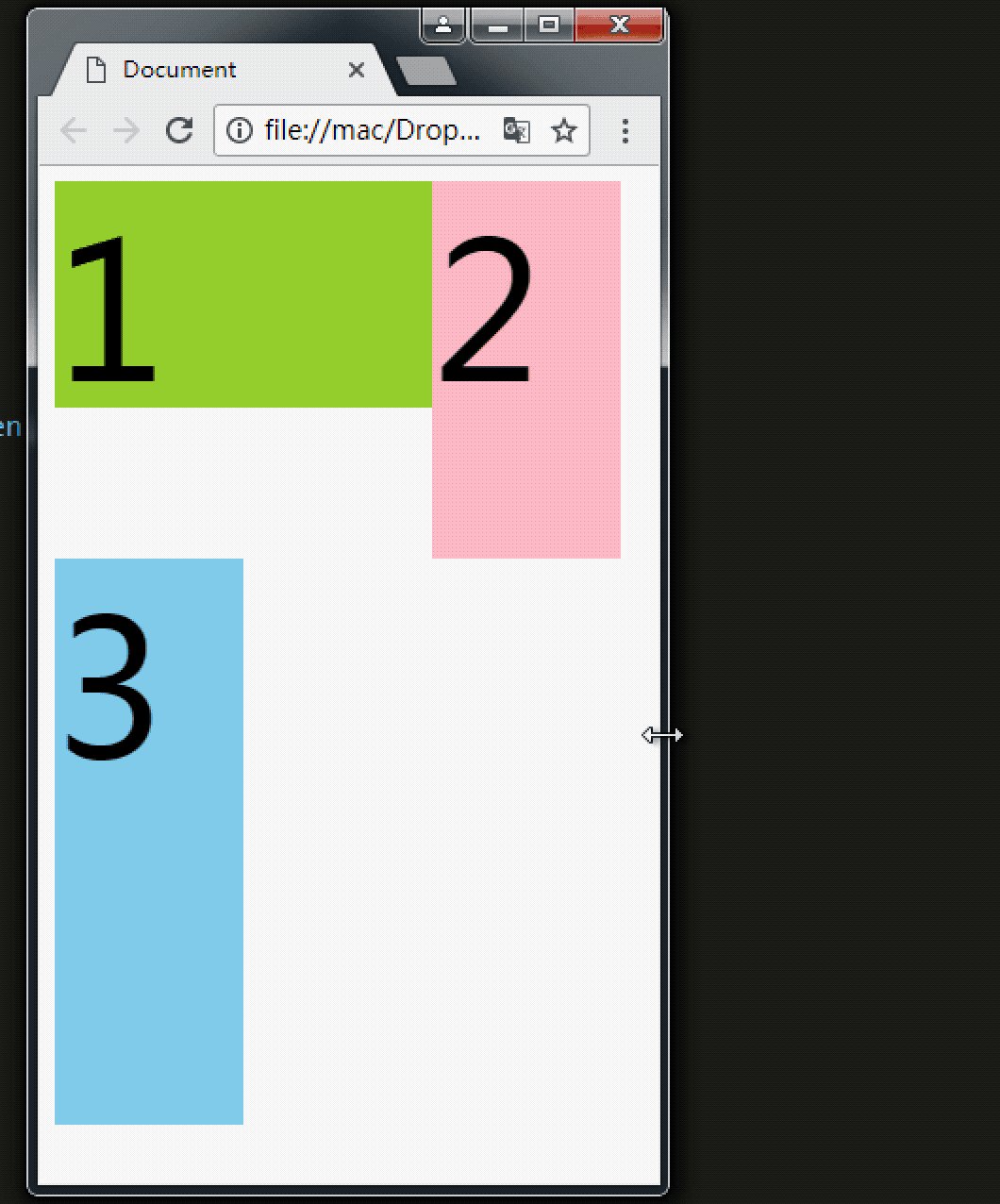
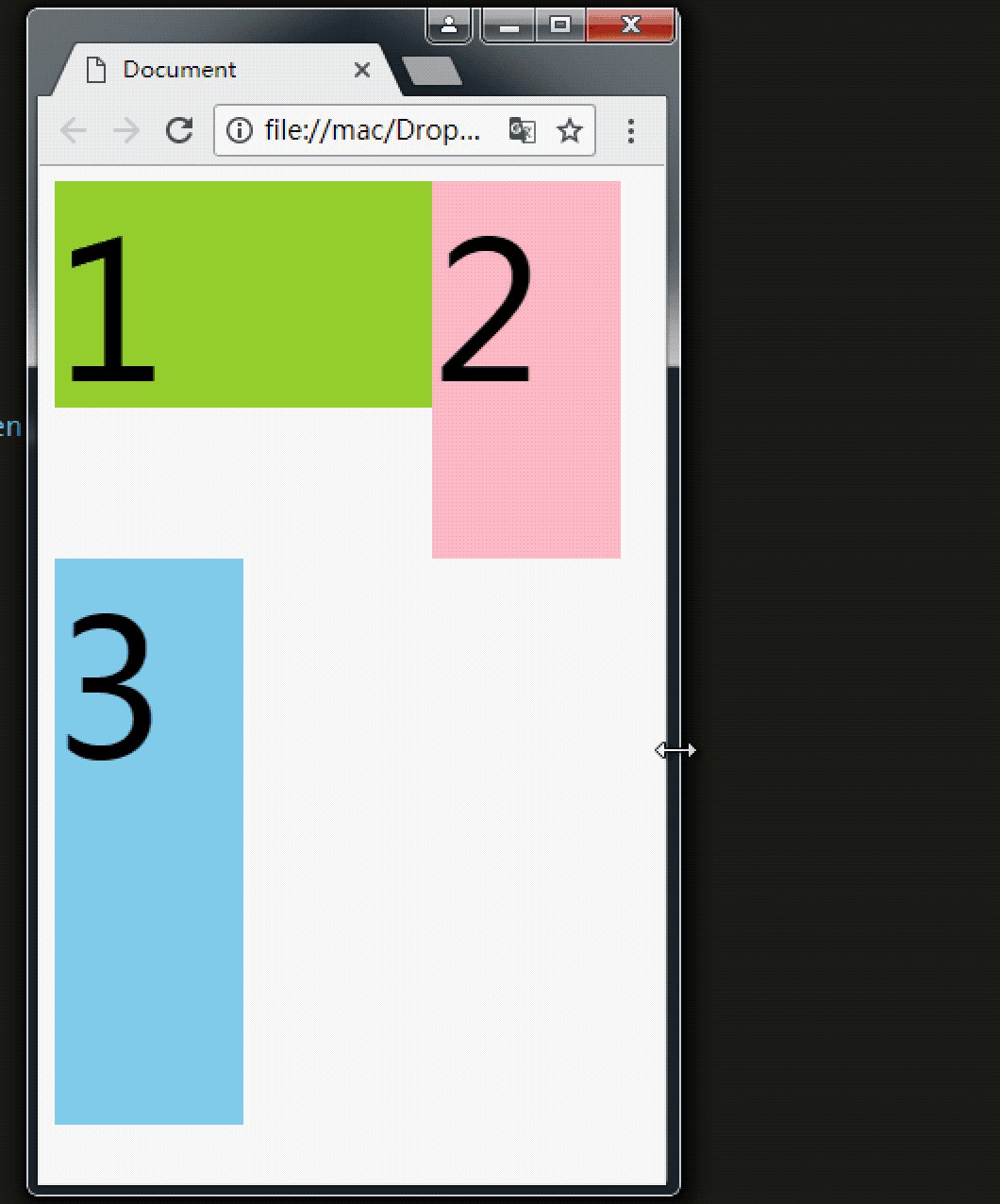
如果没有足够的空间靠着1号大哥,3号自己去贴左墙。
不过3号自己去贴墙的时候,注意:

