
So definieren Sie den Rahmenstil in CSS: Sie können das Attribut „border-style“ verwenden, um den Rahmenstil festzulegen, z. B. [p.dotted {border-style:dotted;}], was bedeutet, dass der Rahmen auf einen gepunkteten Rahmen festgelegt wird.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Wenn wir in CSS den Stil des Rahmens festlegen möchten, können wir das Attribut „border-style“ verwenden. Mit der Eigenschaft border-style wird der Stil der vier Ränder eines Elements festgelegt. Diese Eigenschaft kann einen bis vier Werte haben.
Häufig verwendete Attributwerte sind wie folgt:
dotted definiert einen gepunkteten Rand. Wird in den meisten Browsern als durchgezogene Linie dargestellt.
dashed definiert die gestrichelte Linie. Wird in den meisten Browsern als durchgezogene Linie dargestellt.
solid Definiert eine durchgezogene Linie.
double definiert Doppellinien. Die Breite der Doppellinie entspricht dem Wert von border-width.
Spezifisches Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>(Teilen von Lernvideos: CSS-Video-Tutorial)
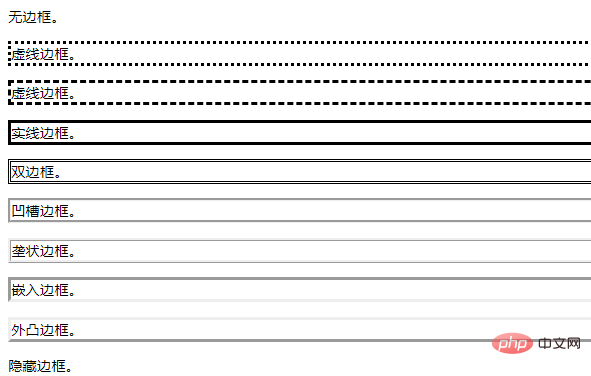
Laufergebnisse:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo definieren Sie den CSS-Rahmenstil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!