
Ich war in letzter Zeit von MarkDown besessen, also habe ich zuerst die Wahl des Editors gelernt br/>Einfach zu verwendende Liste der MARKDOWN-Editoren
Ich persönlich habe keinen davon zum Ausprobieren ausgewählt, da mir VS Code persönlich sehr gut gefällt und ich persönlich denke, dass nach der Konfiguration VS Code ist keinem MarkDown-Editor unterlegen. Wenn Sie der Meinung sind, dass Ihre eigene Konfiguration zu mühsam ist, können Sie natürlich auch direkt den obigen Editor oder den verwenden Typora-Editor, ein Freund verwendet ihn und zeigt eine Vorschau im Bearbeitungsbereich in Echtzeit an. Der Effekt ist sehr gut. MarkDown,所以进行了学习,首先是编辑器的选择,可以参考这篇文章:
好用的MARKDOWN编辑器一览
我本人并没有选择其中的任意一款进行尝试,因为我个人十分喜欢VS Code,而且个人以为配置好后的VS Code不逊色于任何一款MarkDown编辑器,当然,如果觉得自己配置太麻烦的话,也可以直接使用上述编辑器或者Typora这款编辑器,有朋友在用,实时在编辑区预览,效果很不错。
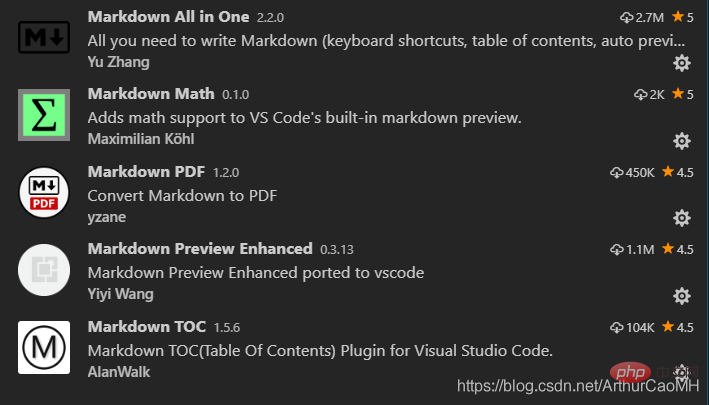
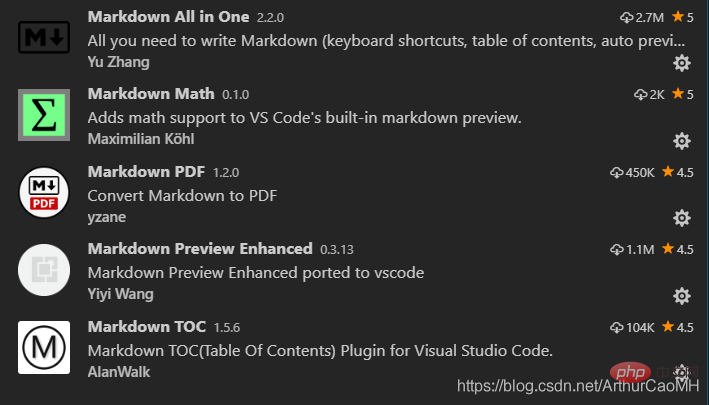
-安装: Ctrl+Shift+P打开控制命令行,然后如下输入就可以打开插件市场,输入markdown就可以看到所有相关插件:

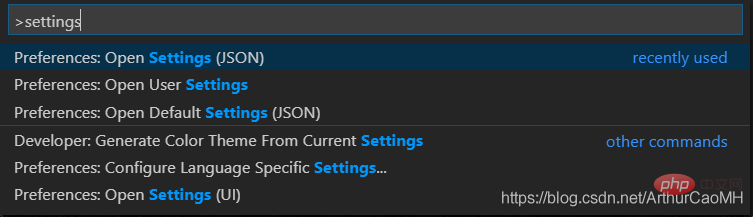
-配置:Ctrl+Shift+P打开控制命令行,然后如下输入就可以更改插件配置
第一个选项是json格式的配置文件,第二个选项是使用UI界面打开配置文件,第三个是打开默认的配置文件,所有的配置都在里面,可以复制,但是不可编辑,复制到第一个选项里面即可进行配置,这里打开第一个选项Open Settings(JSON)


markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1 markdown-toc.depthTo: 生成目录的标题最高级别,默认h6 markdown-toc.insertAnchor: 自动插入链接地址,默认false markdown-toc.withLinks: 自动插入链接,默认true markdown-toc.updateOnSave: 自动更新

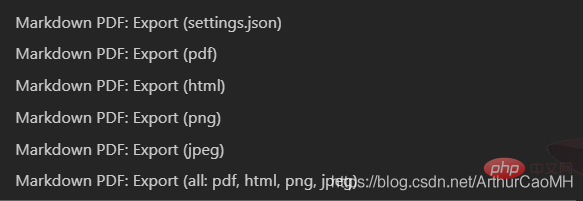
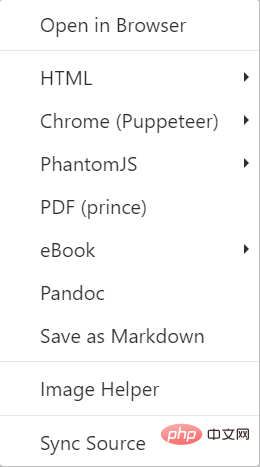
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf markdown-pdf.outputDirectory: 导出路径 markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径 markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的 markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑, 当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义

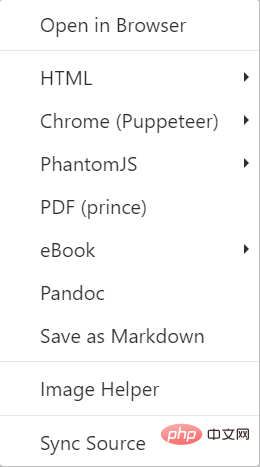
pandoc可以导出为word文件、pdf 、html
Strg+Umschalt+PÖffnen Sie den Steuerbefehl Zeile und geben Sie dann Folgendes ein. Sie können den Plug-In-Markt öffnen und Markdown eingeben, um alle zugehörigen Plug-Ins anzuzeigen:

Ich habe alle folgenden Plug-Ins installiert :

"markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true, 但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图, 使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。 "markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题, 默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法, 请参考我的另一篇教程,链接将会在下面给出。
🎜🎜🎜🎜Konfiguration🎜: Dieses Plug-in hat Insgesamt 34 Konfigurationen, von denen die meisten standardmäßig sind. Okay, die folgenden sind gängige Konfigurationen: 🎜🎜rrreee
 🎜
🎜
pandoc zum Exportieren in word-Dateien, pdf, html und andere Formate zu verwenden, der gemessene Exporteffekt ist jedoch vorhanden nicht ideal. Es kann daran liegen, dass die Haltung falsch ist und ich nicht ins Detail gegangen bin. 🎜🎜🎜Konfiguration🎜: 🎜🎜rrreee🎜Lösen Sie das Problem, dass Markdown Preview Enhanced unter VS-Code kein benutzerdefiniertes CSS verwenden kann.🎜🎜 Empfohlen: 🎜php-Tutorial🎜, 🎜php-Video-Tutorial🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonVerwenden Sie das VS Code-Plug-in, um den perfekten MarkDown-Editor zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




