
In der folgenden Tutorial-Kolumne von sublime erfahren Sie, wie Sie mit sublime Text 3 HTML schreiben. Ich hoffe, dass es Freunden in Not hilfreich sein wird!

1. Laden Sie Sublime Text 3 herunter und installieren Sie es.
2. Öffnen Sie die Sublime Text 3-Schnittstelle.

3 Drücken Sie Strg+N, um eine neue Seite zu erstellen.

4. Drücken Sie Strg+S, speichern Sie den von Ihnen angegebenen Dateinamen und verwenden Sie das Suffix .html (das Suffix ist sehr wichtig, Sublime bestimmt den Sprachtyp anhand des Suffixes). und helfen Ihnen, die entsprechende automatische Vervollständigung einzuschalten). Der Dateiname lautet beispielsweise test.html

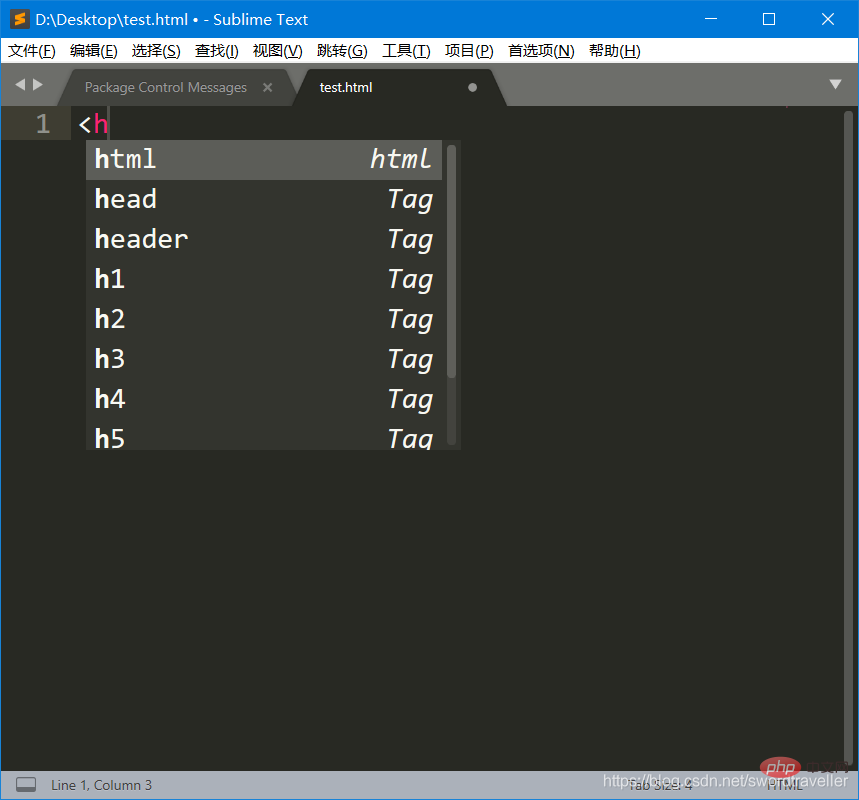
5 Geben Sie nach dem entsprechenden Symbol 6 Wie im Bild gezeigt, generiert Sublime Text 3 automatisch