In diesem Artikel stellen wir Ihnen 12 exquisite und coole Hintergrunddekorations-Spezialeffektbibliotheken vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

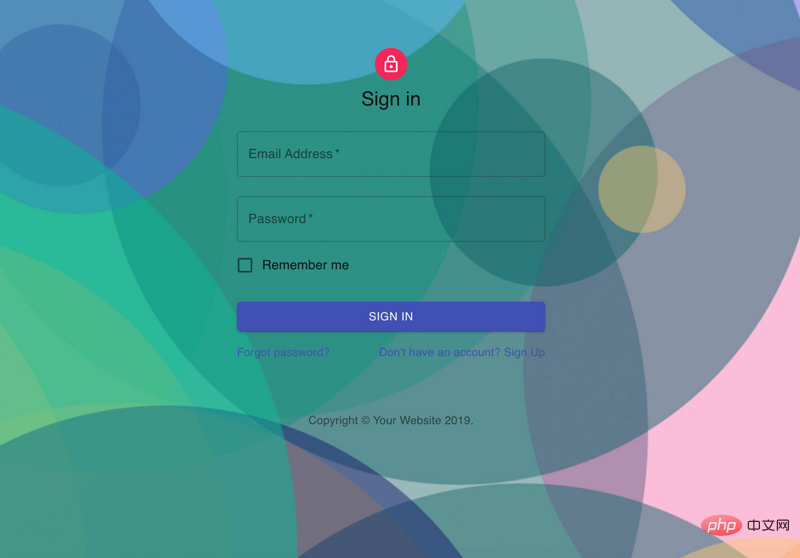
1.particles-bg
Adresse: https://github.com/lindelof/particles-bg
Effekt:



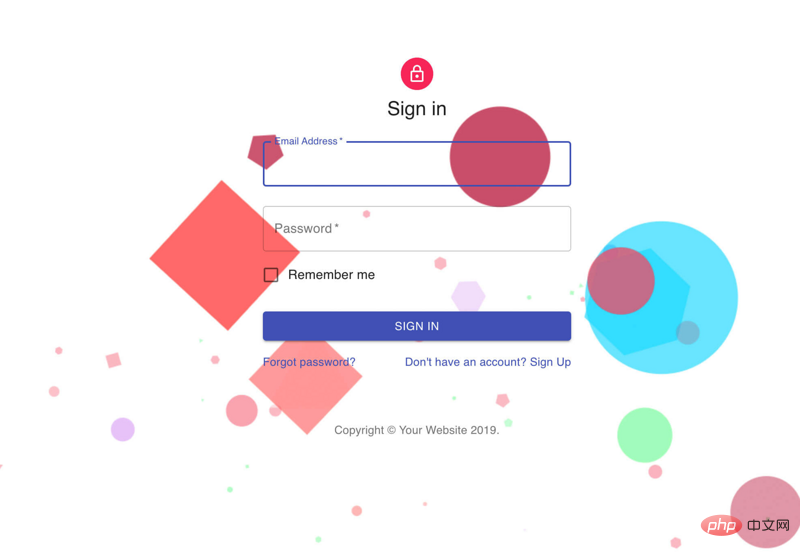
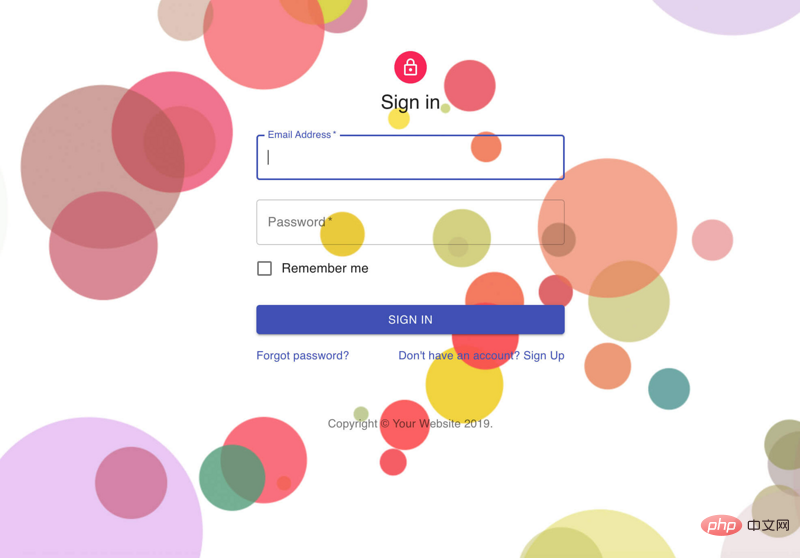
2 .particles-bg -vue
Adresse: https://github.com/lindelof/awesome-web-effect
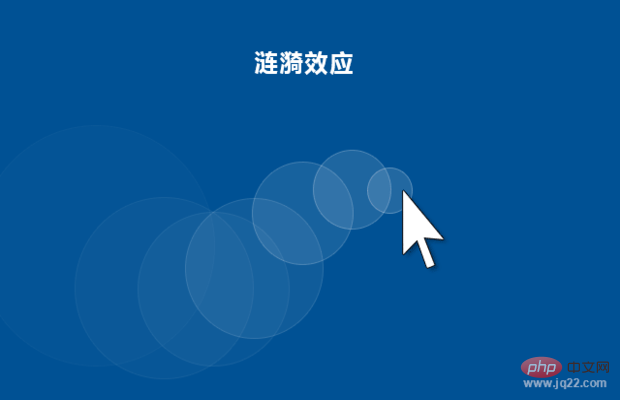
Dies ist eine Partikelanimationskomponente, die auf VUE basiert. 3.jquery.ripples Adresse: https://github.com/sirxemic/jquery.ripples mit WebGL interaktiv. Mit diesem Effekt können Sie Ihre statischen CSS-Hintergrundbilder interaktiver gestalten.

