
CSS kann das Positionsattribut verwenden, um die Anzeigeposition des Elements festzulegen. Die Codeanweisung zum Festlegen der Position lautet beispielsweise „position:relative;“, wobei relativ bedeutet, dass ein relativ positioniertes Element generiert und relativ zu seiner normalen Position positioniert wird .

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
CSS kann das Positionsattribut verwenden, um die Anzeigeposition des Elements festzulegen. Dieses Attribut definiert den Positionierungsmechanismus, der zum Festlegen des Layouts des Elements verwendet wird. Jedes Element kann positioniert werden, aber absolute oder feste Elemente erzeugen eine Box auf Blockebene, unabhängig vom Typ des Elements selbst.
CSS-Positionsattributbeschreibung:
Attributwert:

[Empfohlenes Lernen:CSS-Video-Tutorial]
CSS-Positionseinstellungsbeispiel:
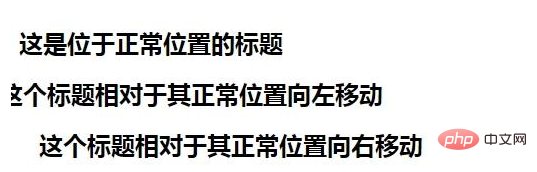
1. Demonstrieren Sie, wie Sie relativ zur normalen Position eines Elements vorgehen Positionieren Sie es.
这是位于正常位置的标题
这个标题相对于其正常位置向左移动
这个标题相对于其正常位置向右移动
相对定位会按照元素的原始位置对该元素进行移动。
样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
样式 "left:20px" 向元素的原始左侧位置增加 20 像素。
Rendering:

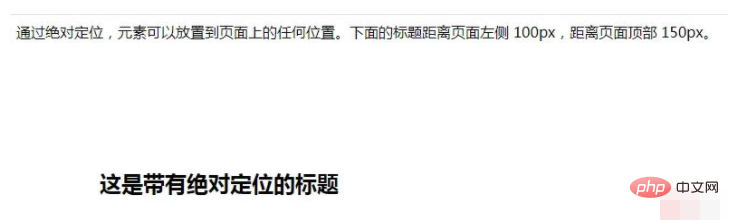
2. Demonstrieren Sie, wie Sie absolute Werte zum Positionieren von Elementen verwenden.
Rendering:

Das obige ist der detaillierte Inhalt vonSo legen Sie die Position von CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




