
Die Javascript-on-Methode wird verwendet, um einen oder mehrere Ereignishandler für das ausgewählte Element und die untergeordneten Elemente hinzuzufügen. Die Syntax lautet „$(selector).on(event,childSelector,data,function)“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 1.10.2, DELL G3-Computer.
on-Methodendefinition und -verwendung
on()-Methode fügt einen oder mehrere Ereignishandler für das ausgewählte Element und die Unterelemente hinzu.
Seit jQuery Version 1.7 ist die on()-Methode der neue Ersatz für die bind()-, live()- und delegate()-Methoden. Diese Methode bringt viel Komfort in die API und wird empfohlen, da sie die jQuery-Codebasis vereinfacht.
Hinweis: Mit der on()-Methode hinzugefügte Ereignishandler gelten für aktuelle und zukünftige Elemente (z. B. neue Elemente, die durch Skripte erstellt wurden).
Tipp: Um Event-Handler zu entfernen, verwenden Sie die Methode off().
Tipp: Wenn Sie ein Ereignis hinzufügen müssen, das nur einmal ausgeführt wird, und es dann entfernen müssen, verwenden Sie die Methode one().
Syntax
$(selector).on(event,childSelector,data,function)
Parameterbeschreibung
Ereignis erforderlich. Gibt ein oder mehrere Ereignisse oder Namespaces an, die aus dem ausgewählten Element hinzugefügt werden sollen.
Mehrere durch Leerzeichen getrennte Ereigniswerte können auch ein Array sein. Muss ein gültiges Ereignis sein.
childSelector Optional. Gibt an, dass Ereignishandler nur zu angegebenen untergeordneten Elementen hinzugefügt werden können (und nicht zum Selektor selbst, wie z. B. der veralteten Methode „delegate()“).
Daten optional. Gibt zusätzliche Daten an, die an die Funktion übergeben werden sollen.
Funktion optional. Gibt eine Funktion an, die ausgeführt werden soll, wenn ein Ereignis auftritt.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
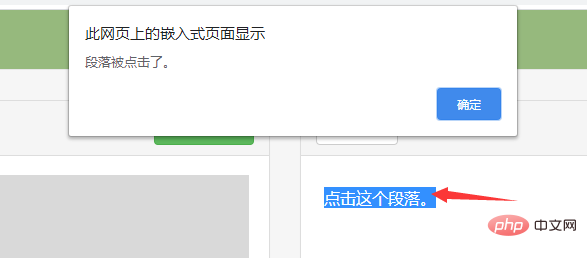
</html>Effekt:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Javascript für die Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!