
So verbergen Sie Tags in CSS: 1. Verwenden Sie das Attribut „Opacity“, um das Tag nicht sichtbar zu machen. 2. Verwenden Sie das Attribut „Display“, um das Element auszublenden. 4. Verwenden Sie das Attribut „Clip“. path-Attribut, um es auszublenden.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Es gibt viele Möglichkeiten, Seitenelemente mithilfe von CSS auszublenden.
Sie können die Deckkraft auf 0, die Sichtbarkeit auf „Ausgeblendet“, die Anzeige auf „Keine“ oder die Position auf „Absolut“ setzen und die Position auf den unsichtbaren Bereich festlegen.
Aber es gibt subtile Unterschiede zwischen den einzelnen Methoden, und diese Unterschiede bestimmen, welche Methode in einer bestimmten Situation verwendet werden soll. In diesem Artikel von mir erkläre ich Ihnen die Unterschiede zwischen ihnen, damit Sie je nach Anlass die geeignete Methode auswählen können.
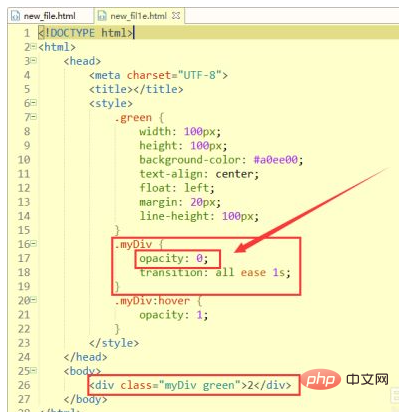
Die erste Methode besteht darin, das Opacity-Attribut zu verwenden Objekt Wenn seine Deckkraft 0 ist, verschwindet es optisch, nimmt aber weiterhin diese Position ein und spielt eine Rolle im Layout der Webseite. Es reagiert auch auf Benutzerinteraktionen. Bei Elementen, denen dieses Attribut hinzugefügt wurde, ändern sich auch der Hintergrund und der Elementinhalt. Mit dieser Funktion können wir hier einen einfachen kleinen Effekt erstellen. Der Code lautet wie folgt:
 Hinweis: Dieses Attribut ist mit den Browsern IE9 und höher kompatibel. IE8 und frühere Versionen unterstützen alternative Filterattribute, wie zum Beispiel: filter:Alpha(opacity=50).
Hinweis: Dieses Attribut ist mit den Browsern IE9 und höher kompatibel. IE8 und frühere Versionen unterstützen alternative Filterattribute, wie zum Beispiel: filter:Alpha(opacity=50).
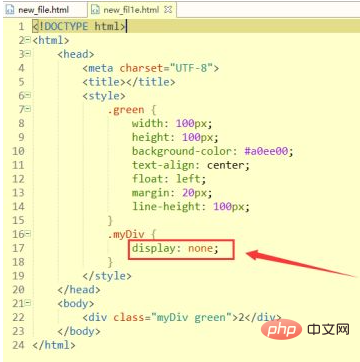
Die zweite Methode besteht darin, das Anzeigeattribut zu verwenden.
Dieses Attribut ist im wahrsten Sinne des Wortes ein verstecktes Element. Wenn das Anzeigeattribut eines Elements „none“ ist, verschwindet das Element aus der Vision und nicht einmal das Boxmodell generiert keine Position auf der Seite. Darüber hinaus verschwinden auch die untergeordneten Elemente zusammen aus dem Boxmodell. Alle ihm und seinen untergeordneten Elementen hinzugefügten Animationseffekte und Interaktionen haben keine Wirkung. Die Methoden show(), hide() und toggle() in jq erzielen wechselnde Effekte, indem sie den Wert der Anzeige ändern.
[Empfohlenes Lernen:
CSS-Video-Tutorial Die dritte Methode ist die Verwendung des Sichtbarkeitsattributs
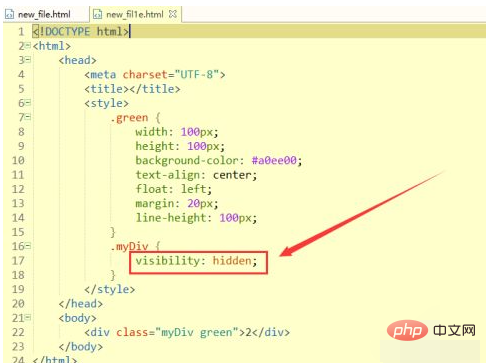
Die dritte Methode ist die Verwendung des Sichtbarkeitsattributs
Dieses Attribut ähnelt dem Deckkraftattribut. Wenn der Attributwert ausgeblendet ist, wird das Element ausgeblendet wird auch einnehmen Es hat eine eigene Position und beeinflusst das Layout der Webseite. Der einzige Unterschied zur Deckkraft besteht darin, dass es nicht auf Benutzerinteraktionen reagiert. Darüber hinaus werden Elemente in der Bildschirmlesesoftware ausgeblendet. Diese Eigenschaft kann auch animiert werden, solange ihr Anfangs- und Endzustand unterschiedlich ist. Dadurch wird sichergestellt, dass die Übergangsanimation zwischen Sichtbarkeitsstatuswechseln zeitlich reibungslos erfolgen kann
 Hinweis: 1. Keine Version von Internet Explorer (einschließlich IE8) unterstützt die Attributwerte „inherit“ und „collapse“.
