
So entfernen Sie den Rand in CSS: 1. Verwenden Sie „border:none“, um den Rand des Div zu entfernen. 2. Verwenden Sie „border:1px solid transparent“, um den Rand auf transparent zu setzen und den Rand des Div zu entfernen 3. Stellen Sie den Rand auf transparent ein, um den Rand des Divs zu entfernen. Der Rand wird angezeigt.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie den Rand eines Div mit CSS entfernen.

Erstellen Sie auf der Seite „test.html“ ein Div und legen Sie dessen CSS-Klassennamen auf „con“ fest. Der Code lautet wie folgt:

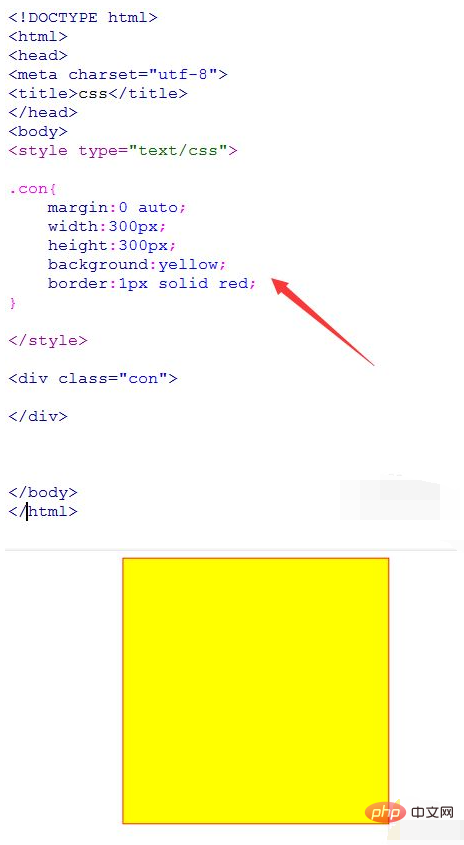
Verwenden Sie CSS, um das Div festzulegen, das in der Mitte angezeigt werden soll die Seite, legen Sie deren Breite und Höhe auf 300 Pixel fest und stellen Sie das Div auf einen roten Rand ein.

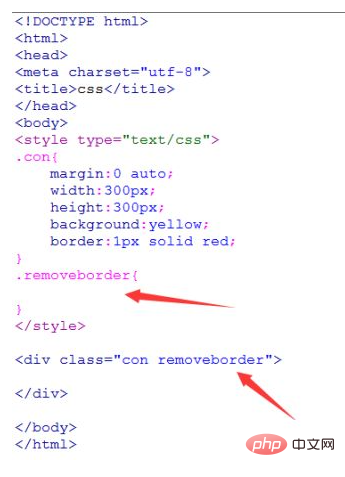
Legen Sie in CSS einen Klassennamen „removeborder“ fest, um den Rahmenstil zu entfernen, und fügen Sie ihn dem Klassenattribut des div hinzu. [Empfohlenes Lernen: „CSS-Video-Tutorial“]

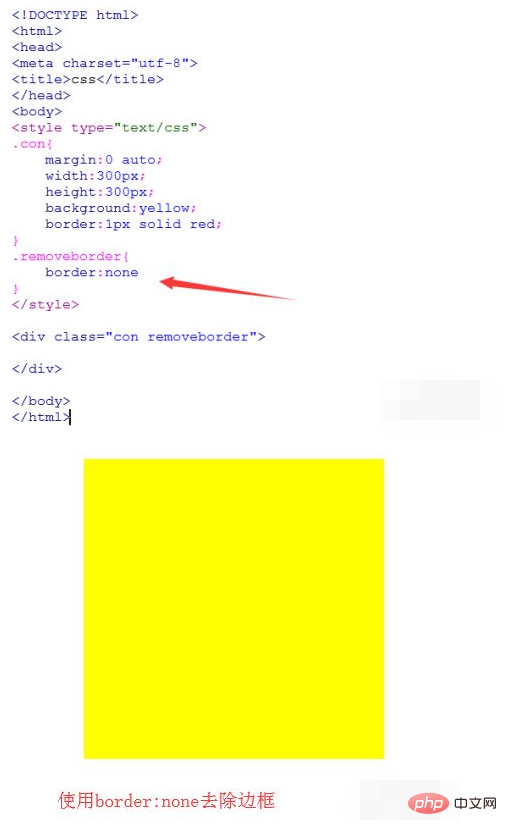
Methode 1: Verwenden Sie im Stil mit dem Klassennamen „removeborder“ border:none, um die Randanzeige des div zu entfernen, wie in der folgenden Abbildung dargestellt :

