
So verstecken Sie ein Div mit JavaScript: Erstellen Sie zuerst ein Modul mit dem div-Tag und legen Sie seine ID auf mydiv fest. Erstellen Sie dann eine Schaltfläche mit dem Button-Tag und binden Sie das Onclick-Ereignis an die Schaltflächenschaltfläche ()-Funktion ist ausreichend.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer.
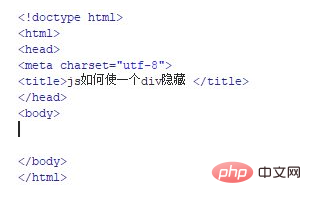
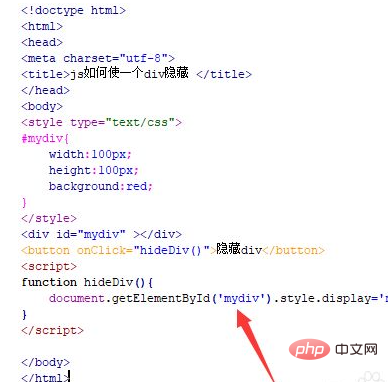
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie ein Div mit js ausblenden.

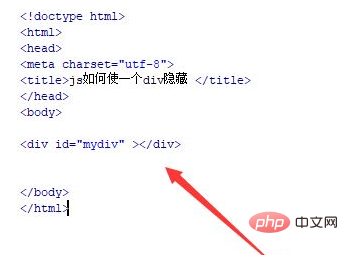
Erstellen Sie in der Datei test.html ein Modul mit dem div-Tag und setzen Sie seine ID auf mydiv.

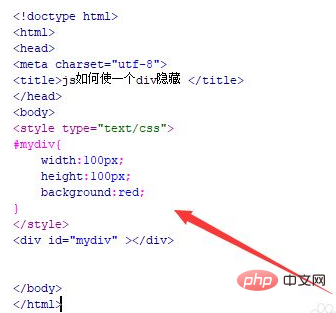
Legen Sie im CSS-Tag den Stil des Div über die ID (mydiv) fest, definieren Sie seine Breite auf 100 Pixel, die Höhe auf 100 Pixel und die Hintergrundfarbe auf Rot.

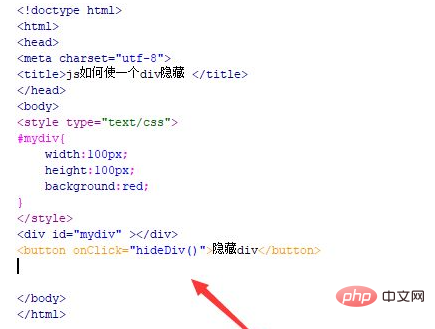
Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Klickereignis an die Schaltflächenschaltfläche und führen Sie die Funktion hideDiv() aus, wenn auf die Schaltfläche geklickt wird.

Erstellen Sie im js-Tag die Funktion hideDiv(). Verwenden Sie innerhalb der Funktion die Methode getElementById(), um das div-Objekt über die ID (mydiv) abzurufen Einspruch gegen niemanden. Erkenne das Verstecken von div. [Empfohlenes Lernen: js-Grundlagen-Tutorial]

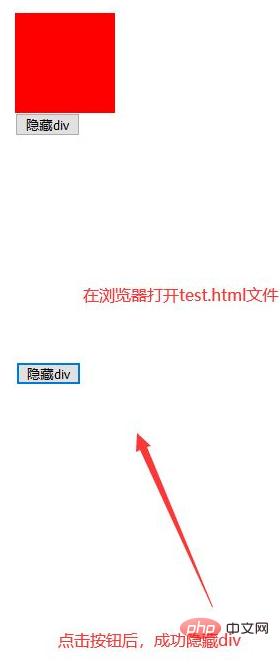
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Das obige ist der detaillierte Inhalt vonSo verstecken Sie div in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