上图显示,3号贴左墙的时候,并不会往1号里面挤。
同样,float还有一个属性值是right,这个和属性值left
 Dadurch wird ein schwebender Effekt erzielt . Zu diesem Zeitpunkt liegen die beiden Elemente nebeneinander und beide Elemente können die Breite und Höhe festlegen (dies kann im Standardablauf im vorherigen Absatz nicht erreicht werden). Wer gut schweben lernen möchte, muss drei Eigenschaften kennen. Lass uns als nächstes darüber reden.
Dadurch wird ein schwebender Effekt erzielt . Zu diesem Zeitpunkt liegen die beiden Elemente nebeneinander und beide Elemente können die Breite und Höhe festlegen (dies kann im Standardablauf im vorherigen Absatz nicht erreicht werden). Wer gut schweben lernen möchte, muss drei Eigenschaften kennen. Lass uns als nächstes darüber reden.
 Off-Standard bedeutet, dass der Standardfluss verlassen wird. Schauen wir uns ein paar Beispiele an.
Off-Standard bedeutet, dass der Standardfluss verlassen wird. Schauen wir uns ein paar Beispiele an. Beweis 1:

Im Bild oben sind die beiden div-Tags standardmäßig übereinander angeordnet. Aufgrund des Float-Attributs scheint nun das erste <div>-Tag im obigen Bild zu schweben, sodass dieses Tag auf einer anderen Ebene angeordnet ist. Der zweite <div> ist ebenfalls nach dem Standardablauf auf einer eigenen Ebene angeordnet.

Sobald ein Element schwebend ist, kann es nebeneinander platziert werden und die Breite und Höhe können eingestellt werden. Egal, ob es sich um ein Div oder eine Spanne handelt.
Alle Beschriftungen unterscheiden nach dem Floating nicht mehr zwischen Inline- und Blockebenen.Schauen wir uns zum Verständnis ein Beispiel an. 
float: left; für jedes der drei Divs festgelegt haben, legen wir dann die Breite und Höhe fest. Wenn Sie die Größe des Browserfensters ändern, können Sie den Einrasteffekt des Div sehen:
 🎜🎜Das Bild oben zeigt, dass Nr. 3 nahe an Nr. 2 liegt, wenn genügend Platz vorhanden ist. Sollte der Platz nicht ausreichen, greift er auf den großen Bruder Nr. 1 zurück.
🎜🎜Das Bild oben zeigt, dass Nr. 3 nahe an Nr. 2 liegt, wenn genügend Platz vorhanden ist. Sollte der Platz nicht ausreichen, greift er auf den großen Bruder Nr. 1 zurück.  🎜🎜Das Bild oben zeigt, dass Nr. 3, wenn er an der linken Wand befestigt ist, nicht in Nr. 1 passt. 🎜🎜In ähnlicher Weise hat float auch den Attributwert
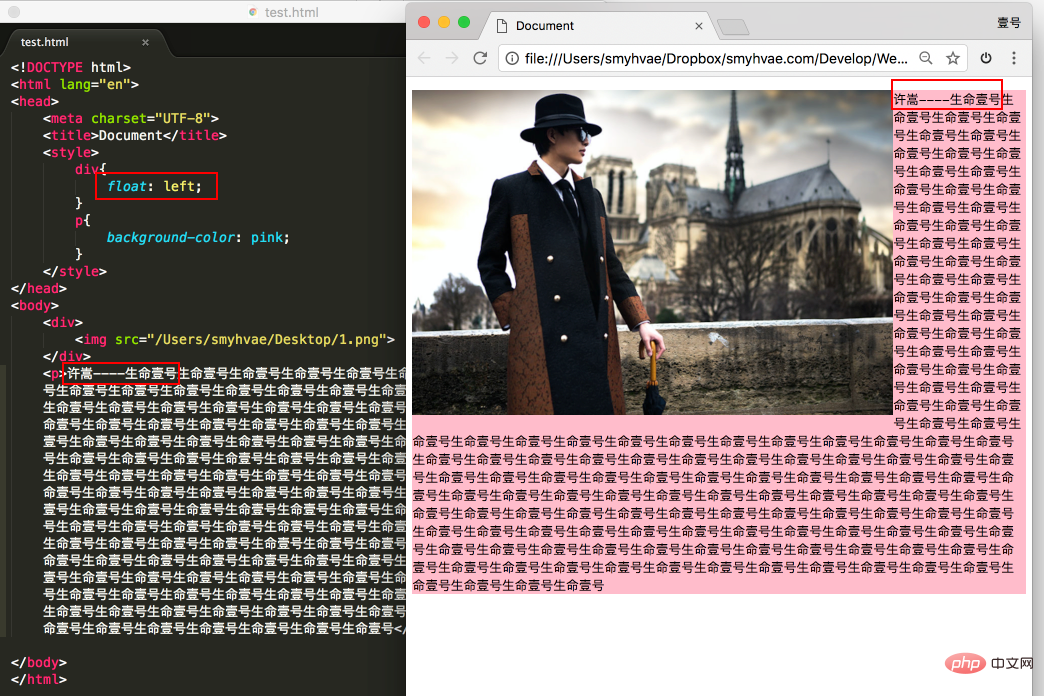
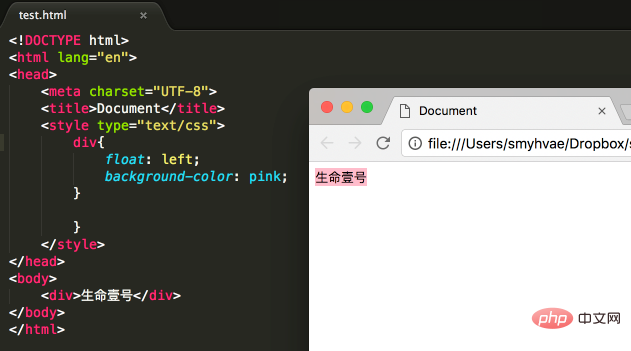
🎜🎜Das Bild oben zeigt, dass Nr. 3, wenn er an der linken Wand befestigt ist, nicht in Nr. 1 passt. 🎜🎜In ähnlicher Weise hat float auch den Attributwert right, der symmetrisch zum Attributwert von left ist. 🎜🎜Eigenschaft 3: Schwebende Elemente haben einen „Wortumfang“-Effekt🎜🎜Sie werden es verstehen, wenn Sie sich ein Bild ansehen. Wir lassen div schweben und p nicht schweben. 🎜🎜🎜🎜🎜Im Bild oben haben wir Folgendes festgestellt: 🎜div blockiert p, blockiert jedoch nicht den Text in p🎜, wodurch ein „Worteinkreisungseffekt“ entsteht. 🎜🎜Zusammenfassung: 🎜Text im Standard-Stream wird nicht durch schwebende Boxen verdeckt🎜. (Worte sind wie Wasser) 🎜🎜Um Verwirrung zu vermeiden, müssen wir im Anfangsstadium einem Prinzip folgen: 🎜Es ist nie eine Sache, die alleine schwimmt, alle schwimmen schwimmt. 🎜🎜🎜Eigenschaft 4: Verkleinern 🎜🎜Verkleinern: Wenn die Breite nicht festgelegt ist, wird ein schwebendes Element automatisch auf die Breite des Inhalts verkleinert (dies ist sehr ähnlich zu Inline-Elementen). 🎜🎜Zum Beispiel: 🎜🎜🎜🎜🎜Im Bild oben ist das Div selbst ein Element auf Blockebene. Wenn die Breite nicht festgelegt ist, nimmt es die gesamte Zeile ein wird schrumpfen🎜
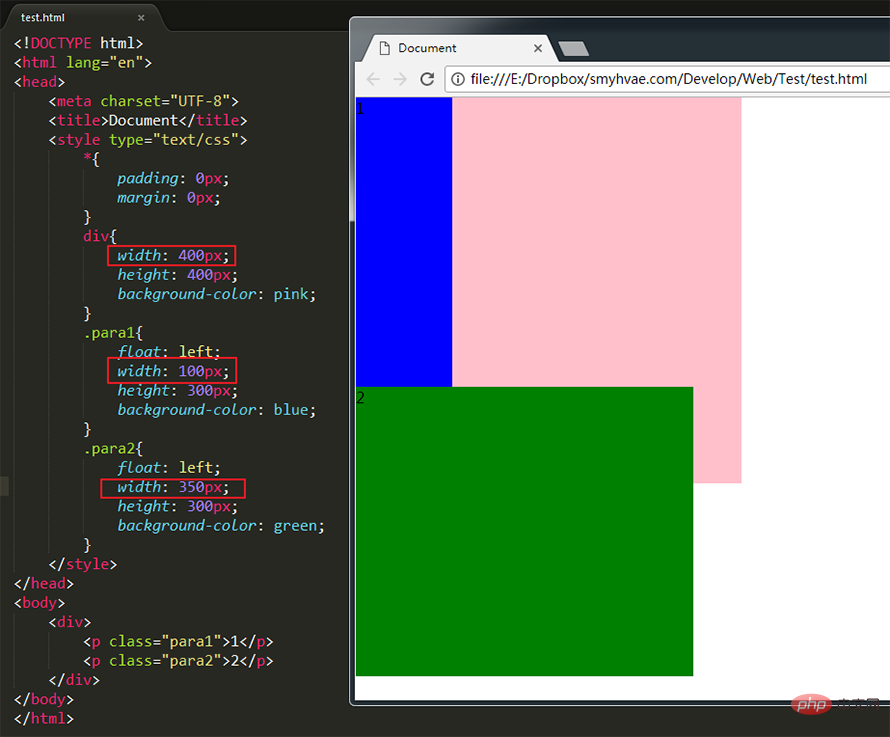
Stellen Sie, wie im Bild oben gezeigt, para1 und para2 auf float ein, sie sind die Söhne von div. Zu diesem Zeitpunkt ist die Breite von para1 + para2 kleiner als die Breite von div. Der Effekt ist im Bild oben dargestellt. Aber wenn die Breite von para1+para2 größer als die Breite von div eingestellt ist, werden wir feststellen, dass para2 fällt:

