
So löschen Sie einen Stil in CSS: Erstellen Sie zunächst eine HTML-Beispieldatei. Fügen Sie dann einen CSS-Stil zum Div hinzu. Verwenden Sie abschließend die Methode „removeClass()“, um eine oder mehrere Klassen aus dem ausgewählten Element zu löschen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
CSS-Stil hinzufügen, Stil löschen
Der Code lautet wie folgt:
<style type="text/css">
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blueBorder{
border: 5px blue solid;
}
</style><script type="text/javascript">
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
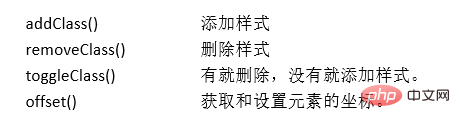
//addClass() - 向被选元素添加一个或多个类
$divEle.addClass('redDiv blueBorder');
});
$('#btn02').click(function(){
//removeClass() - 从被选元素删除一个或多个类
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - 对被选元素进行添加/删除类的切换操作
$divEle.toggleClass('redDiv')
});
$('#btn04').click(function(){
//offset() - 返回第一个匹配元素相对于文档的位置。
var pos = $divEle.offset();
console.log(pos);
$divEle.offset({
top:100,
left:50
});
});
})
</script>
Empfohlen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo löschen Sie einen Stil in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!