
So legen Sie die Schriftfarbe in CSS fest: 1. Verwenden Sie das Font-Tag direkt. 2. Verwenden Sie das p-Tag. Der Code lautet [
123.]; das Span-Tag. Der Code lautet [<span style="color:red;"></span>].

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie die Schriftfarbe in CSS fest:
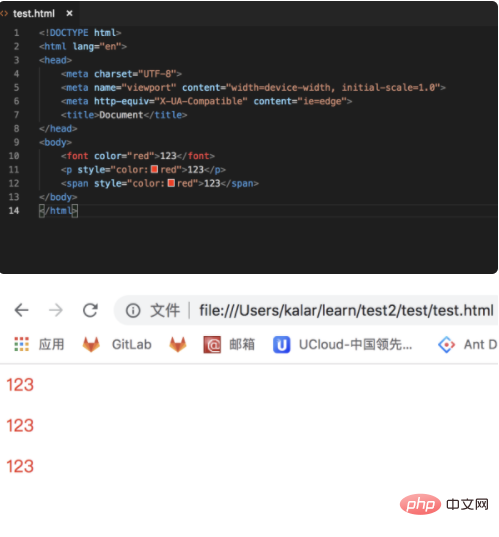
Methode 1. Verwenden Sie direkt das Tag font: font标签:
<font color='red'>123</font>
方法二、使用p标签
<p style="color:red;">123</p>
方法三、使用span
<span style="color:red;"></span>
p rrreee  Methode 3. Verwenden Sie das
Methode 3. Verwenden Sie das span-Tag
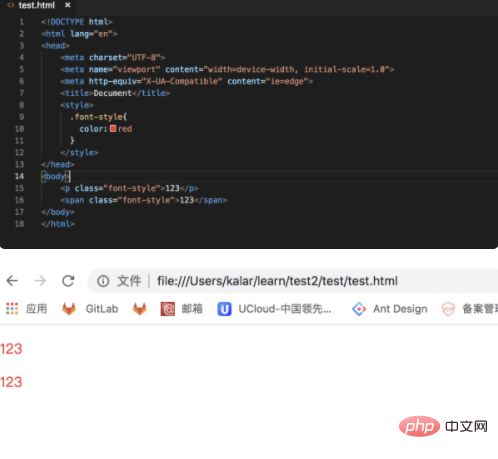
 Schließlich können Sie in den Methoden 2 und 3 oben den Inline-Stil wie folgt in den Klassenreferenzstil ändern:
Schließlich können Sie in den Methoden 2 und 3 oben den Inline-Stil wie folgt in den Klassenreferenzstil ändern:
Verwandte Tutorials Empfohlen:CSS-Video-Tutorial🎜🎜🎜
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftfarbe in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