(Teilen von Lernvideos: css-Video-Tutorial)
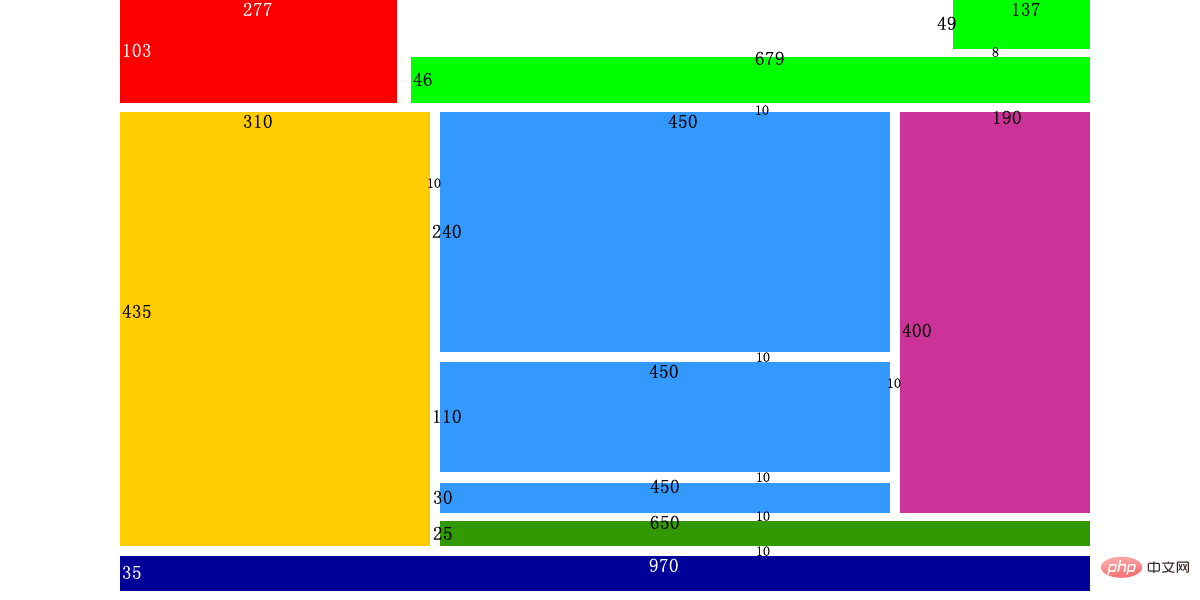
Zuweisen eine Aufgabe, Anforderungen Um den folgenden Effekt zu erzielen:

Um den oben genannten Effekt zu erzielen, lautet der Code wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.header{
width: 970px;
height: 103px;
/*居中。这个语句的意思是:居中:*/
margin: 0 auto;
}
.header .logo{
float: left;
width: 277px;
height: 103px;
background-color: red;
}
.header .language{
float: right;
width: 137px;
height: 49px;
background-color: green;
margin-bottom: 8px;
}
.header .nav{
float: right;
width: 679px;
height: 46px;
background-color: green;
}
.content{
width: 970px;
height: 435px;
/*居中,这个语句今天没讲,你照抄,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
.content .banner{
float: left;
width: 310px;
height: 435px;
background-color: gold;
margin-right: 10px;
}
.content .rightPart{
float: left;
width: 650px;
height: 435px;
}
.content .rightPart .main{
width: 650px;
height: 400px;
margin-bottom: 10px;
}
.content .rightPart .links{
width: 650px;
height: 25px;
background-color: blue;
}
.content .rightPart .main .news{
float: left;
width: 450px;
height: 400px;
}
.content .rightPart .main .hotpic{
float: left;
width: 190px;
height: 400px;
background-color: purple;
margin-left: 10px;
}
.content .rightPart .main .news .news1{
width: 450px;
height: 240px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news2{
width: 450px;
height: 110px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news3{
width: 450px;
height: 30px;
background-color: skyblue;
}
.footer{
width: 970px;
height: 35px;
background-color: pink;
/*没学,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
</style>
</head>
<body>
<!-- 头部 -->
<div>
<div>logo</div>
<div>语言选择</div>
<div>导航条</div>
</div>
<!-- 主要内容 -->
<div>
<div>大广告</div>
<div>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div></div>
</div>
<div></div>
</div>
</div>
<!-- 页尾 -->
<div></div>
</body>
</html>Tatsächlich ist das Layout dieser Seite die folgende Website:

