
Css-Methode zum Verhindern des Zeilenumbruchs und darüber hinaus: Erstellen Sie zunächst eine HTML-Beispieldatei und erstellen Sie dann Textinhalte im Textkörper. Verwenden Sie schließlich die Attribute „white-space“ und „text-overflow“, um das Umbrechen des Inhalts zu verhindern mehr als nur zu verbergen. Das ist es.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
In CSS können Sie das White-Space-Attribut und das Overflow-Attribut verwenden, um zu verhindern, dass Text umbrochen wird, und den überschüssigen Teil auszublenden .
Das Attribut „white-space“ gibt an, wie mit Leerzeichen innerhalb des Elements umgegangen wird. Wenn der Wert auf „nowrap“ gesetzt ist, wird der Text nicht umgebrochen und der Text wird in derselben Zeile fortgesetzt, bis das
-Tag gefunden wird.
Das Überlaufattribut gibt an, was passiert, wenn der Inhalt über die Elementbox hinausläuft. Wenn der Wert auf „verborgen“ gesetzt ist, wird der Inhalt abgeschnitten und der verbleibende Inhalt ist unsichtbar.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.overflow{
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
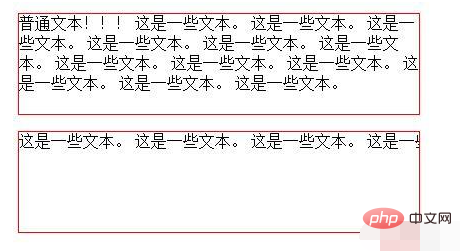
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>Rendering:

Sie können auch das Textüberlaufattribut hinzufügen, um den überschüssigen Teil auszublenden und als Auslassungspunkte anzuzeigen. Das Attribut
text-overflow gibt an, was passiert, wenn Text über das enthaltende Element hinausläuft. Es hat die folgenden Attributwerte:
clip schneidet den Text ab.
ellipsis zeigt Ellipsen an, um zugeschnittenen Text darzustellen.
string Verwenden Sie die angegebene Zeichenfolge, um den zugeschnittenen Text darzustellen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.text-overflow{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
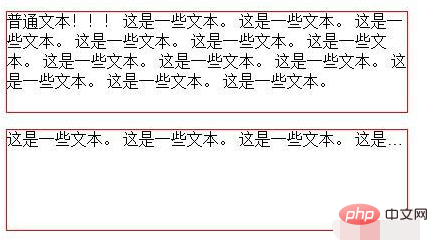
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="text-overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>Rendering:

[Empfohlenes Lernen: css-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie Zeilenumbrüche und gehen über das Verstecken im CSS hinaus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!