
So legen Sie die Größe des Textfelds in CSS fest: Erstellen Sie zunächst eine neue HTML-Datei. Verwenden Sie dann das Eingabe-Tag, um ein Textfeld vom Typ „Text“ zu erstellen die Eingabe.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit CSS die Größe des Textfelds und die maximale Anzahl eingegebener Wörter festlegen.

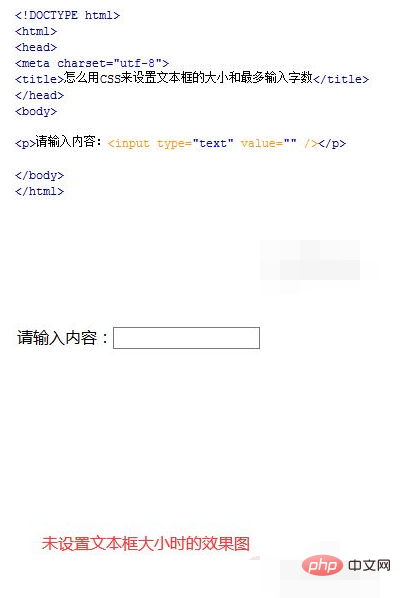
Verwenden Sie in der Datei test.html das Eingabe-Tag, um ein Textfeld vom Typ Text zu erstellen, und legen Sie den Standardwert auf leer fest.

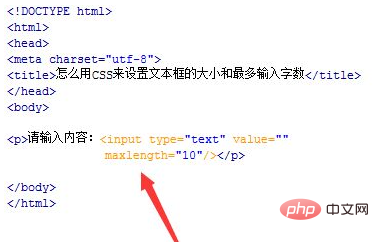
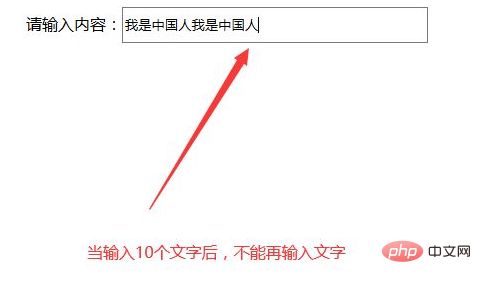
Verwenden Sie in der Datei test.html das Attribut maxlength, um das Eingabefeld so festzulegen, dass nur maximal 10 Wörter eingegeben werden.

Schreiben Sie in die Datei test.html das Tag und der CSS-Stil der Seite wird in dieses Tag geschrieben.

Legen Sie im CSS-Tag seinen CSS-Stil über den Namen des Eingabeelements fest, verwenden Sie das Attribut width, um die Breite der Eingabe auf 300 Pixel festzulegen, und verwenden Sie das Attribut height, um die Höhe der Eingabe auf 30 Pixel festzulegen.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Für detailliertere HTML/CSS-Kenntnisse besuchen Sie bitte die Rubrik „CSS-Video-Tutorial“!
Das obige ist der detaillierte Inhalt vonSo legen Sie die Textfeldgröße in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




