
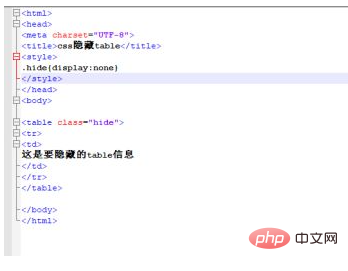
So verbergen Sie eine Tabelle in CSS: Erstellen Sie zunächst eine HTML-Seite und erstellen Sie anschließend einen Klassenstil, um die Tabelle „display:none“ auszublenden.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
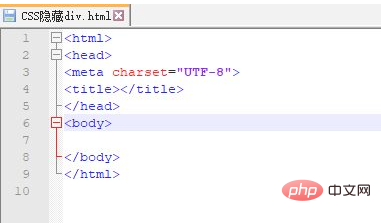
Verwenden Sie Notepad, um eine HTML-Seite zu erstellen.

Erstellen Sie eine Tabelle.

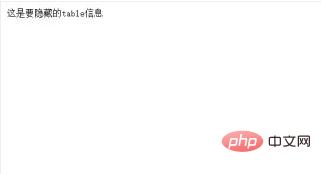
Sehen Sie sich die Auswirkung der erstellten Tabelle im Browser an
 Verwenden Sie Ihren Browser, um den Effekt anzuzeigen. [Empfohlenes Lernen:
Verwenden Sie Ihren Browser, um den Effekt anzuzeigen. [Empfohlenes Lernen:
]

Das obige ist der detaillierte Inhalt vonSo verstecken Sie eine Tabelle in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!