das Framework html-Seite für uns, sodass wir nicht mehr viele Startpunkte eingeben müssen: 

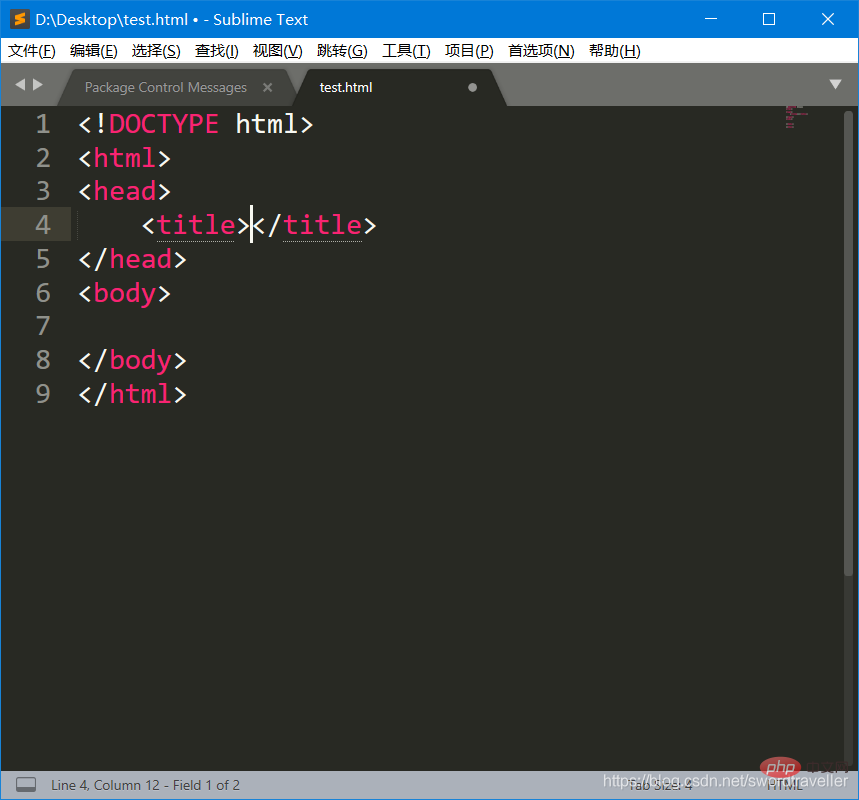
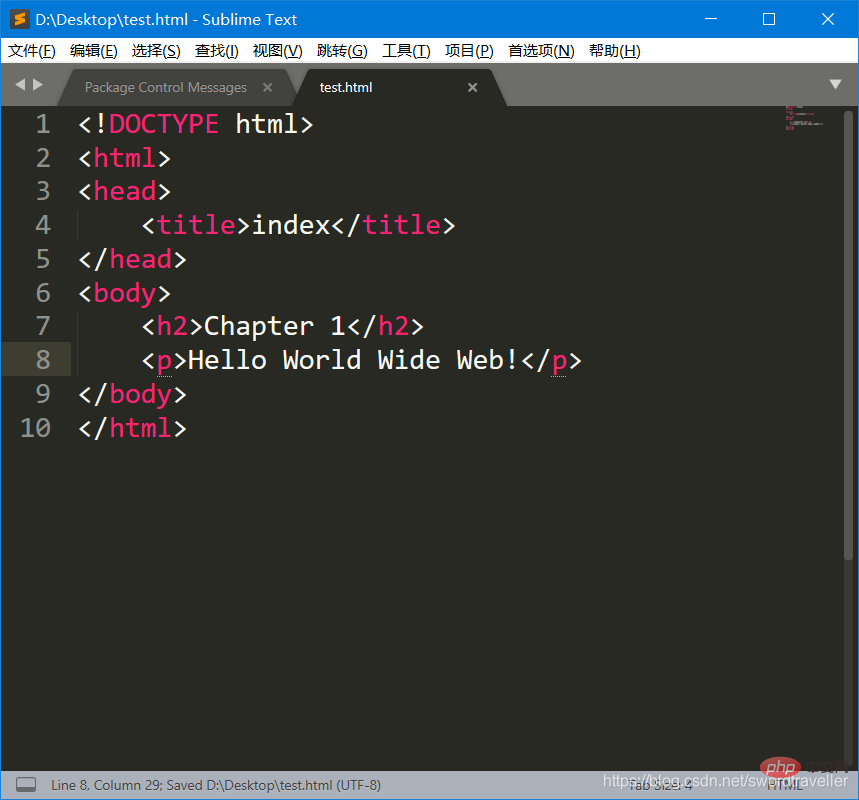
8 ein. Geben Sie zwischen
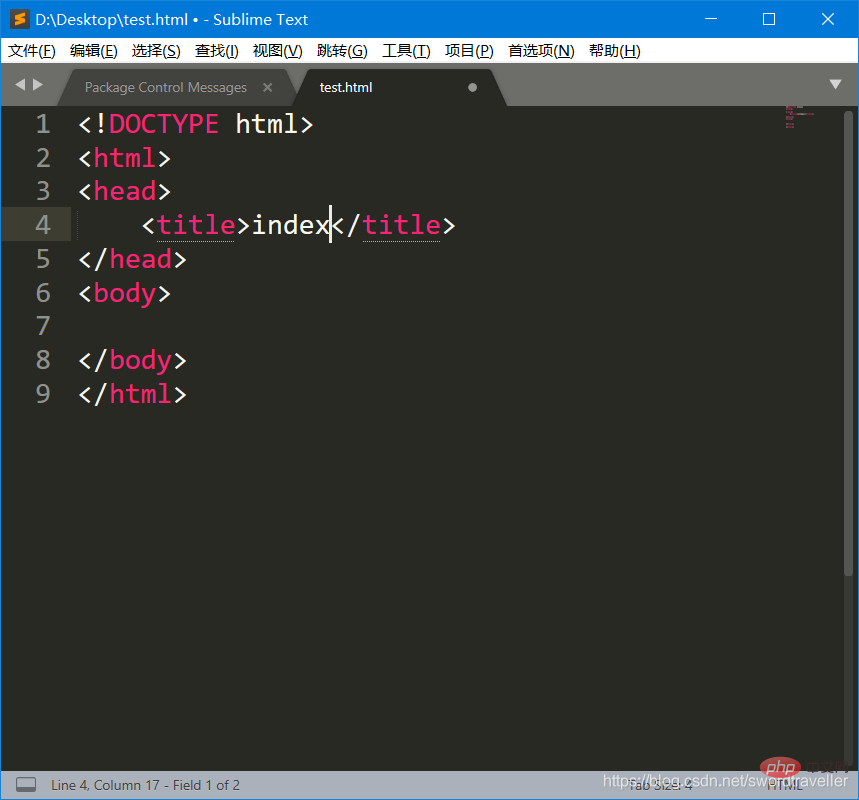
die Eingabetaste ein und drücken Sie die Eingabetaste. Nachdem Sie beispielsweise einen Titel als Kapitel 1 eingegeben haben, drücken Sie Strg+S, um die Datei zu speichern.
