

Vor Kurzem habe ich ungefähr einen Tag damit verbracht, etwas über die Entwicklung von WeChat-Miniprogrammen zu lernen. Ich habe versucht, die Mentalität zu üben, und habe eine sehr einfache Seite erstellt.
Betrachten Sie es einfach als Lernzusammenfassung: Durch das Betrachten der offiziellen Schnittstellendokumente können Sie sich mit den Entwicklungstools und der technischen Architektur von WeChat Mini vertraut machen bestehen auch aus js-Dateien und Seitenlayoutdateien wxml und der Stildatei wxss
(Kostenlose Lernempfehlung: Mini-Tutorial zur Programmentwicklung)
### 1. Melden Sie sich zuerst bei der WeChat-Öffentlichkeit an Registrieren Sie sich auf der Plattform in der Mini-Programmspalte, um die App-ID zu erhalten, und erhalten Sie die App-ID in den Entwicklungstools. Füllen Sie die App-ID aus und öffnen Sie das Entwicklungstool für Codierungsarbeiten.
1.1. Wissenspunkte konsolidieren.
app.json-Datei
{
"pages":[
"pages/huangbaokang/huangbaokang",
"pages/zhanglulu/zhanglulu"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#baf088",
"navigationBarTitleText": "幸福婚姻",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/huangbaokang/huangbaokang",
"text": "黄宝康",
"iconPath": "images/1.png",
"selectedIconPath": "images/1.png"
},
{
"pagePath": "pages/zhanglulu/zhanglulu",
"text": "张露露",
"iconPath": "images/2.png",
"selectedIconPath": "images/2.png"
}
]
}
}Die globale Eingangskonfiguration konfiguriert hauptsächlich TabBar-Einstellungen, globale Seitendefinition, Header-Hintergrund, Schriftart, Netzwerk-Timeout usw.
Wxml-Tags beherrschen
huangbaokang.wxml-Datei
<!--pages/huangbaokang/huangbaokang.wxml--> <view>黄宝康的帅气照</view> <view> <!--遍历图片文件,生成各个view--> <view> <image></image> </view> </view>
huangbaokang.js-Datei
Page({
/**
* 页面的初始数据
*/
data: {
photos_hbk: ['1.png', '2.png', '3.png', '4.png']
}
})huangbaokang.wxss-Datei
/* pages/huangbaokang/huangbaokang.wxss */
.title{
font-size: 70rpx;
text-align: center;
}
.photo-list{
margin-top: 20rpx;
}
.photo-item{
width: 100%;
height: 100%;
margin-top: 20rpx;
}Speziell für die Seitenentwicklung müssen Sie die Verwendung verschiedener Wxml-Tags und die Verwendung der Anweisung wx erlernen :for und dynamische Datenbindung (mit {{}}).
Ereignisfunktionsverarbeitung
Weitere Master-Ereignisverarbeitung usw. binden eine Methode und entsprechen einer Methode in der js-Datei.
### 2. Hochladen, veröffentlichen, überprüfen und online gehen
Nach dem Codieren können Sie auf die Schaltfläche „Upload“ in der oberen rechten Ecke des Entwicklungstools klicken, um den Code in das WeChat-Backend hochzuladen. Wie folgt:

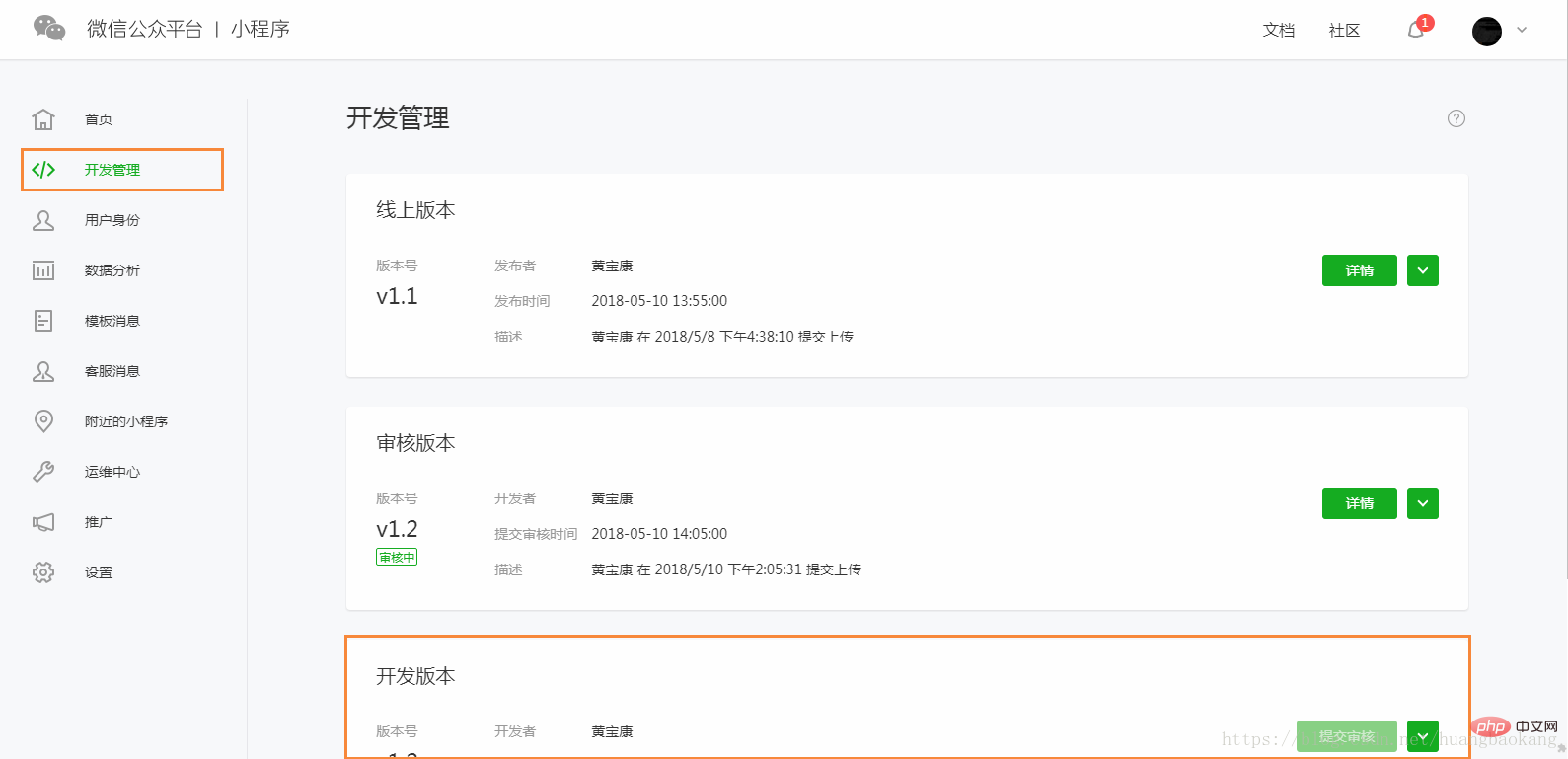
Nachdem Sie die entsprechende Versionsnummer eingegeben und bestätigt haben, können Sie die übermittelte Version im Hintergrundverwaltungsbüro des WeChat-Miniprogramms sehen.

Das Bild oben ist, nachdem ich es eingereicht habe. In der Regel können die Bewertungsergebnisse in ein oder zwei Tagen eingesehen werden. Sie müssen es noch online veröffentlichen.
Nach dem oben genannten Vorgang können Sie in WeChat und Miniprogrammen nach den Programmen suchen, die wir selbst entwickelt haben.
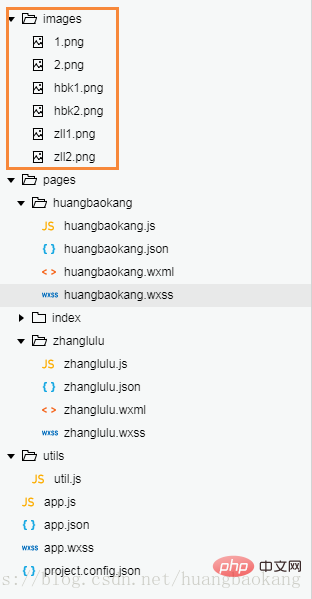
Anbei: Ingenieurarchitekturdiagramm

Zugehörige kostenlose Lernempfehlungen: WeChat Mini-Programmentwicklungs-Tutorial
Das obige ist der detaillierte Inhalt vonOnline-Veröffentlichungsprozess für das WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