Das hier erwähnte Clear Floating bezieht sich auf das Löschen des Aufpralls zwischen Floats.
Durch das obige Beispiel haben wir festgestellt, dass die Webseiten in diesem Beispiel durch Floating nebeneinander angeordnet sind.
Zum Beispiel besteht eine Webseite aus drei Teilen: Kopfzeile, Inhalt und Fußzeile. Nehmen Sie den Inhaltsteil als Beispiel: Wenn Sie den Sohn des Inhalts auf Float setzen, dieser Sohn jedoch ein brandneuer Standard-Stream ist, befindet sich der Sohn des Sohns immer noch im Standard-Stream.
Vom ersten Tag an, an dem wir das Floating lernen, müssen wir verstehen, dass das Floating gelöscht werden muss, wenn es beginnt. Machen wir zunächst ein Experiment.
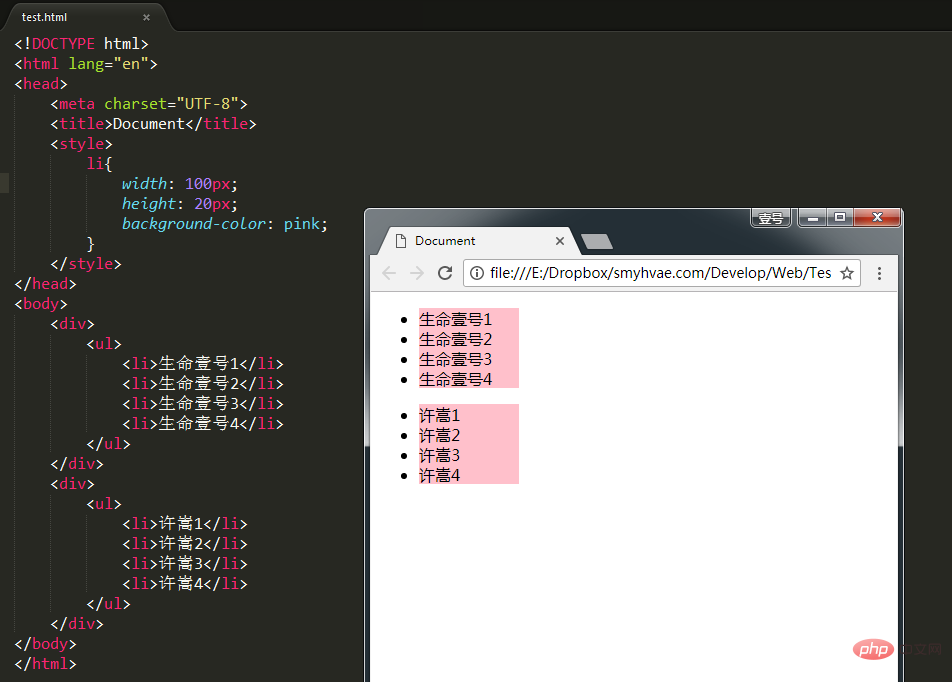
Im folgenden Beispiel gibt es zwei Element-Divs auf Blockebene. Die Divs haben keine Attribute und es gibt ein Li in jedem Div. Der Effekt ist wie folgt:

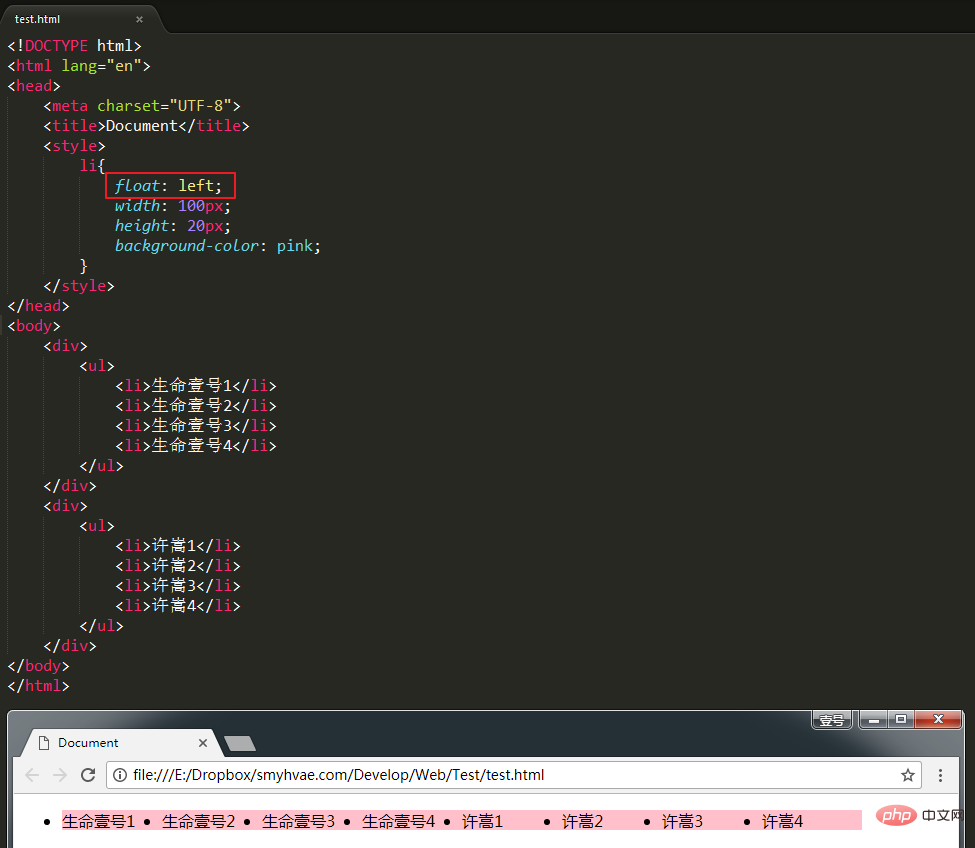
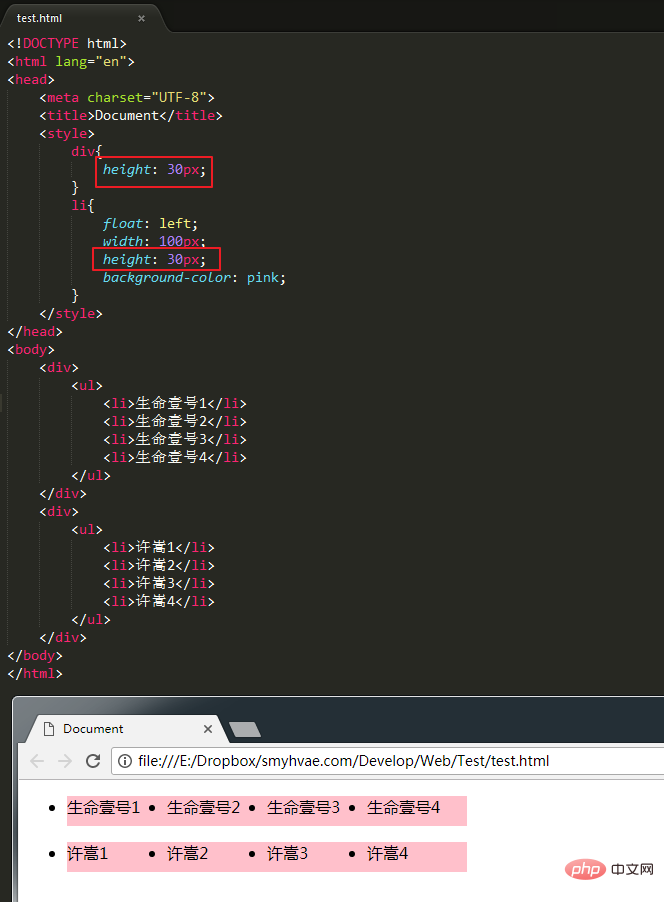
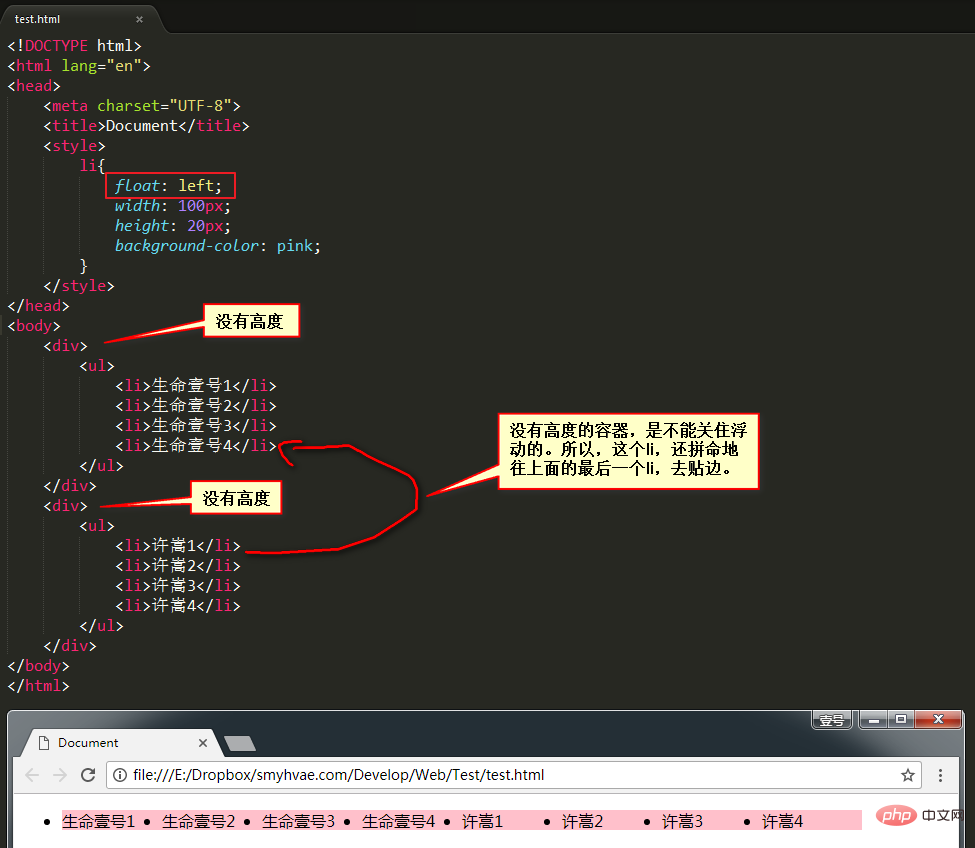
Das obige Beispiel ist sehr einfach . Aber wenn wir float zum <li>-Tag hinzufügen. Der Effekt ist wie folgt: <li>标签加浮动。效果却成了下面这个样子:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
}
li{
float: left;
width: 100px;
height: 20px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<ul>
<li>生命壹号1</li>
<li>生命壹号2</li>
<li>生命壹号3</li>
<li>生命壹号4</li>
</ul>
</div>
<div>
<ul>
<li>许嵩1</li>
<li>许嵩2</li>
<li>许嵩3</li>
<li>许嵩4</li>
</ul>
</div>
</body>
</html>效果如下:

