
Um den Hintergrundtransparenzeffekt in CSS festzulegen, können Sie das Opazitätsattribut verwenden. Dieses Attribut wird verwendet, um den Opazitätsgrad des Elements festzulegen, z. B. [Opazität: 0,5], was bedeutet, dass das Element in einen halbtransparenten Zustand versetzt wird .

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Wenn Sie den Transluzenzeffekt eines Elements in CSS festlegen möchten, können Sie das Opazitätsattribut verwenden. Das opacity-Attribut wird verwendet, um die Opazitätsstufe des Elements festzulegen, z. B. [opacity:0.5].
Syntax:
opacity: value|inherit;
Attributwert:
Wert Gibt die Deckkraft an. Von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig). Testen Sie
inherit. Der Wert des Opazitätsattributs sollte vom übergeordneten Element geerbt werden.
Spezifischer Beispielcode:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
</style>
</head>
<body>
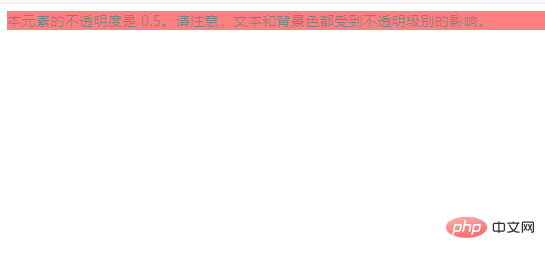
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>(Kostenloses Video-Tutorial: CSS-Video-Tutorial)
Die laufenden Ergebnisse sind wie folgt:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundtransparenz in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!