
So implementieren Sie das Löschen von JavaScript-Zeilen: Erstellen Sie zunächst eine neue HTML-Datei und geben Sie dann den Code „click(function () {$(this).parent().parent().remove();} in das

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer.
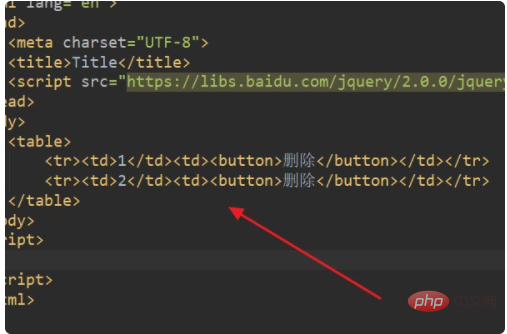
1. Öffnen Sie zunächst den HTML-Editor, erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html, und fügen Sie die erforderlichen Tabellen ein.

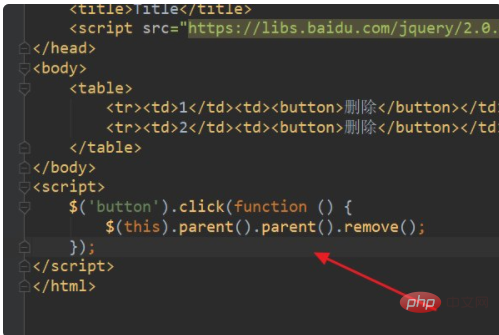
2. Geben Sie dann im <script>-Tag den Code ein: <code>$('button').click(function () {$(this).parent().parent().remove();});. </script>

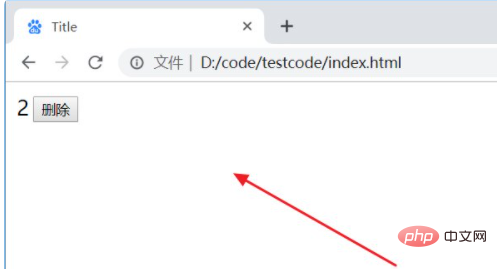
3. Führen Sie die Seite index.html im Browser aus und klicken Sie auf die Schaltfläche „Löschen“ in Zeile 1. Zeile 1 wird tatsächlich gelöscht und der Code liegt nicht in Form von Zeilennummern vor.

【Empfohlenes Lernen: js-Grundlagen-Tutorial】
Das obige ist der detaillierte Inhalt vonSo löschen Sie Zeilen in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!