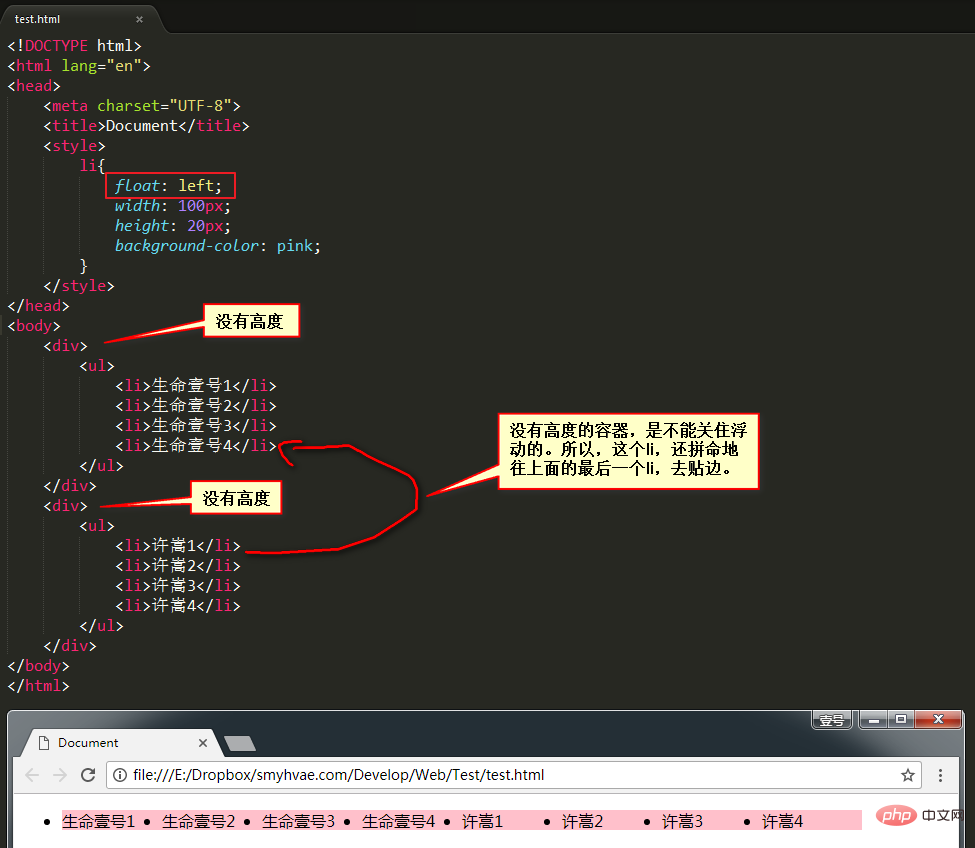
上图中,我们发现:第二组中的第1个li,去贴靠第一组中的最后一个li了(我们本以为这些li会分成两排)。
这便引出我们要讲的:清除浮动的第一种方式。
那该怎么解决呢?
造成前言中这个现象的根本原因是:li的父亲div没有设置高度,导致这两个div的高度均为0px(我们可以通过网页的审查元素进行查看)。div的高度为零,导致不能给自己浮动的孩子,撑起一个容器。
撑不起一个容器,导致自己的孩子没办法在自己的内部进行正确的浮动。
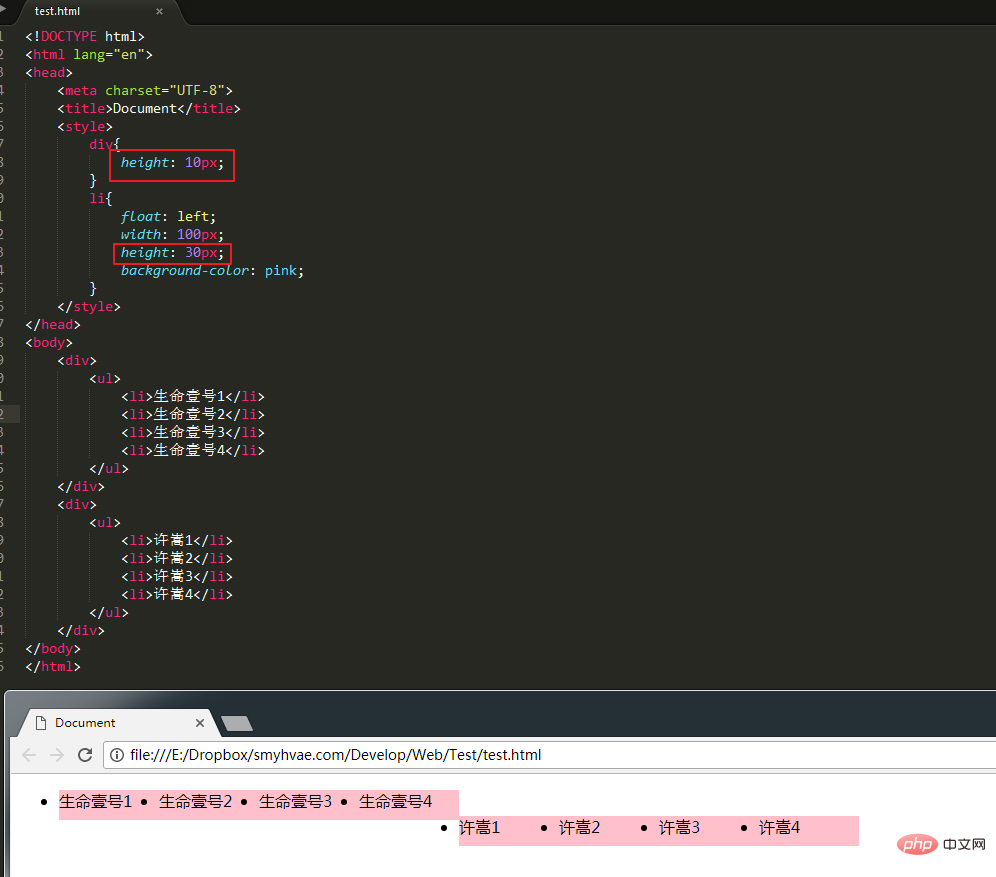
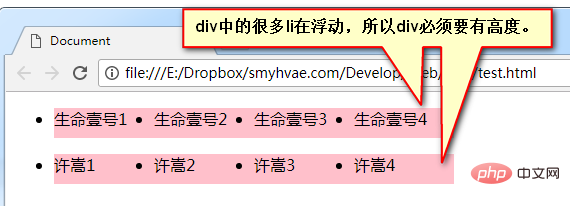
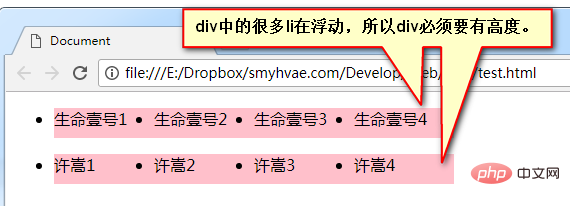
好,现在就算给这个div设置高度,可如果div自己的高度小于孩子的高度,也会出现不正常的现象:

