
So fügen Sie Kommentare zu HTML-Dateien hinzu: Erstellen Sie zunächst eine HTML-Beispieldatei und verwenden Sie schließlich die Methode „“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5&&CSS3&&Sublime-Editor Version 3.2.1, Dell G3-Computer.
Erstellen Sie ein neues TXT-Dokument und ändern Sie seinen Dateinamen in die HTML-Datei „index.html“, wie in der Abbildung unten gezeigt.

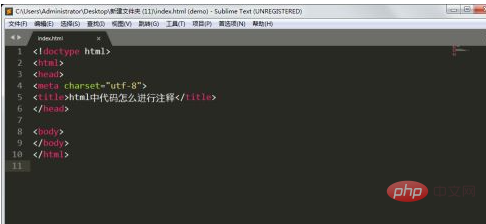
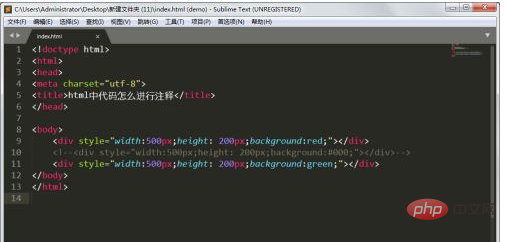
Öffnen Sie die HTML-Datei mit einem Editor, verbessern Sie den Standard-HTML5-Code (der Code ist wie im Bild unten dargestellt) und ändern Sie den Titel.

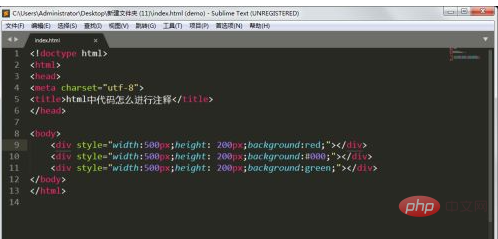
Erstellen Sie drei neue Div-Ebenen und stellen Sie die Ebenenfarben auf Rot, Schwarz und Grün ein.

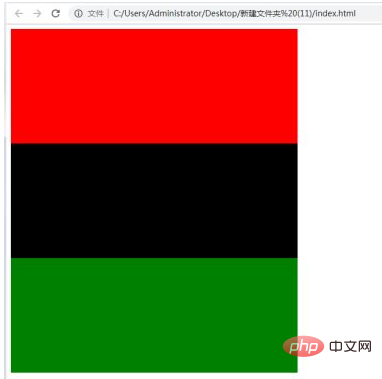
Öffnen Sie die Datei index.html mit einem Browser. Der Dateianzeigeeffekt ist wie folgt. Es ist ersichtlich, dass die Anzeige der drei Farbebenen immer noch sehr offensichtlich ist.

Verwenden Sie „“ zum Kommentieren in HTML. Unten werde ich die schwarze Ebene in der Mitte mit Anmerkungen versehen, wie im Bild unten gezeigt.

Nach dem Aktualisieren der Webseite können Sie feststellen, dass die mit Anmerkungen versehene Ebene nicht auf der Startseite angezeigt wird und die Anmerkung abgeschlossen ist.

【Empfohlenes Lernen: HTML-Video-Tutorial, CSS-Video-Tutorial 】
Das obige ist der detaillierte Inhalt vonSo machen Sie Kommentare in HTML-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!