
Um die Schriftgröße in CSS zu ändern, können Sie das Attribut „font-size“ verwenden, z. B. [font-size:smaller;], was bedeutet, dass die Schriftart auf eine kleinere Größe als das übergeordnete Element eingestellt wird. Wenn wir die Schriftgröße auf einen festen Wert festlegen müssen, können wir [font-size:length;] verwenden.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Es gibt eine Eigenschaft „font-size“ in CSS, die speziell zum Festlegen der Schriftgröße verwendet wird. Mit dieser Eigenschaft können wir die Schriftgröße selbst festlegen.
Attributwert:
smaller Stellen Sie die Schriftgröße auf eine kleinere Größe als das übergeordnete Element ein.
larger Stellen Sie die Schriftgröße auf eine größere Größe als das übergeordnete Element ein.
length Setzt die Schriftgröße auf einen festen Wert.
% Setzen Sie die Schriftgröße auf einen Prozentwert basierend auf dem übergeordneten Element.
inherit gibt an, dass die Schriftgröße vom übergeordneten Element geerbt werden soll.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
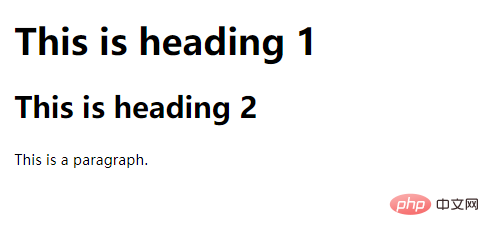
</html>Laufende Ergebnisse:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftgröße in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!