9. Sie müssen Sublime nicht schließen. Öffnen Sie einfach einen beliebigen gängigen Browser. 
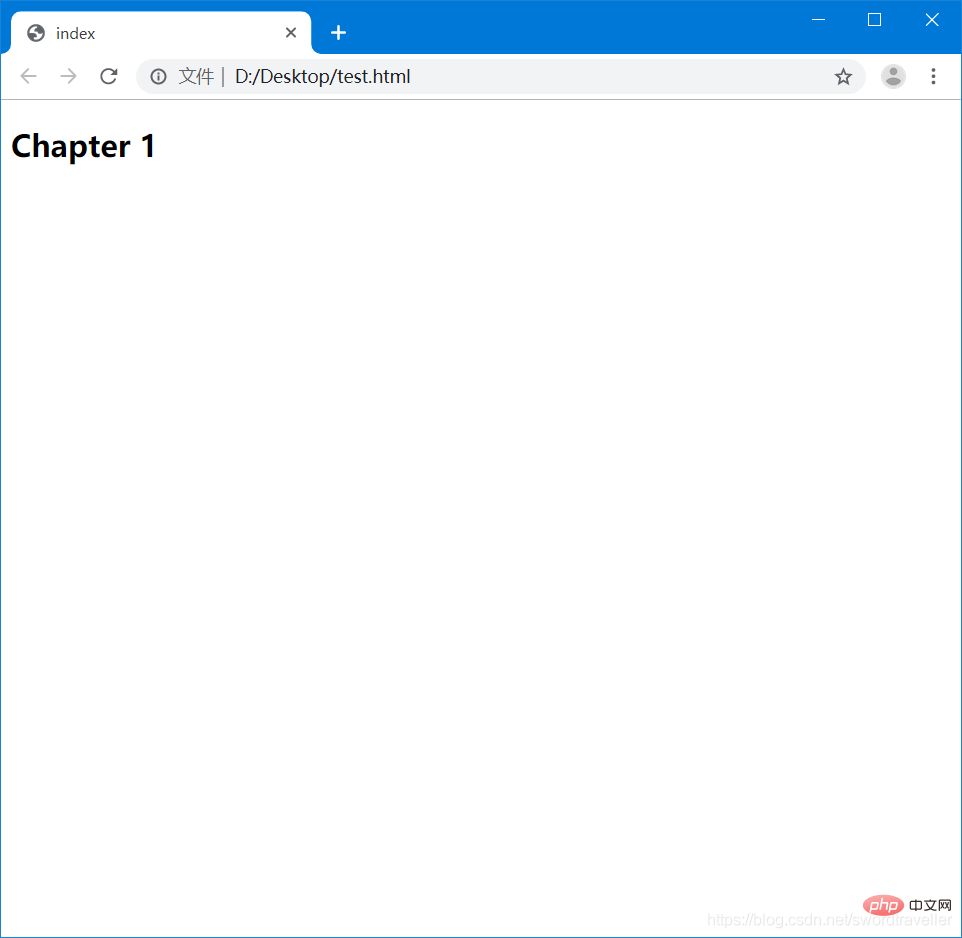
Der aktuelle Tab-Name des Browsers ist der von Ihnen eingegebene Titel: Index Inhalt der Adressleiste Der lokale Pfad zu Ihrer HTML-Datei. 
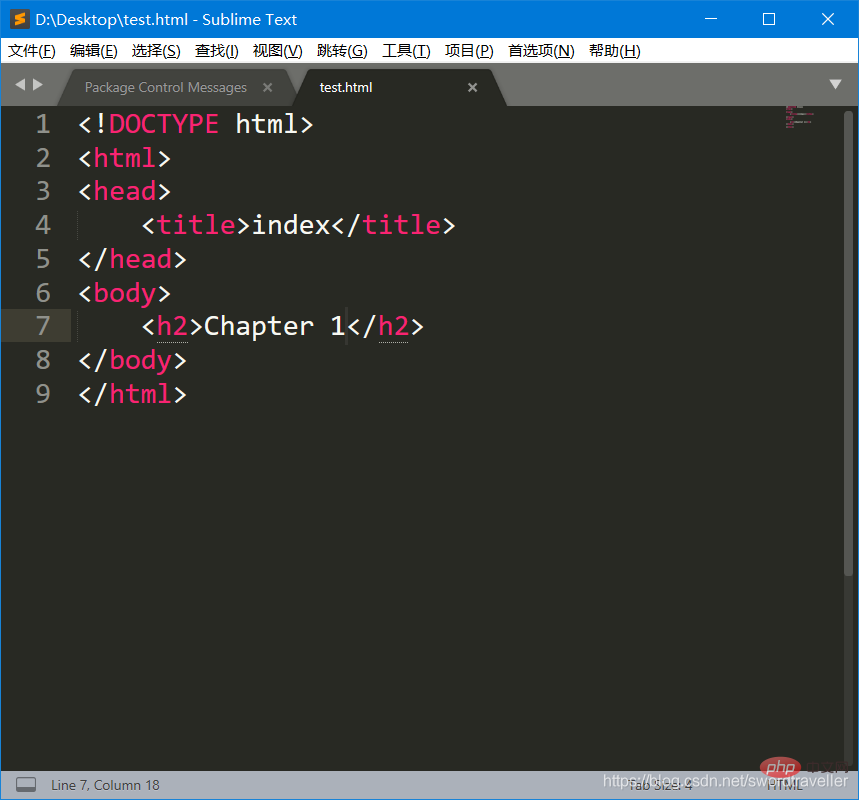
ein und drücken Sie die Eingabetaste S, um die Datei zu speichern.
