
So ändern Sie die Hintergrundfarbe eines Elements mit JavaScript: Erstellen Sie zuerst ein p-Element und schreiben Sie „Hallo“ hinein. Legen Sie dann die Hintergrundfarbe für dieses p-Element fest und ändern Sie sie schließlich im Browser.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer.
So ändern Sie die Hintergrundfarbe eines Elements mit JavaScript:
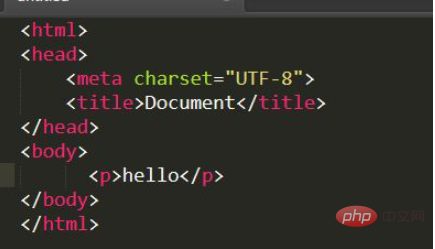
1. Erstellen wir zunächst ein p-Element und schreiben Sie „Hallo“ hinein:

2. Die Anzeige auf der Browseroberfläche sieht wie folgt aus:

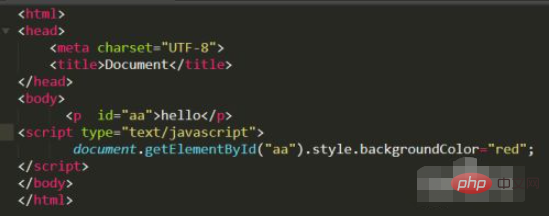
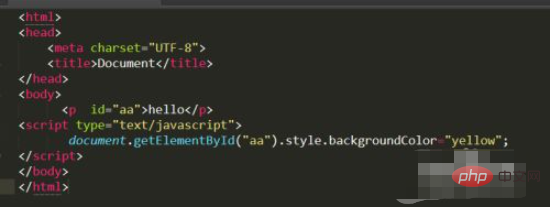
3. Als nächstes legen wir die Hintergrundfarbe für dieses p-Element fest:

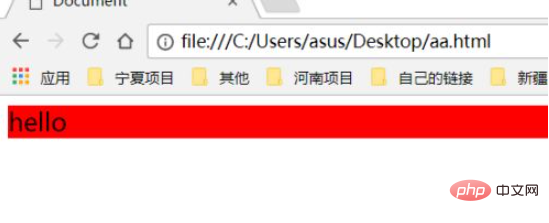
4. Schauen Sie sich als Nächstes die Änderungen im Browser an:

5 Legen Sie die Hintergrundfarbe für das p-Element fest. Ist das nicht ganz einfach? Wenn Sie die Farbe ändern möchten, ändern Sie sie einfach später:

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Hintergrundfarbe eines Elements in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!