
Zu den neuen Funktionen von CSS3 gehören: 1. Attributselektoren wie „E[att^=value]“ und „E[att$=value]“ 2. „:root“, „:not“, „:empty " usw. Pseudoklasse; 3. Box-Shadow, Übergang, Transformation und andere Attribute.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS3-Selektor
Attribute-Selektor
E[att^=value]
E[att$=value]
E[att*=value]
Pseudoklassenselektor
:root
:not
:only-child
:first-child und:last-child
.:n-tes -Kind( n) und:nth-last-child(n)
:nth-of-type(n) und :nth-last-of-type(n)
:target
;
CSS3-Hintergrund und Farbverlauf
CSS3-Hintergrund
Definition: Kann einen translatorischen Übergang zwischen zwei oder mehr angegebenen Farben anzeigen
linear-gradient(): linearer Gradient.
cubic-bezier(x1,y1,x2,y2): Die Bezier-Kurve ist eine Geschwindigkeitskurve, die Änderungen steuert.
Übergangsverzögerung: Geben Sie an, wann der Übergangseffekt beginnt.
 Transformation: Auf das Element angewendete 2D- oder 3D-Transformation. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Transformation: Auf das Element angewendete 2D- oder 3D-Transformation. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
transform: none(默认)|transform-functions;
transform-origin: x-axis y-axis z-axis;
transform-style: Geben Sie an, wie verschachtelte Elemente im dreidimensionalen Raum gerendert werden.
translateZ(z):指定元素在Z轴中的位移。
scale3d(x,y,z):定义 3D 缩放转换。
scaleX(x):通过设置 X 轴的值来定义缩放转换。
scaleY(y):通过设置 Y 轴的值来定义缩放转换。
scaleZ(z):通过设置 Z 轴的值来定义缩放转换。
rotate3d(x,y,z,angle):定义 3D 旋转。
rotateX(x):定义沿着 X 轴的 3D 旋转。
rotateY(y):定义沿着 Y 轴的 3D 旋转。
rotateZ(z):定义沿着 Z 轴的 3D 旋转。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):定义 3D 转换,使用 16 个值的 4x4 矩阵。
CSS3动画
定义:使元素从一种样式逐渐变化到另外一种样式的效果。
animation:为元素添加动画,是一个简写属性。
animation-name:为 @keyframes 动画名称。
animation-duration:动画指定需要多少秒或毫秒完成。
animation-timing-function:设置动画将如何完成一个周期。
animation-delay:设置动画在启动前的延迟间隔,可以是秒或毫秒。
animation-iteration-count:定义动画的播放次数。

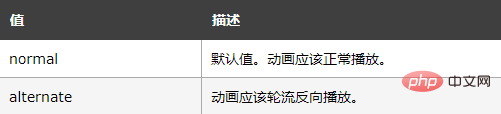
animation-direction:指定是否应该轮流反向播放动画。

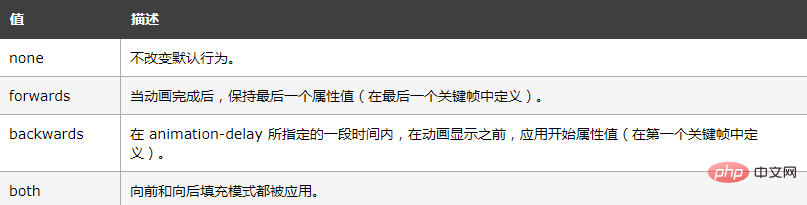
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。该属性可重写该行为。

animation-play-state:指定动画是否正在运行或已暂停。

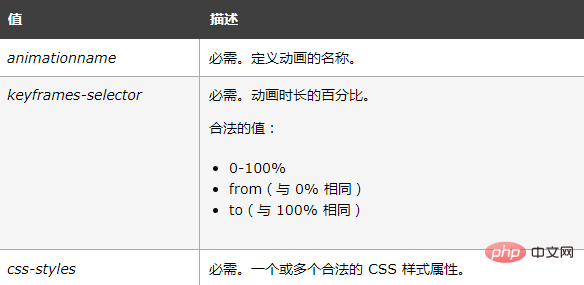
@Keyframes规则:使用@keyframes规则,你可以创建动画。
语法:
@keyframes animationname {keyframes-selector {css-styles;}}

@keyframes mymove { 0% {top:0px; left:0px; background:red;} 25% {top:0px; left:100px; background:blue;} 50% {top:100px; left:100px; background:yellow;} 75% {top:100px; left:0px; background:green;} 100% {top:0px; left:0px; background:red;} }
推荐学习:css视频教程
Das obige ist der detaillierte Inhalt vonWas sind die neuen Funktionen von CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften? Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls Einführung in die Verwendung der Python-Programmierung
Einführung in die Verwendung der Python-Programmierung Der Unterschied zwischen Pastenmaske und Lötstoppmaske
Der Unterschied zwischen Pastenmaske und Lötstoppmaske Was ist der Unterschied zwischen USB-C und TYPE-C?
Was ist der Unterschied zwischen USB-C und TYPE-C? So lösen Sie eine Cad-Vergiftung
So lösen Sie eine Cad-Vergiftung So verwenden Sie Return in der C-Sprache
So verwenden Sie Return in der C-Sprache