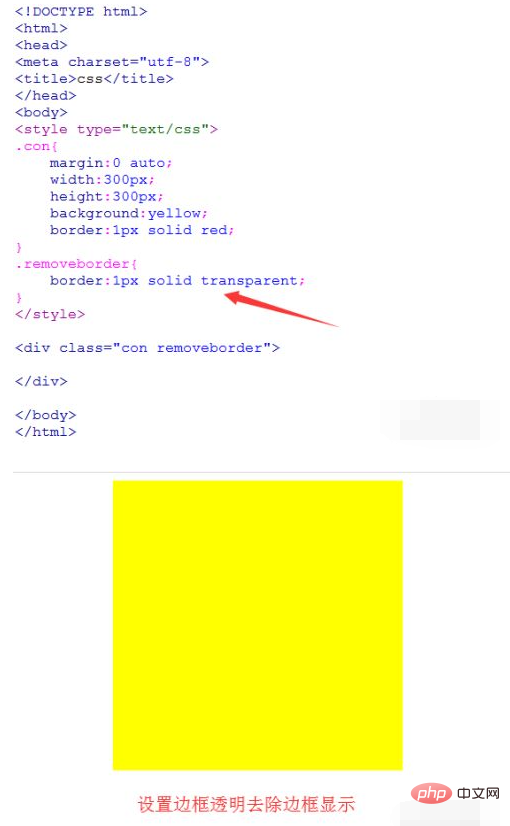
Methode 2: Verwenden Sie im Stil mit dem Klassennamen „removeborder“ border:1px solid transparent, um die Randtransparenz so festzulegen, dass die Randanzeige des Div entfernt wird, wie in der folgenden Abbildung gezeigt:

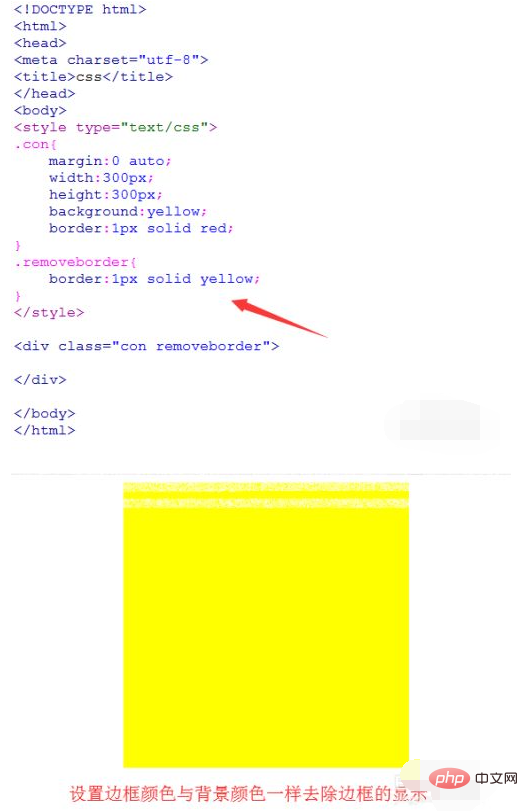
Methode 3: Im Stil mit dem Klassennamen „removeborder“ verwenden Sie „border:1px solid yellow“, um die Rahmenfarbe auf die gleiche Farbe wie die Hintergrundfarbe festzulegen, um die Randanzeige des Div zu entfernen, wie unten gezeigt:

Das obige ist der detaillierte Inhalt vonSo entfernen Sie Rahmen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!