
So legen Sie die Zeilenhöhe von CSS-Text fest: Erstellen Sie zuerst eine neue Datei und verwenden Sie das div-Tag, um eine Textzeile zu erstellen. Schreiben Sie dann den Stil und setzen Sie das Klassenattribut des div-Tags auf mybkkd und niedrigere Zeilenhöhe des Textes durch das Klassenattribut mybkkd des div-Tags.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie die Zeilenhöhe von CSS-Text fest:
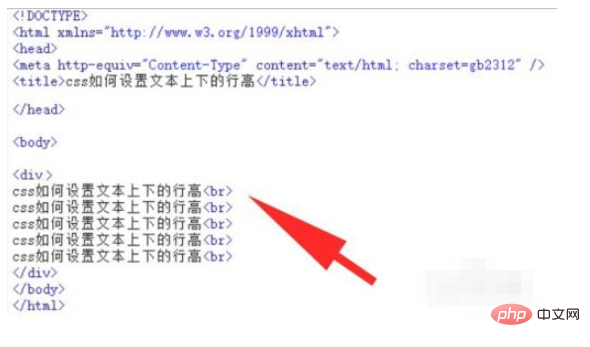
1. Wir erstellen eine neue HTML-Webseitendatei und nennen sie test.html. Als nächstes erklären wir, wie CSS die Zeilenhöhe festlegt des oberen und unteren Textes.

2. Verwenden Sie in der Datei test.html das div-Tag, um eine Textzeile zu erstellen, und schreiben Sie „So legen Sie die obere und untere Zeilenhöhe des Texts in CSS fest“ in den Textinhalt.

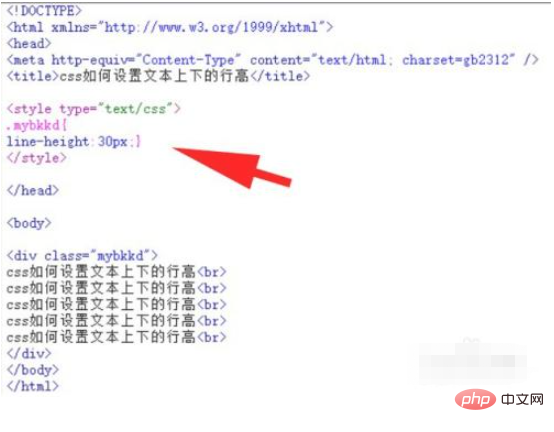
3. Fügen Sie dem div-Tag einen Stil hinzu und setzen Sie das Klassenattribut des div-Tags auf mybkkd.

4. Schreiben Sie den CSS-Stil <style type="text/css"></style>, und der mybkkd-Stil wird in den Tag geschrieben. <style type="text/css"></style>标签,mybkkd样式将写在该标签内。

5、在css标签内,通过div标签的class属性mybkkd设置文字上下的行高。

6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为line-height:30px;
 .
.  5 . Legen Sie im CSS-Tag die obere und untere Zeilenhöhe des Textes über das Klassenattribut mybkkd des div-Tags fest.
5 . Legen Sie im CSS-Tag die obere und untere Zeilenhöhe des Textes über das Klassenattribut mybkkd des div-Tags fest.

6 . Setzen Sie im CSS-Stil-Tag in den Klammern den CSS-Attributstil des div von mybkkd auf line-height:30px;. Durchsuchen Sie test.html im Browser Sehen Sie, ob der Effekt erzielt werden kann. 
CSS-Video-Tutorial🎜🎜
Das obige ist der detaillierte Inhalt vonSo legen Sie die Zeilenhöhe von CSS-Text fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!