
So legen Sie den unteren Rand in CSS fest: Erstellen Sie zuerst eine neue HTML-Datei. Verwenden Sie dann das div-Tag, um ein Modul zu erstellen. Fügen Sie dann ein id-Attribut zum div-Tag hinzu der div.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
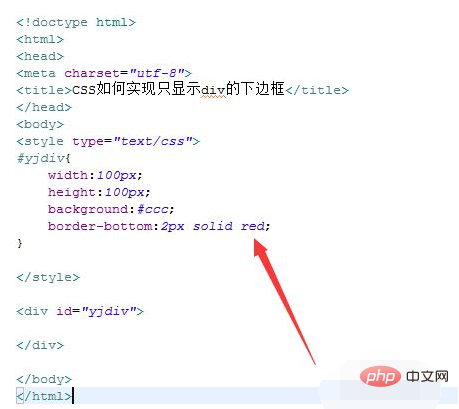
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit CSS nur den unteren Rand eines Div anzeigen.

Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zu erstellen. Der untere Rand wird unten festgelegt.

Fügen Sie in der Datei test.html ein ID-Attribut zum div-Tag hinzu, das verwendet wird, um den Stil des div mithilfe dieser ID unten festzulegen.

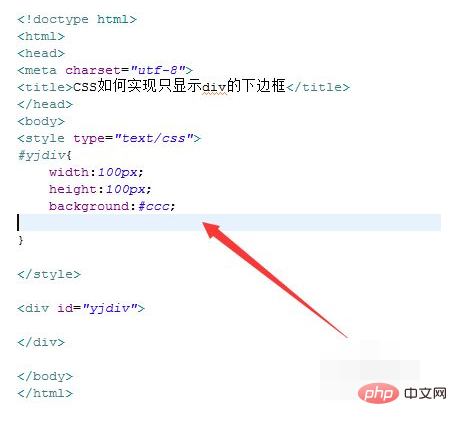
Legen Sie im CSS-Tag den Stil des Div über die ID fest, definieren Sie seine Breite als 100 Pixel, seine Höhe als 100 Pixel und die Hintergrundfarbe als Grau.

Verwenden Sie im CSS-Tag das Attribut „border-bottom“, um den unteren Rand des Div festzulegen. Stellen Sie ihn beispielsweise auf einen 2 Pixel breiten roten Rand ein.

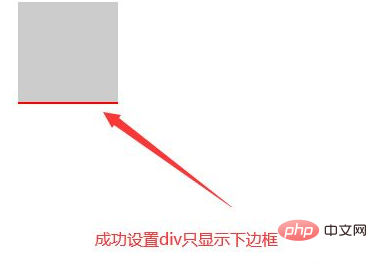
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie den unteren Rand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!