
So entfernen Sie das HTML-Tag in js: Erstellen Sie zuerst eine neue HTML-Datei. Verwenden Sie dann das Tag p, um mehrere Textabsätze zu erstellen. Erstellen Sie dann die Schaltfläche „HTML löschen“. Funktion und implementieren Sie die angegebene Funktion. Löschen Sie einfach das p-Tag.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Javascript 1.8.5 und HTML5-Version, DELL G3-Computer
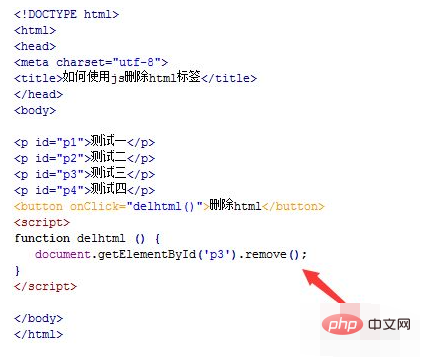
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit js HTML-Tags löschen.

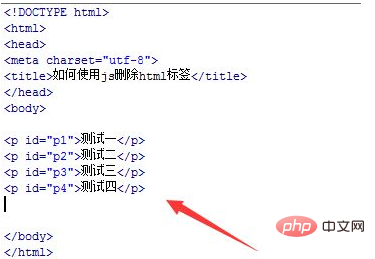
Verwenden Sie in der Datei test.html das p-Tag, um mehrere Textabsätze zu erstellen, und legen Sie das ID-Attribut jedes p-Tags fest, das im Folgenden hauptsächlich verwendet wird, um mit js das entsprechende p-Tag-Objekt abzurufen.

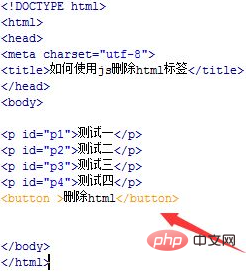
Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche „HTML löschen“ zu erstellen.

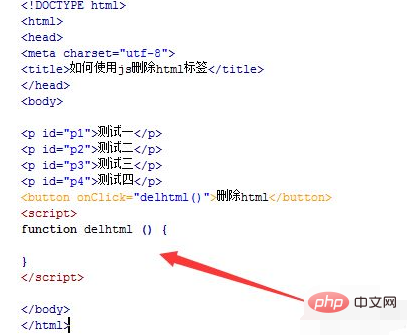
Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Führen Sie beim Klicken auf die Schaltfläche die Funktion delhtml() aus.

Erstellen Sie in der Datei test.html im js-Tag die Funktion delhtml() und löschen Sie das angegebene p-Tag innerhalb der Funktion.

Erhalten Sie in der Funktion myfun() das p-Tag-Objekt über die Methode getElementById() und löschen Sie den HTML-Code mit der Methode remove(). Löschen Sie hier beispielsweise das p-Tag mit der ID p3.

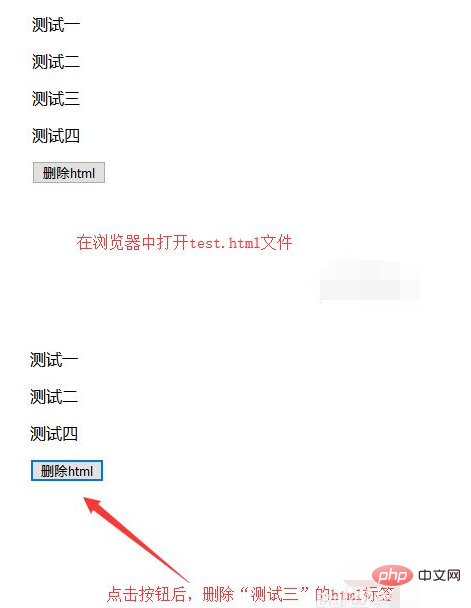
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Empfohlenes Lernen: „HTML-Video-Tutorial“ „js-Basisvideo“
Das obige ist der detaillierte Inhalt vonSo entfernen Sie HTML-Tags in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!