
Lösung für den CSS-Import, der erfolgreich ist, aber keine Auswirkungen hat: 1. Öffnen Sie das Web-Debugging-Tool und nehmen Sie Änderungen entsprechend den angezeigten Fehlern vor. 2. Überprüfen Sie, ob das „rel="stylesheet"“ des Link-Tags falsch ist, und ändern Sie es Es.

Die Betriebsumgebung dieses Artikels: Windows7-System, Chrome76.0 und CSS3-Version, DELL G3-Computer
Keine Auswirkung nach Einführung der CSS-Datei auf der Webseite? So lösen Sie das
Tracking-Problem:
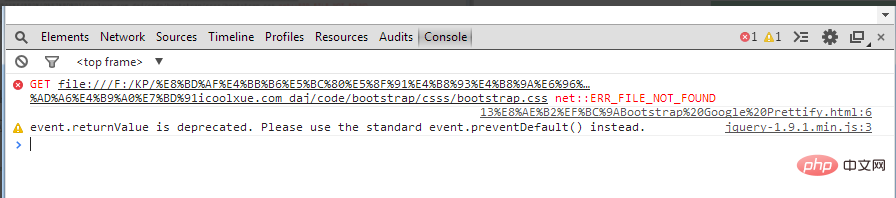
1. Öffnen Sie das Web-Debugging-Tool und prüfen Sie, ob Fehler vorliegen
Ein häufiger Fehler ist, dass die importierte Datei nicht an der Zieladresse vorhanden ist, was dazu führt, dass das CSS nicht akzeptiert wird Effekt:
Zum Beispiel teilt Ihnen die Konsole des Chrome-Browsers normalerweise mit, welche Fehler aufgetreten sind:
Zu den im Allgemeinen gemeldeten Fehlern gehören: Datei existiert nicht, Javascript-Fehler usw.

2. Achten Sie auf das rel="stylesheet" des Link-Tags " Liegt ein Fehler vor? Wenn ein Fehler vorliegt, wird das CSS im Allgemeinen nicht wirksam und der entsprechende Effekt des CSS ist auf der Seite nicht sichtbar:
<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>
I und Einige Internetnutzer sind auf solche Probleme gestoßen. Achten Sie daher bitte darauf, ob dieser Tag richtig geschrieben ist.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn der CSS-Import erfolgreich ist, aber keine Auswirkungen hat?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!