Hinweis: 1. Keine Version von Internet Explorer (einschließlich IE8) unterstützt die Attributwerte „inherit“ und „collapse“.
2. Wenn die Sichtbarkeit eines Elements auf „Ausgeblendet“ eingestellt ist, Sie aber dessen untergeordnete Elemente anzeigen möchten, fügen Sie einfach „sichtbarkeit: sichtbar“ zu den untergeordneten Elementen hinzu, die Sie anzeigen möchten. Versuchen Sie, den Mauszeiger über das ausgeblendete Element zu bewegen, anstatt über die Zahl im p-Tag. Sie werden feststellen, dass sich Ihr Mauszeiger nicht in einen Finger verwandelt. Wenn Sie zu diesem Zeitpunkt mit der Maus klicken, wird Ihr Klickereignis nicht ausgelöst. Das
-Tag innerhalb des
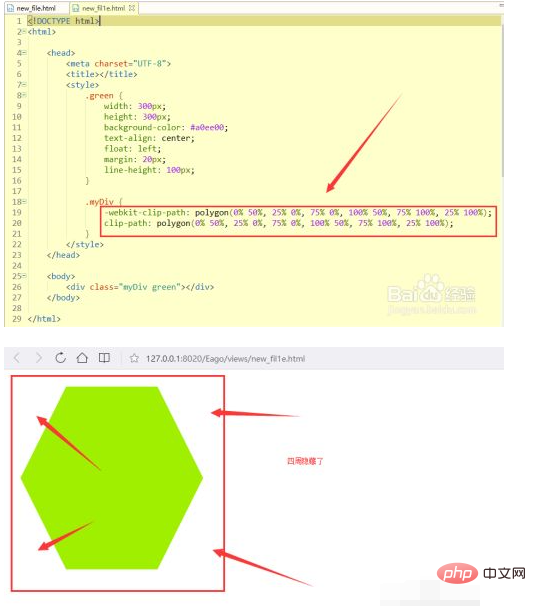
Die vierte Methode besteht darin, das Clip-Pfad-Attribut zu verwenden.
Dieses Attribut ist selten und wird durch Zuschneiden ausgeblendet. Verborgener Inhalt nimmt immer noch diese Position ein und umliegende Elemente verhalten sich so, als ob er sichtbar wäre. Denken Sie daran, dass Benutzerinteraktionen wie Mouseovers oder Klicks außerhalb des Clipping-Bereichs keine Wirkung haben. Darüber hinaus ermöglicht diese Eigenschaft die Verwendung verschiedener Übergangsanimationen, um unterschiedliche Effekte zu erzielen.
Hinweis: Der Grund, warum Clip-Path nicht sehr beliebt ist, sind Probleme mit der Browserkompatibilität. Es wird im IE überhaupt nicht unterstützt, daher wird empfohlen, bei der Verwendung das Kernel-Präfix hinzuzufügen.
 Hinweis: Der Grund, warum Clip-Path nicht sehr beliebt ist, sind Probleme mit der Browserkompatibilität. Es wird im IE überhaupt nicht unterstützt, daher wird empfohlen, bei der Verwendung das Kernel-Präfix hinzuzufügen.
Hinweis: Der Grund, warum Clip-Path nicht sehr beliebt ist, sind Probleme mit der Browserkompatibilität. Es wird im IE überhaupt nicht unterstützt, daher wird empfohlen, bei der Verwendung das Kernel-Präfix hinzuzufügen.
Die fünfte Methode besteht darin, das Positionsattribut zu verwenden
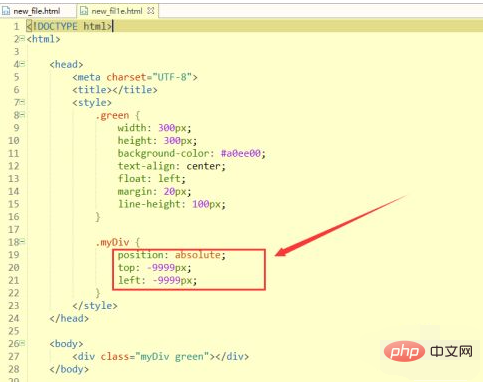
Die Bedeutung dieses Attributs besteht darin, das Element aus dem Dokumentfluss und aus dem visuellen Bereich zu verschieben. Das Hinzufügen dieses Attributs hat keinen Einfluss auf das Layout, sondern sorgt auch dafür, dass das Element bedienbar bleibt. Nach der Anwendung dieses Attributs können Sie hauptsächlich die Richtung (oben, links, rechts, unten) steuern, um einen bestimmten Wert zu erreichen und die aktuelle Seite zu verlassen.

Hinweis: Sie sollten diese Methode vermeiden, um fokussierbare Elemente auszublenden, da dies zu einem unvorhersehbaren Fokuswechsel führt, wenn der Benutzer diesem Element den Fokus gibt. Diese Methode wird häufig beim Erstellen benutzerdefinierter Kontrollkästchen und Optionsfelder verwendet.
Fazit:
Hier sind 5 Methoden. Welche Sie verwenden, hängt von der Situation ab
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Beschriftungen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




