
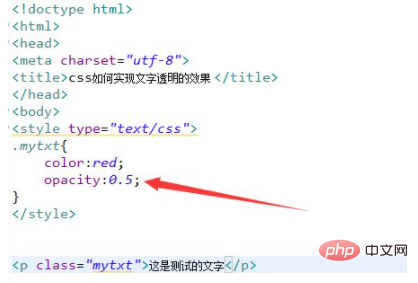
So legen Sie den Texttransparenzeffekt in CSS fest: Sie können das Opazitätsattribut verwenden, um den Texttransparenzeffekt festzulegen, z. B. [.mytext{opacity:0.5}], was bedeutet, dass Sie die Deckkraft des Elements auf 0,5 festlegen.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Verwandte Eigenschaften:
Die Opacity-Eigenschaft legt den Transparenzgrad eines Elements fest.
Syntax:
opacity: value|inherit;
Attributwert:
Wert Geben Sie die Deckkraft an. Von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig)
inherit Der Wert des Opacity-Attributs sollte vom übergeordneten Element geerbt werden
Der spezifische Code zum Festlegen des Texttransparenzeffekts lautet wie folgt:

Verwandte Empfehlungen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Texttransparenzeffekt in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!