
So legen Sie den CSS-Stil fest: Erstellen Sie zuerst eine neue HTML-Datei. Erstellen Sie dann mit dem Li-Tag eine Liste und setzen Sie die Klasse des zweiten Li-Tags auf mycss. Übergeben Sie schließlich das Li-Tag name und „:not“ Der Selektor kann li-Elemente auswählen, deren Klasse nicht mycss ist.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Verwenden Sie den „:not“-Selektor, um Stile in CSS zu definieren
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie den „:not“-Selektor verwenden, um Stile in CSS zu definieren.

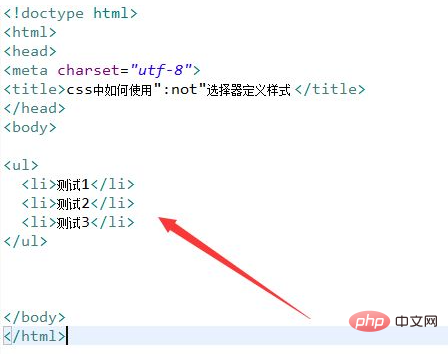
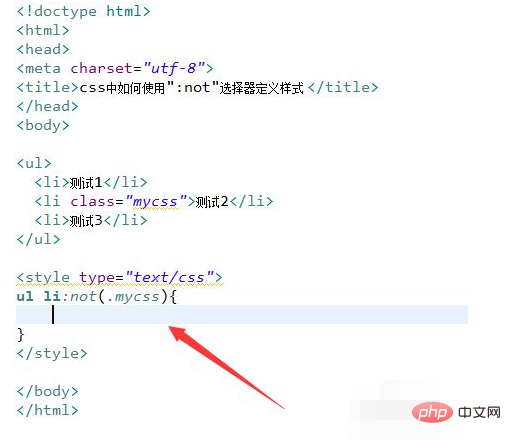
Verwenden Sie in der Datei test.html das li-Tag, um eine Liste zum Testen zu erstellen.

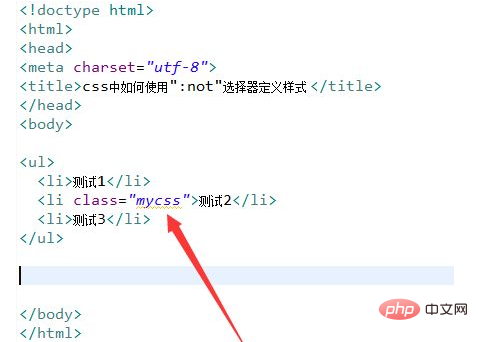
Setzen Sie in der Datei test.html die Klasse des zweiten li-Tags auf mycss.

Wählen Sie im CSS-Tag das li-Element, dessen Klasse nicht mycss ist, über den li-Tag-Namen und den Selektor „:not“ aus.

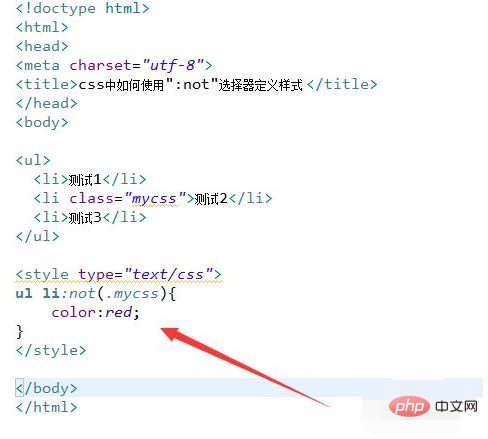
Verwenden Sie im CSS-Tag das Farbattribut, um die Textfarbe des li-Elements, das die Auswahlbedingungen erfüllt, auf Rot festzulegen.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie den CSS-Stil nicht fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




