
Einstellungsmethode: 1. Verwenden Sie „margin: 0 auto; text-align: center“, um eine horizontale Zentrierung zu erreichen. 2. Verwenden Sie „display:flex“, um eine horizontale Zentrierung zu erreichen. 3. Verwenden Sie „display:table-cell“ und „ „margin-left“ sorgt für eine Zentrierung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Zentrierung von CSS fest:
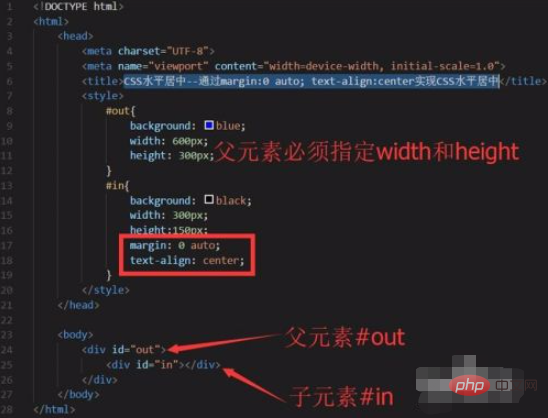
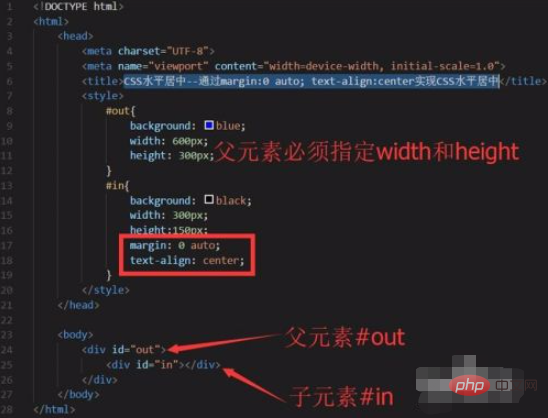
1. Verwenden Sie margin: 0 auto; text-align: center, um eine horizontale Zentrierung von CSS zu erreichen. margin: 0 auto; text-align: center实现CSS水平居中。
这种方法是实现CSS水平居中最最常用的,我在前端开发中大概有60%的CSS水平居中就是通过“margin: 0 auto; text-align: center”实现的。

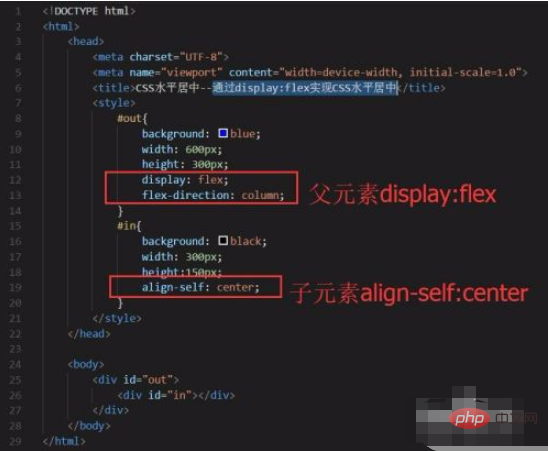
2、通过display:flex实现CSS水平居中。
随着越来越多兼容flexbox,所以通过“display:flex”实现CSS水平居中的方案也越来越受青睐。
通过display:flex实现CSS水平居中的原理是父元素display:flex;flex-direction:column;而子元素align-self:center;
这个跟CSS垂直居中的原理是一样的,只是在flex-direction上有所差别,一个是row(默认值),另外一个是column。

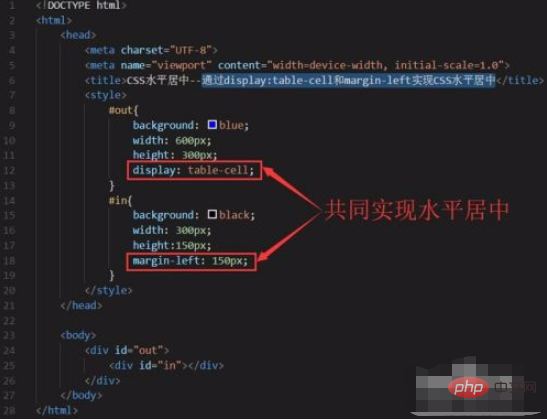
3、通过display:table-cell和margin-left
 . 2 , erreichen Sie eine horizontale Zentrierung von CSS durch
. 2 , erreichen Sie eine horizontale Zentrierung von CSS durch display:flex.  Mit immer mehr Flexbox-Kompatibilität wird die Lösung der horizontalen Zentrierung von CSS durch „display:flex“ immer beliebter.
Mit immer mehr Flexbox-Kompatibilität wird die Lösung der horizontalen Zentrierung von CSS durch „display:flex“ immer beliebter.
Das Prinzip der horizontalen CSS-Zentrierung durch display:flex besteht darin, dass das übergeordnete Element display:flex;flex-direction:column; und das untergeordnete Element align-self:center;🎜Bei Verwendung zeigt das übergeordnete Element Folgendes an: Tabellenzelle, und das untergeordnete Element erhält einen linken Rand von der Hälfte der verbleibenden Breite. 🎜🎜🎜🎜🎜🎜🎜Verwandte Lernempfehlungen: 🎜🎜🎜CSS-Tutorial🎜🎜🎜🎜Dies ist dasselbe wie das Prinzip der vertikalen CSS-Zentrierung , außer in Flex. Es gibt Unterschiede in der -Richtung, einer ist Zeile (Standardwert) und der andere ist Spalte.
Für Situationen, in denen die Breite sowohl des übergeordneten Elements als auch des untergeordneten Elements bestimmt wird, ist es geeignet, die horizontale CSS-Zentrierung über display:table-cell und margin-left zu implementieren.3 Erzielen Sie eine horizontale CSS-Zentrierung durch
display:table-cellundmargin-left.
Das obige ist der detaillierte Inhalt vonSo stellen Sie CSS auf die Mitte ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!