
Beim Lernen von Ereignisobjekten denke ich immer, dass target und this gleich sind. Erst später entdeckte ich, dass der Unterschied zwischen den beiden ziemlich groß ist Ich werde Sie durch das Ganze führen. Stehen Sie auf und werfen Sie einen Blick darauf. target和this是一样的,直到后来才发现两者的区别还是挺大的,今天就带大家一起来看看。
1.当触发对象与绑定对象一致时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const li=document.querySelector("ul li:nth-of-type(4)");
console.log(li);
li.addEventListener("click",function(e){
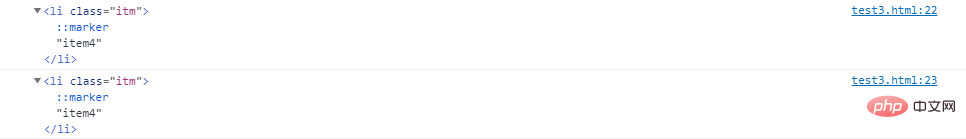
console.log(e.target);
console.log(this);
});
</script>
</body>
</html> 点击item4这个li后,两者返回如下:

2.当触发对象与绑定对象不一致时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const ul=document.querySelector("ul");
console.log(ul);
ul.addEventListener("click",function(e){
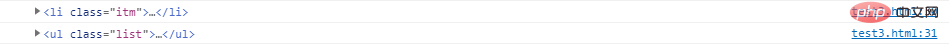
console.log(e.target);
console.log(this);
});
</script>
</body>
</html> 点击item4这个li后,输出如下:

3.总结:
target返回的是事件触发对象
this
1. Wenn das Triggerobjekt mit dem Bindungsobjekt übereinstimmt
item4 Nach diesem li kehren die beiden wie folgt zurück: 🎜2. Wenn das Triggerobjekt inkonsistent ist mit dem Bindungsobjekt When🎜rrreee🎜 Nach dem Klicken auf item4 dieses li lautet die Ausgabe wie folgt: 🎜🎜🎜 🎜🎜3. Zusammenfassung:🎜
🎜🎜3. Zusammenfassung:🎜target gibt die zurück Ereignisauslöserobjekt🎜🎜🎜this gibt das Ereignisbindungsobjekt zurück🎜🎜🎜🎜🎜Empfohlen: „🎜Fragen und Antworten zum js-Interview 2021 (große Zusammenfassung)🎜“🎜Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen Ziel und diesem von Ereignisobjekten in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!