

Vorwort: Da WeChat die getUserInfo-Schnittstelle offiziell geändert hat, ist es jetzt nicht mehr möglich, das Autorisierungsfenster aufzurufen, sobald Sie das WeChat-Applet aufrufen. Sie können es nur über die Schaltfläche berühren
.
1. Implementierungsidee
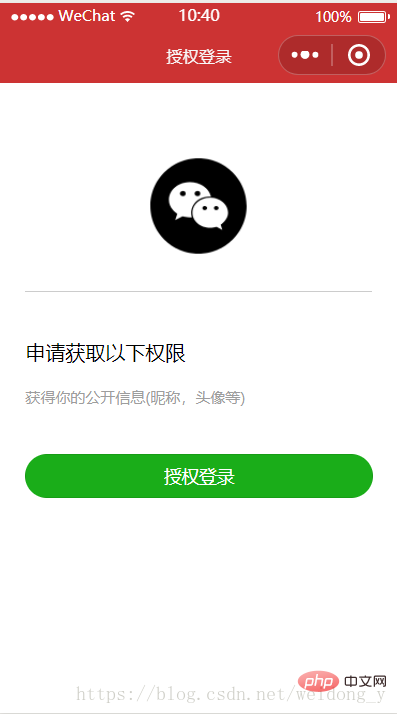
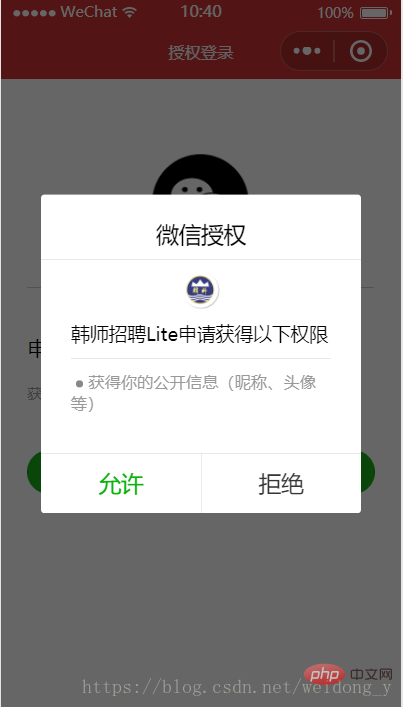
Schreiben Sie eine WeChat-Autorisierungs-Anmeldeseite, damit Benutzer darauf klicken können, was bedeutet, dass die getUserInof-Schnittstelle über die Schaltflächenkomponente ausgelöst wird. Wenn der Benutzer das Wechat-Applet betritt, wird festgestellt, ob der Benutzer autorisiert ist. Andernfalls wird das erste Bild der „Schnittstelleneinführung“ unten angezeigt, damit der Benutzer den autorisierten Vorgang ausführen kann. Wenn
bereits autorisiert ist, überspringen Sie diese Seite direkt und gehen Sie zur Startseite.
Verwandte kostenlose Lernempfehlungen: 2. Einführung in die Benutzeroberfläche


login.wxml
<view wx:if="{{canIUse}}">
<view class='header'>
<image src='/images/wx_login.png'></image>
</view>
<view class='content'>
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授权登录
</button>
</view>
<view wx:else>请升级微信版本</view>login.wcss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}Die wx.request in login.json
{
"navigationBarTitleText": "授权登录"
}login.js
Code ist eine Interaktion zwischen meinem Projekt und dem Hintergrund und kann direkt gelöscht werden.
Was geändert werden muss:
Denken Sie daran, das URL-Attribut in der wx.switchTab-Schnittstelle einzugeben. Dies ist der Seitenpfad, zu dem nach erfolgreicher Autorisierung gesprungen werden soll, ich verwende
wx. switchTab hier. Wenn es sich nicht um eine tarBar-Seite handelt, können Sie wx.navigateTo und wx.reirecTo verwenden, um zu springen
Das obige ist der detaillierte Inhalt vonImplementieren Sie die autorisierte Anmeldung des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 Was bedeutet Ping?
Was bedeutet Ping?
 Welche Währung ist USDT?
Welche Währung ist USDT?
 stackoverflowatline1
stackoverflowatline1
 Der Unterschied zwischen null und NULL in der C-Sprache
Der Unterschied zwischen null und NULL in der C-Sprache
 Cloud-Computing-Technologie
Cloud-Computing-Technologie
 Verwendung zum Löschen der Datenbank
Verwendung zum Löschen der Datenbank