
So stellen Sie das Hintergrundbild so ein, dass es den gesamten Bildschirm mit CSS ausfüllt: Sie können das Attribut „Hintergrundgröße“ verwenden, z. B. [Hintergrundgröße: Cover;]. Der Attributwert cover gibt an, dass das Hintergrundbild auf eine ausreichend große Größe erweitert wird.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Es gibt in CSS ein Attribut „Hintergrundgröße“, mit dem die Größe des Hintergrundbilds festgelegt wird. Mit diesem Attribut können Sie die Höhe und Breite des Hintergrundbilds festlegen. Gleichzeitig können wir damit auch das Hintergrundbild auf die benötigte Größe erweitern.
Syntax:
background-size: length|percentage|cover|contain;
Attributwert:
length Legen Sie die Höhe und Breite des Hintergrundbilds fest. Der erste Wert legt die Breite und der zweite Wert die Höhe fest. Wenn nur ein Wert eingestellt ist, wird der zweite Wert auf „auto“ gesetzt.
Prozentsatz Legen Sie die Breite und Höhe des Hintergrundbilds als Prozentsatz des übergeordneten Elements fest. Der erste Wert legt die Breite und der zweite Wert die Höhe fest. Wenn nur ein Wert eingestellt ist, wird der zweite Wert auf „auto“ gesetzt.
cover Erweitern Sie das Hintergrundbild auf eine ausreichend große Größe, sodass das Hintergrundbild den Hintergrundbereich vollständig abdeckt. Einige Teile des Hintergrundbilds werden möglicherweise nicht im Hintergrundankerbereich angezeigt.
contain Erweitert das Bild auf seine maximale Größe, sodass seine Breite und Höhe vollständig in den Inhaltsbereich passen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
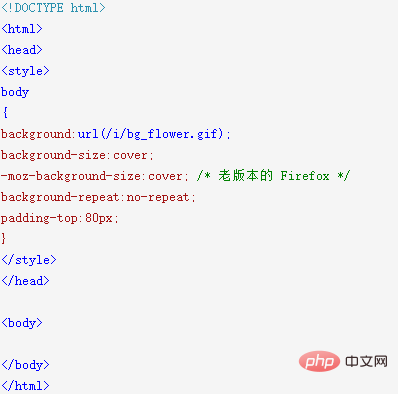
So legen Sie ein Hintergrundbild fest, um den gesamten Bildschirm mit CSS auszufüllen:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie das Hintergrundbild so ein, dass es den gesamten Bildschirm mit CSS ausfüllt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!