
So legen Sie einen transparenten Hintergrund in CSS fest: Rufen Sie zuerst den gewünschten Farbwert ab, wandeln Sie dann den Wert in CSS um und legen Sie die Transparenz fest ,38 ,38,0.2);}].

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie einen transparenten Hintergrund in CSS fest:
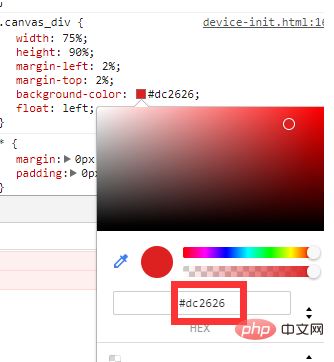
1. Holen Sie sich den gewünschten Farbwert.

2. Konvertieren Sie den RBG-Wert in einen numerischen Wert, dh wandeln Sie einen Hexadezimalwert in einen Dezimalwert um
dc = 220 26 = 38 26 = 38
3. Der Effekt wird eintreten out

CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie einen transparenten Hintergrund in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