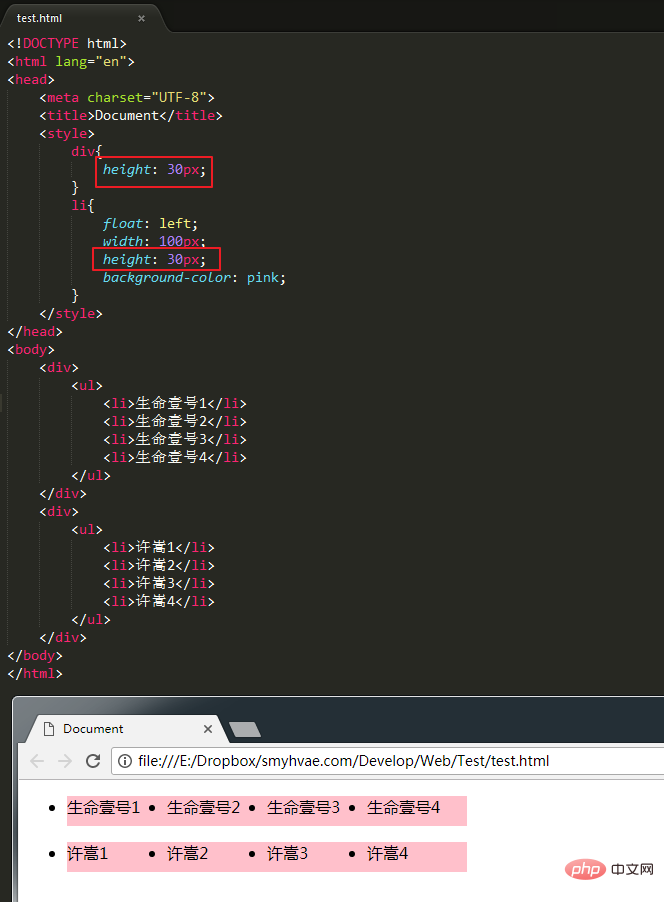
给div设置一个正确的合适的高度(至少保证高度大于儿子的高度),就可以看到正确的现象:

总结:
如果一个元素要浮动,那么它的祖先元素一定要有高度。
有高度的盒子,才能关住浮动。(记住这句过来人的经验之语)
只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。