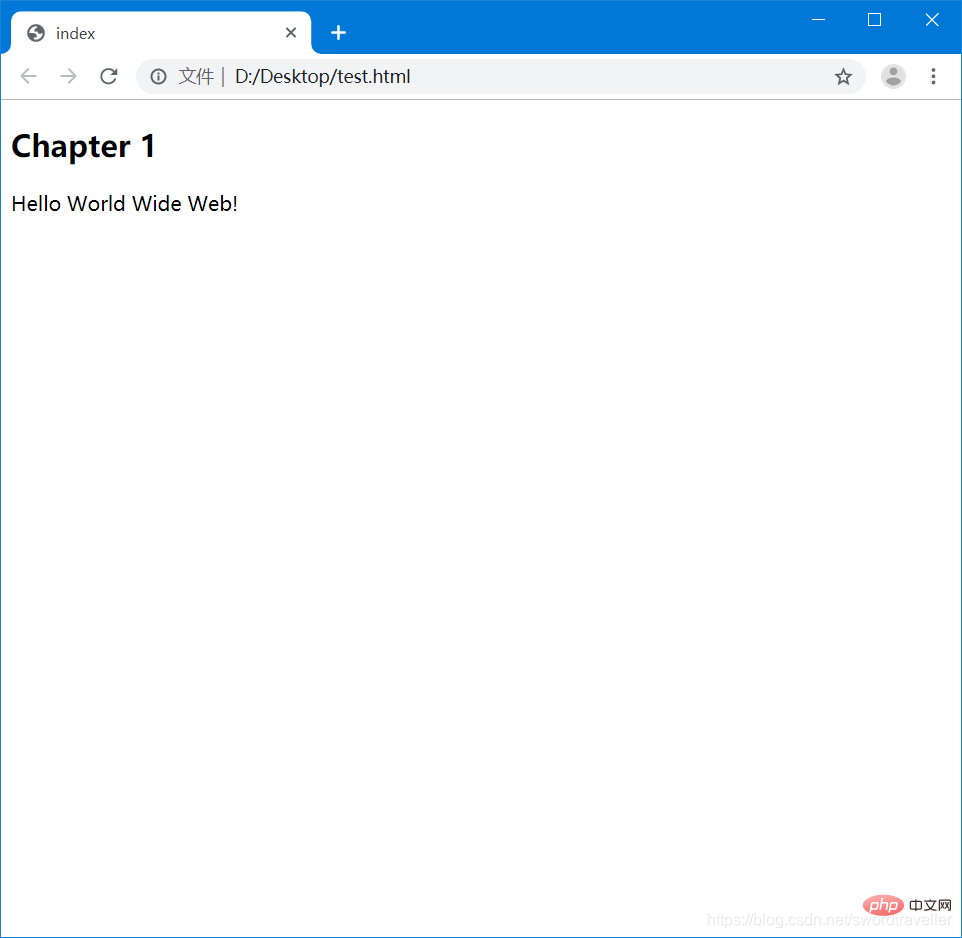
11. Aktualisieren Sie den Browser und Sie können sehen, dass sich der HTML-Anzeigeinhalt geändert hat: (Der Aktualisierungsvorgang im Chrome-Browser besteht darin, mit der rechten Maustaste auf das Menü zu klicken und zum Neuladen zu klicken oder Strg+R zu drücken) 
12. An diesem Punkt ist der Einführungsteil zum Schreiben von HTML mit Sublime abgeschlossen, und es ist auch möglich, den Browser zu verwenden, um Änderungen der Anzeigeeffekte beim Schreiben von Code sofort und manuell zu verfolgen. Wir können in Win10 auch den geteilten Bildschirm verwenden, um Sublime zur einfacheren Beobachtung nebeneinander mit dem Browser zu verwenden. 
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, schnell mit sublime Text3 HTML zu schreiben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Eine vollständige Liste häufig verwendeter öffentlicher DNS
Eine vollständige Liste häufig verwendeter öffentlicher DNS
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 qq Stimme
qq Stimme
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus
 So heben Sie Bargeld bei Yiouokex ab
So heben Sie Bargeld bei Yiouokex ab
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN




