
CSS-Blockelemente beziehen sich auf Elemente auf Blockebene. Blockelemente sind im Allgemeinen Containerelemente für andere Elemente und können andere Blockelemente oder Inline-Elemente aufnehmen. Jedes Element auf Blockebene belegt eine eigene Zeile, und nachfolgende Elemente können nur eine neue Zeile beginnen , und zwei Elemente können nicht dieselbe Zeile teilen.

Die Betriebsumgebung dieses Artikels: Windows7-System, CSS3-Version, Dell G3-Computer.
Was ist das CSS-Blockelement?
Elemente auf Blockebene werden in einer eigenen Zeile angezeigt. Seine Geschwisterelemente dürfen sich nicht in derselben Zeile wie es befinden (es sei denn, sie befinden sich außerhalb des Dokumentflusses). Laienhaft ausgedrückt ist ein Blockelement im Allgemeinen ein Containerelement für andere Elemente und kann andere Blockelemente oder Inline-Elemente aufnehmen.
Drei Merkmale von CSS-Blockelementen:
Jedes Element auf Blockebene belegt seine eigene Zeile, und nachfolgende Elemente können nur in einer anderen Zeile beginnen und zwei Elemente können nicht dieselbe Zeile teilen.
Die Höhe, Breite, Zeilenhöhe sowie der obere und untere Rand des Elements können eingestellt werden.
Wenn die Breite des Elements nicht festgelegt ist, wird standardmäßig die Breite des übergeordneten Elements verwendet.
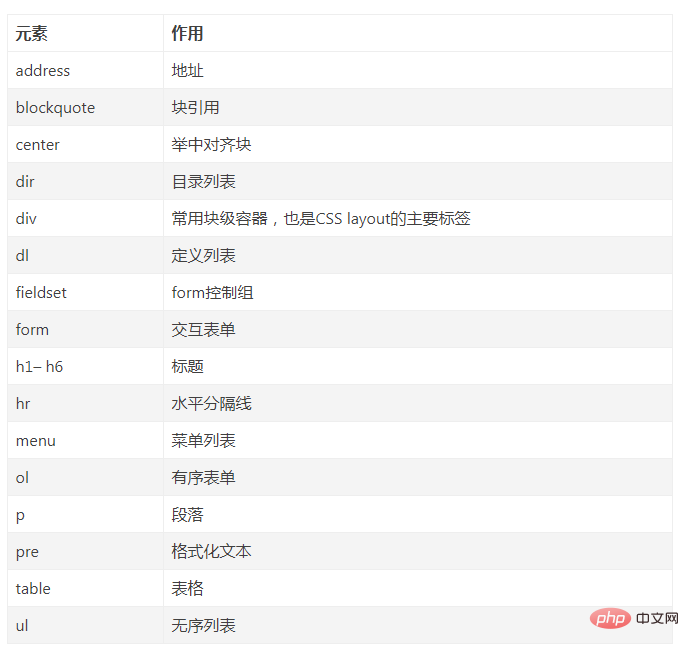
Was sind die gemeinsamen Blockelemente?

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWas ist ein CSS-Blockelement?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!