
So ersetzen Sie HTML-Inhalte durch jq: Erstellen Sie zuerst eine neue HTML-Datei, erstellen Sie dann ein Modul, schreiben Sie den Testinhalt in das Div und binden Sie schließlich das Onclick-Click-Ereignis an die Schaltfläche Verwenden Sie die Methode text(). Ersetzen Sie einfach den Inhalt innerhalb des div.

Die Betriebsumgebung dieses Artikels: Windows 7-System, jquery3.2.1 und HTML5-Version, DELL G3-Computer
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit Jquery den Inhalt ersetzen die div.

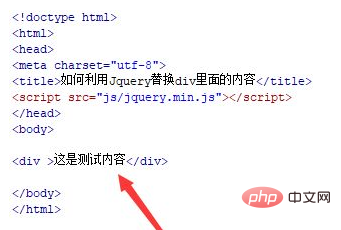
In der Datei test.html verwenden Sie div, um ein Modul zu erstellen und den Testinhalt in das div zu schreiben.

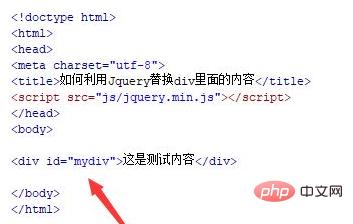
Fügen Sie in der Datei test.html ein ID-Attribut zum div hinzu, das hauptsächlich zum Abrufen des div-Objekts über die folgende ID verwendet wird.

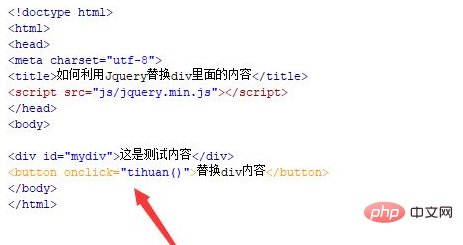
Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Klickereignis an die Schaltfläche und führen Sie die Funktion tihuan() aus, wenn auf die Schaltfläche geklickt wird.

Erstellen Sie im js-Tag die Funktion tihuan(). Speichern Sie innerhalb der Funktion den zu ersetzenden Inhalt in der Variablen con, rufen Sie das div-Objekt über id(mydiv) ab und verwenden Sie die Methode text(), um Erkennen Sie den Inhalt im div-Ersatz.

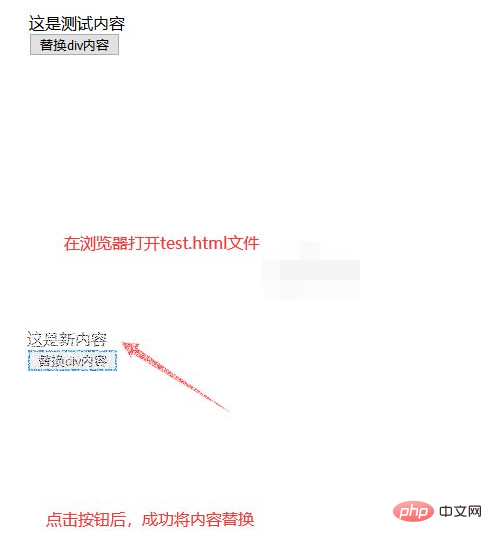
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

【Empfohlenes Lernen:JQuery-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie HTML-Inhalte durch jq. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


