
In HTML besteht die Funktion des i-Tags darin, dem Elementtext einen kursiven Stil hinzuzufügen. Nach dem Hinzufügen des i-Tags zu HTML zeigt der Browser den im i-Tag enthaltenen Text kursiv (kursiv) oder schräg (oblique) an ) Schriftarten. Wenn diese Art von Kursivschrift für den Browser nicht verfügbar ist, können Sie Hervorhebungs-, Invertierungs- oder Unterstreichungsstile verwenden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
-Tag zeigt den kursiven Texteffekt an. Das
-Tag ähnelt dem inhaltsbasierten Stil-Tag Es weist den Browser an, den enthaltenen Text in kursiver oder schräger Schriftart anzuzeigen. Wenn diese Art von Kursivschrift für den Browser nicht verfügbar ist, können Sie Hervorhebungs-, Invertierungs- oder Unterstreichungsstile verwenden.
Tipps: Das -Tag muss in Verbindung mit dem schließenden Tag verwendet werden.
Hinweis: Da i auch die Abkürzung für icon ist, verwenden einige beliebte Frameworks wie Bootstrap häufig das -Tag, um Symbole zu speichern, die normalerweise mit CSS im -Tag geschrieben werden.
Beispiel:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div>
<p>这里是缅甸北部</p>
<p>这里是<i>缅甸北部</i></p>
</div>
</body>
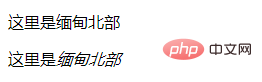
</html>Effekt:

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die Funktion von i-Tags in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!