
So machen Sie Inhalte in CSS nicht auswählbar: Erstellen Sie zunächst eine neue HTML-Datei. Verwenden Sie dann das p-Tag, um mehrzeiligen Text zu erstellen. Fügen Sie dem p-Tag schließlich ein Klassenattribut hinzu durch „class(testpp)“ und setzen Sie einfach das Attribut „user-select“ auf „none“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
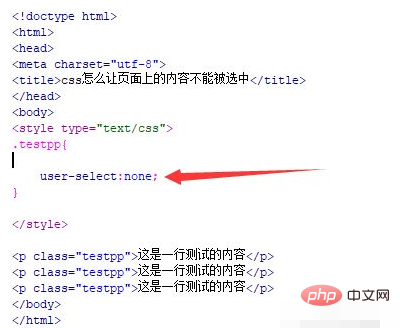
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie CSS verhindern kann, dass der Inhalt der Seite ausgewählt wird .

Verwenden Sie in der Datei test.html das Tag p, um mehrzeiligen Text zum Testen unten zu erstellen.

Fügen Sie in der Datei test.html ein Klassenattribut zum p-Tag hinzu, um den CSS-Stil des p-Tags über diese Klasse festzulegen.

Schreiben Sie in die Datei test.html das Tag , und der CSS-Stil der Seite wird in dieses Tag geschrieben.

Legen Sie im CSS-Tag den CSS-Stil des Seitentexts über die Klasse (testpp) fest und setzen Sie das Benutzerauswahlattribut auf „Keine“, um den Effekt zu erzielen, dass der Seiteninhalt nicht ausgewählt wird.

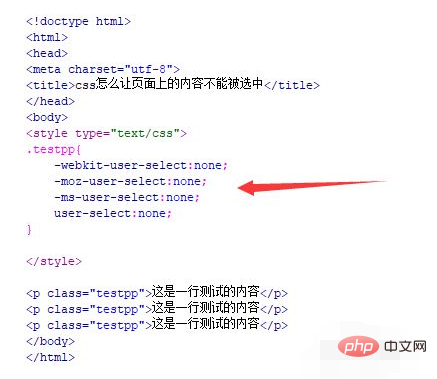
Das vom Benutzer ausgewählte Attribut weist möglicherweise Inkompatibilitätsprobleme mit einigen Browsern niedrigerer Versionen auf. Daher können Sie kompatible Stile hinzufügen, um die Codekompatibilität zu verbessern. Der Code lautet wie folgt:

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Setzen Sie im CSS-Stil das Attribut user-select auf none, damit der Inhalt nicht ausgewählt werden kann.
2. Um die Kompatibilität von Stilen zu verbessern, können Sie auch „-webkit-user-select:none;-moz-user-select:none-ms-user-select:none;“ verwenden Seiteninhalt.
Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo machen Sie Inhalte in CSS nicht auswählbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!