网页制作中,高度height其实很少出现。为什么?因为能被内容撑高!也就是说,刚刚我们讲解的方法1,工作中用得很少。
那么,能不能不写height,也把浮动清除了呢?也让浮动之间,互不影响呢?
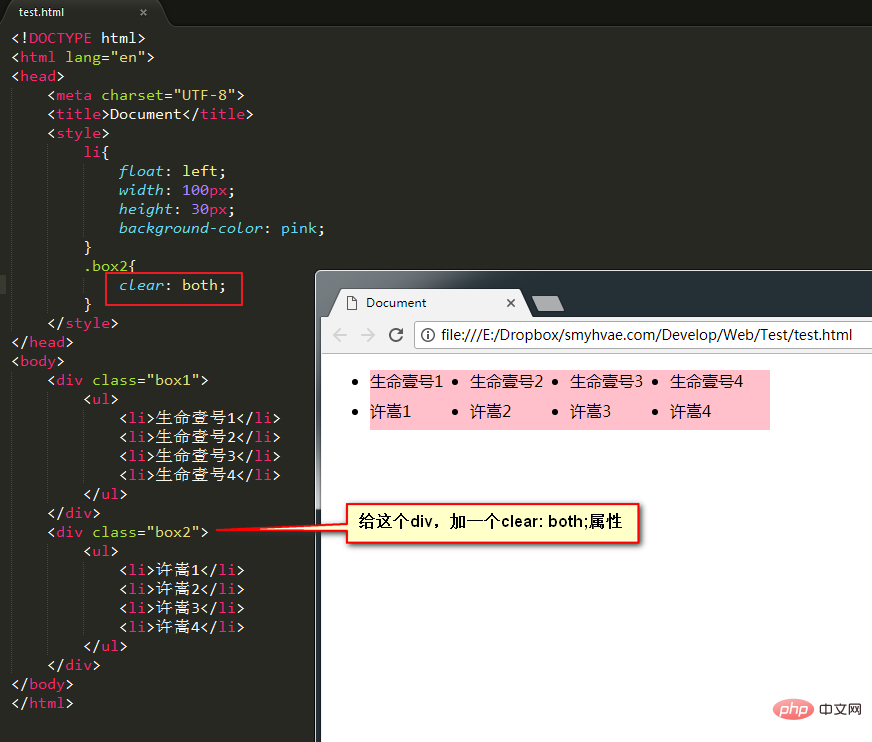
这个时候,我们可以使用clear:both;
clear:both;
 Der Effekt ist wie folgt: 🎜
Der Effekt ist wie folgt: 🎜 🎜🎜Im Bild oben haben wir festgestellt, dass das erste Li in der zweiten Gruppe nahe am letzten Li in der ersten Gruppe liegt (wir dachten ursprünglich, dass diese li wird in zwei Reihen aufgeteilt). 🎜🎜Das bringt uns zu dem, worüber wir sprechen werden: der erste Weg, Schwimmer zu beseitigen.
🎜🎜Im Bild oben haben wir festgestellt, dass das erste Li in der zweiten Gruppe nahe am letzten Li in der ersten Gruppe liegt (wir dachten ursprünglich, dass diese li wird in zwei Reihen aufgeteilt). 🎜🎜Das bringt uns zu dem, worüber wir sprechen werden: der erste Weg, Schwimmer zu beseitigen.  🎜🎜Stellen Sie eine korrekte und angemessene Höhe für das Div ein (stellen Sie zumindest sicher, dass die Höhe größer ist als die Größe des Sohnes), und Sie können das richtige Phänomen sehen: 🎜🎜
🎜🎜Stellen Sie eine korrekte und angemessene Höhe für das Div ein (stellen Sie zumindest sicher, dass die Höhe größer ist als die Größe des Sohnes), und Sie können das richtige Phänomen sehen: 🎜🎜 🎜🎜 Zusammenfassung:🎜🎜Wenn ein Element schweben soll, müssen seine Vorgängerelemente eine Höhe haben. 🎜🎜Nur eine Box mit großer Höhe kann den Schwimmer schließen. (Erinnern Sie sich an diesen Satz von Leuten, die ihn erlebt haben) 🎜🎜Solange es in einer Box mit einer bestimmten Höhe schwebt, hat dieser Schwebeeffekt keinen Einfluss auf die nachfolgenden schwebenden Elemente. Es geht also darum, die Auswirkungen des Floatings zu beseitigen. 🎜🎜
🎜🎜 Zusammenfassung:🎜🎜Wenn ein Element schweben soll, müssen seine Vorgängerelemente eine Höhe haben. 🎜🎜Nur eine Box mit großer Höhe kann den Schwimmer schließen. (Erinnern Sie sich an diesen Satz von Leuten, die ihn erlebt haben) 🎜🎜Solange es in einer Box mit einer bestimmten Höhe schwebt, hat dieser Schwebeeffekt keinen Einfluss auf die nachfolgenden schwebenden Elemente. Es geht also darum, die Auswirkungen des Floatings zu beseitigen. 🎜🎜 🎜🎜
🎜🎜 🎜
🎜clear:both; verwenden. Wie folgt: 🎜🎜🎜🎜clear:both;
clear就是清除,both指的是左浮动、右浮动都要清除。clear:both的意思就是:不允许左侧和右侧有浮动对象。
这种方法有一个非常大的、致命的问题,它所在的标签,margin属性失效了。读者可以试试看。
margin失效的本质原因是:上图中的box1和box2,高度为零。
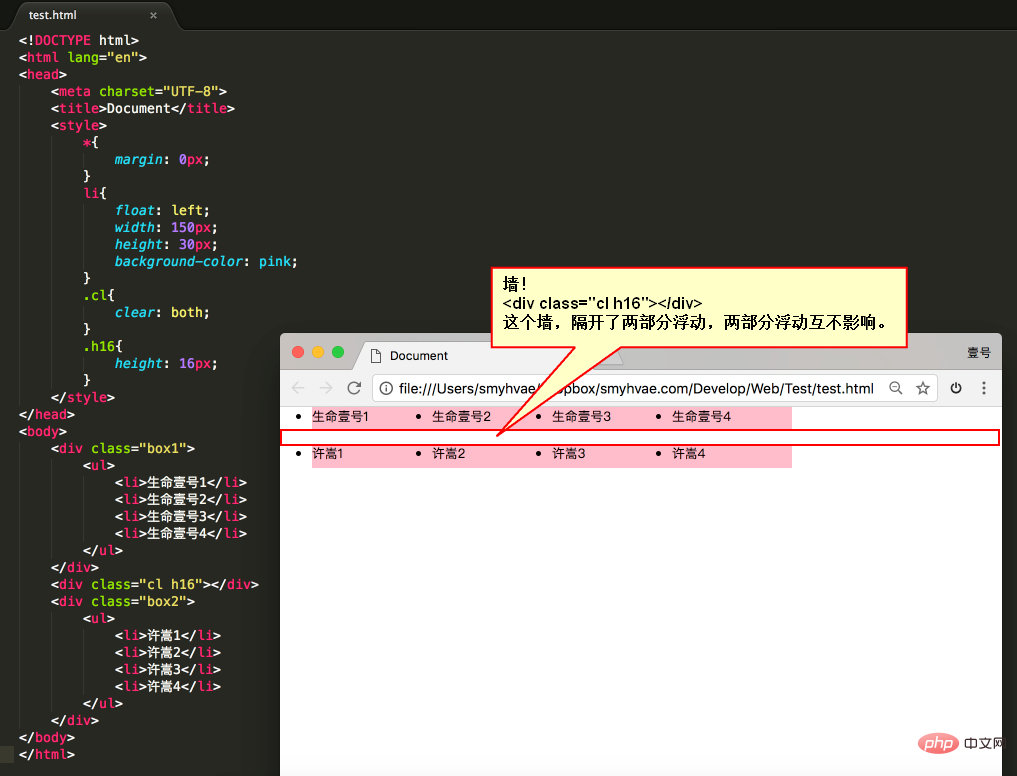
上面这个例子中,为了防止第二个div贴靠到第二个div,我们可以在这两个div中间用一个新的div隔开,然后给这个新的div设置clear: both;属性;同时,既然这个新的div无法设置margin属性,我们可以给它设置height,以达到margin的效果(曲线救国)。这便是隔墙法。
我们看看例子效果就知道了:

上图这个例子就是隔墙法。
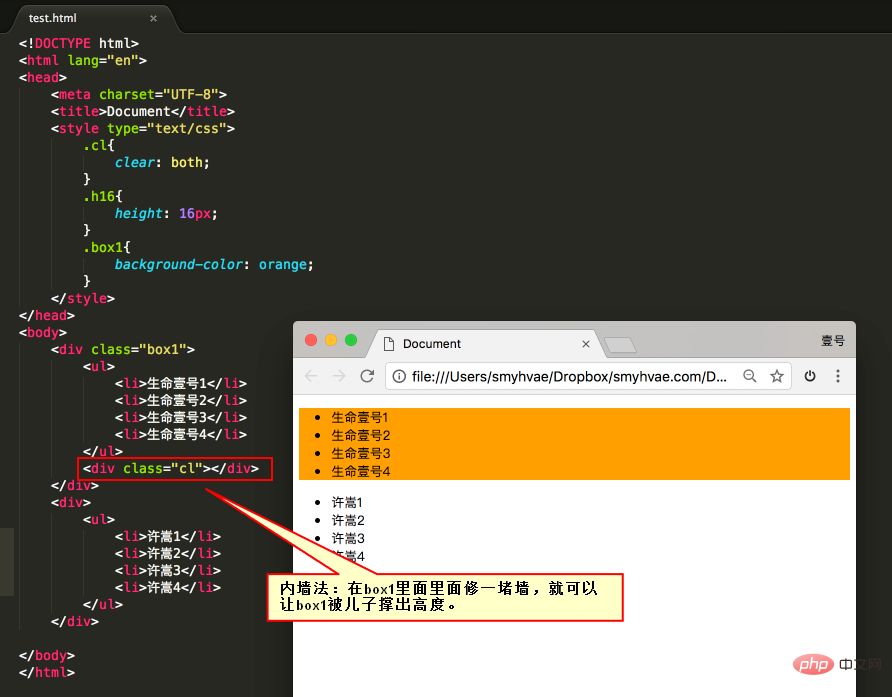
内墙法:
近些年,有演化出了“内墙法”:

