
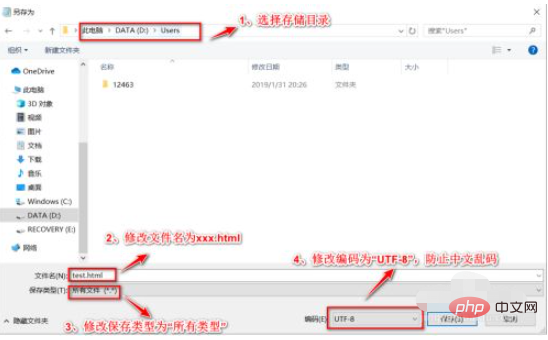
So führen Sie das Javascript-Skript aus: Geben Sie zuerst das JS-Skript in den Text ein, klicken Sie auf „Speichern unter“ der Datei, wählen Sie dann das Dateispeicherverzeichnis aus, ändern Sie den Dateityp in „Alle Dateien“ und ändern Sie die Codierung in „UTF-8“. " Um verstümmelte chinesische Zeichen zu verhindern, doppelklicken Sie abschließend auf „xxx.html“, um das JS-Skript im Browser auszuführen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer.
So führen Sie ein Javascript-Skript aus:
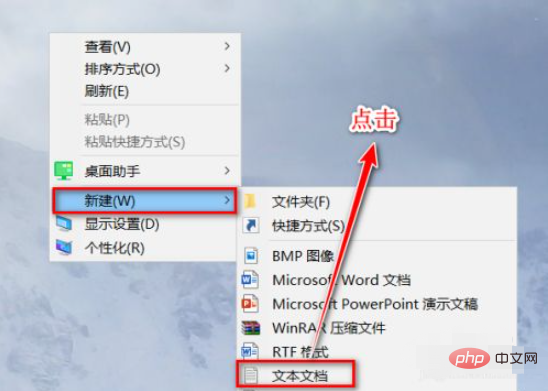
1. Klicken Sie mit der rechten Maustaste auf [Neu] |.

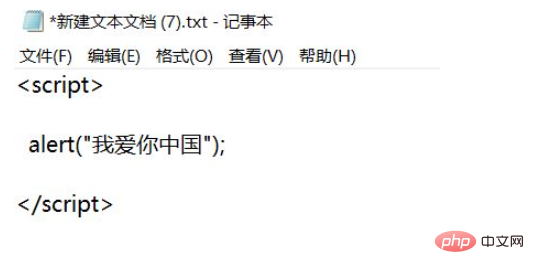
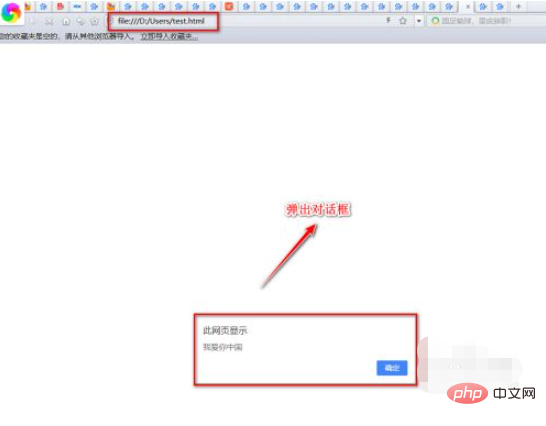
2. Doppelklicken Sie, um das Textdokument zu öffnen, und geben Sie das folgende js-Skript ein. Die Funktion dieses Skripts besteht darin, den Browser dazu zu bringen, das Dialogfeld „Ich liebe dich China“ aufzurufen.

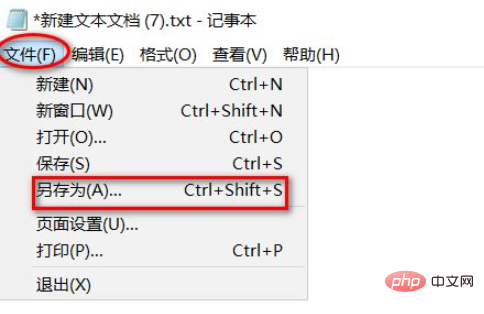
3. Klicken Sie auf [Datei] |.

4. Wählen Sie das Dateispeicherverzeichnis aus, ändern Sie den Dateinamen in „xxx.html“, ändern Sie den Dateityp in „Alle Dateien“ und ändern Sie die Kodierung in „UTF-8“, um verstümmelte chinesische Zeichen zu verhindern.

5. Doppelklicken Sie auf „xxx.html“, um das js-Skript im Browser auszuführen.

Verwandte kostenlose Lernempfehlungen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie ein Javascript-Skript aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!