
In CSS können Sie den Mausstil über das Cursor-Attribut festlegen. Das Syntaxformat lautet „Cursor: Wert;“. Mit dem Cursor-Attribut wird der Typ (die Form) des anzuzeigenden Cursors festgelegt. Sie können die Cursorform festlegen, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Manchmal möchten wir keinen Text, Bilder und Links hinzufügen, aber wir möchten beim Hinzufügen von Links den Mausstil. Dabei wird der Cursor in unserem css verwendet, um die Form des Mauszeigers festzulegen.
Das Cursor-Attribut gibt den Typ (die Form) des anzuzeigenden Cursors an. Diese Eigenschaft definiert die Cursorform, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird.
Im Folgenden sind einige Attributwerte des Mauszeiger-Cursor-Attributs aufgeführt:

Beispiel:
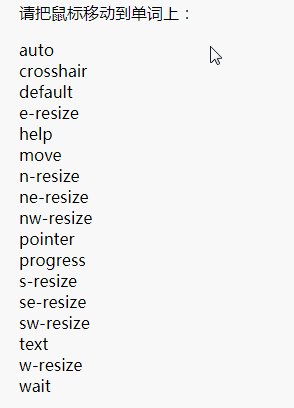
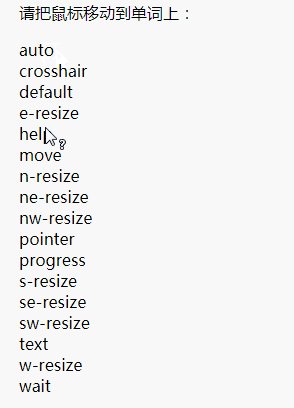
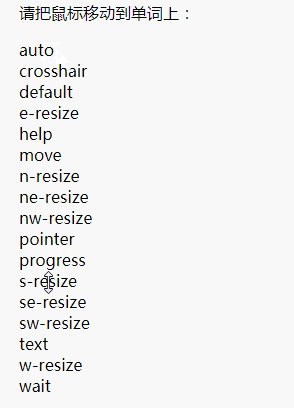
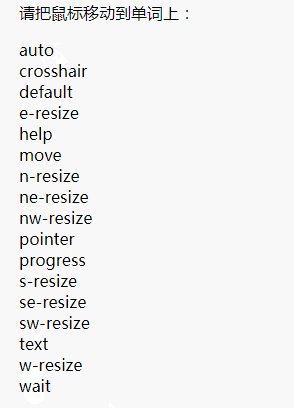
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>请把鼠标移动到单词上:</p> <span style="cursor:auto">auto</span><br> <span style="cursor:crosshair">crosshair</span><br> <span style="cursor:default">default</span><br> <span style="cursor:e-resize">e-resize</span><br> <span style="cursor:help">help</span><br> <span style="cursor:move">move</span><br> <span style="cursor:n-resize">n-resize</span><br> <span style="cursor:ne-resize">ne-resize</span><br> <span style="cursor:nw-resize">nw-resize</span><br> <span style="cursor:pointer">pointer</span><br> <span style="cursor:progress">progress</span><br> <span style="cursor:s-resize">s-resize</span><br> <span style="cursor:se-resize">se-resize</span><br> <span style="cursor:sw-resize">sw-resize</span><br> <span style="cursor:text">text</span><br> <span style="cursor:w-resize">w-resize</span><br> <span style="cursor:wait">wait</span><br> </body> </html>
Auf diese Weise wird die Maus zu dem, was wir brauchen.

Erklärung:
Es gibt eine andere Möglichkeit, es zu verwenden. Das Prinzip besteht darin, die normale Anzeige im obigen Browser zu nutzen. CSS2的一个cursor的属性cursor:url (url),鼠标文件可以使用jpg、gif、ani和cur多种文件格式。需要注意的这种方式只能在IE5.5
CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Mausstil mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!