上面这个图非常重要,当作内墙法的公式,先记下来。
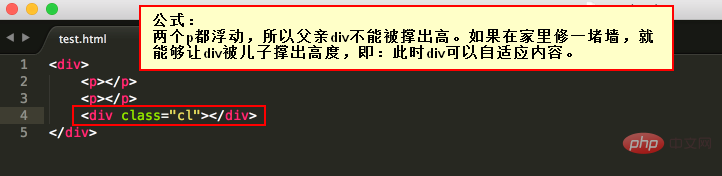
为了讲内墙法,我们先记住一句重要的话:一个父亲是不能被浮动的儿子撑出高度的。举例如下:
(1)我们在一个div里放一个有宽高的p,效果如下:(很简单)

(2)可如果在此基础之上,给p设置浮动,却发现父亲div没有高度了:

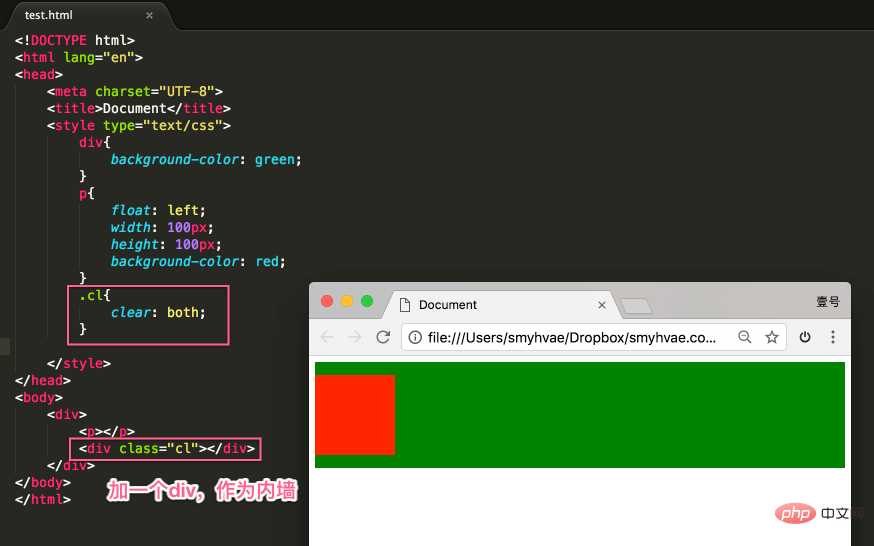
(3)此时,我么可以在div的里面放一个div(作为内墙),就可以让父亲div恢复高度:

于是,我们采用内墙法解决前言中的问题:

与外墙法相比,内墙法的优势(本质区别)在于:内墙法可以给它所在的家撑出宽度(让box1有高)。即:box1的高度可以自适应内容。
而外墙法,虽然一道墙可以把两个div隔开,但是这两个div没有高,也就是说,无法wrap_content。
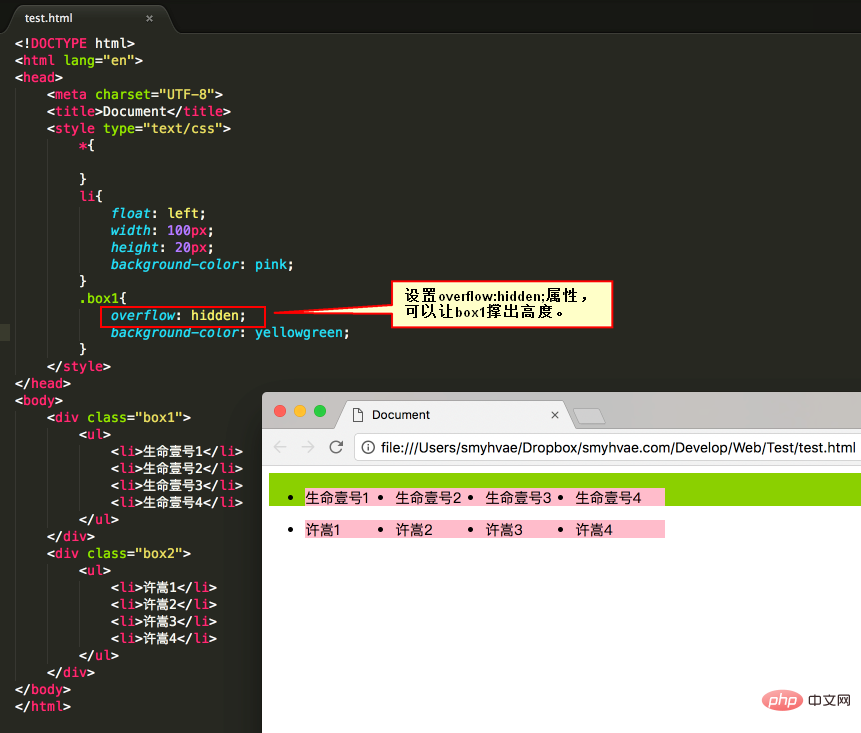
我们可以使用如下属性:
overflow:hidden;
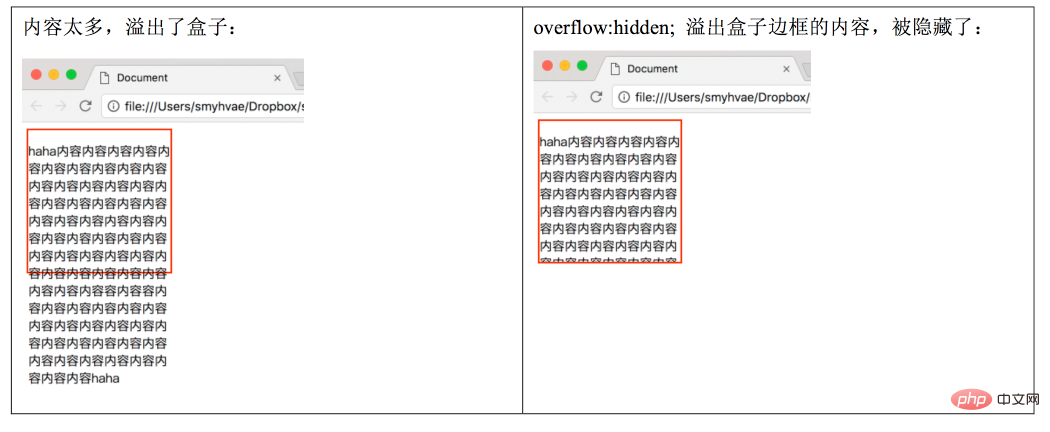
overflow即“溢出”, hidden即“隐藏”。这个属性的意思是“溢出隐藏”。顾名思义:所有溢出边框的内容,都要隐藏掉。如下:

上图显示,overflow:hidden;的本意是清除溢出到盒子外面的文字。但是,前端开发工程师发现了,它能做偏方。如下:
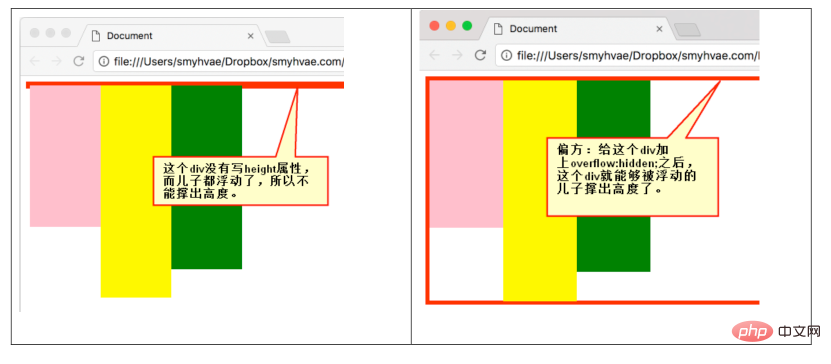
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方。
举个例子:

那么对于前言中的例子,我们同样可以使用这一属性:

更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWas ist die CSS-Floating-Methode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!