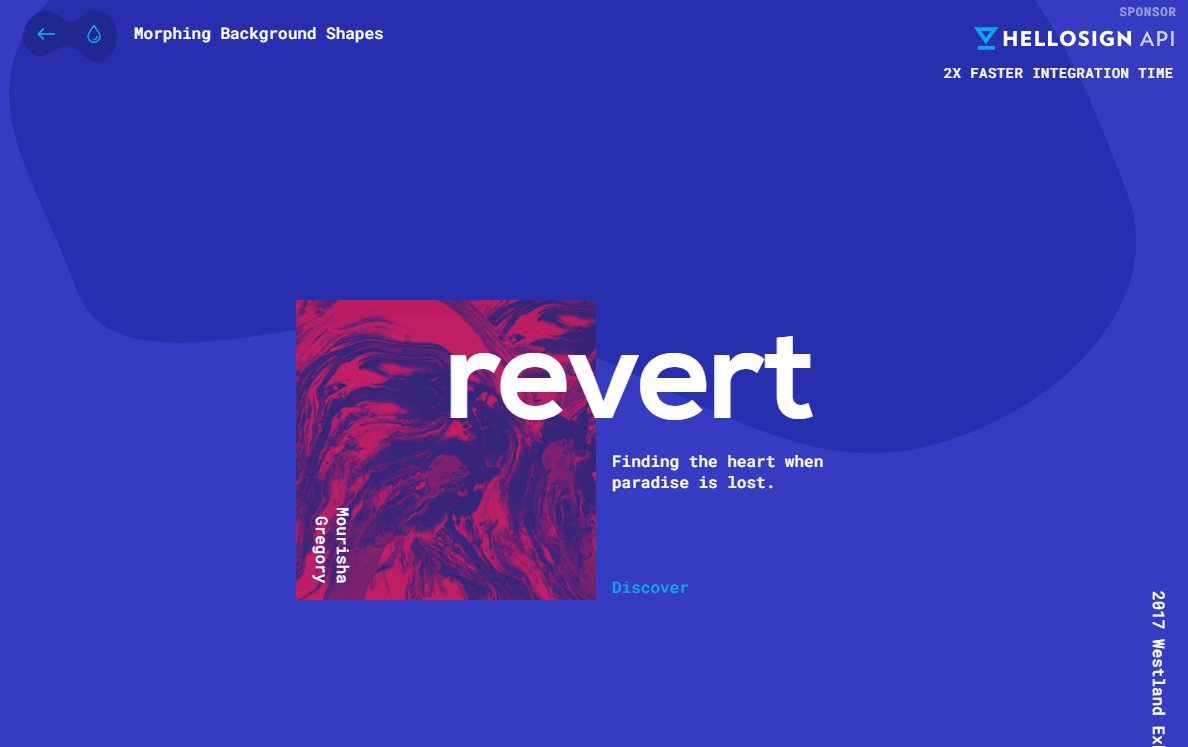
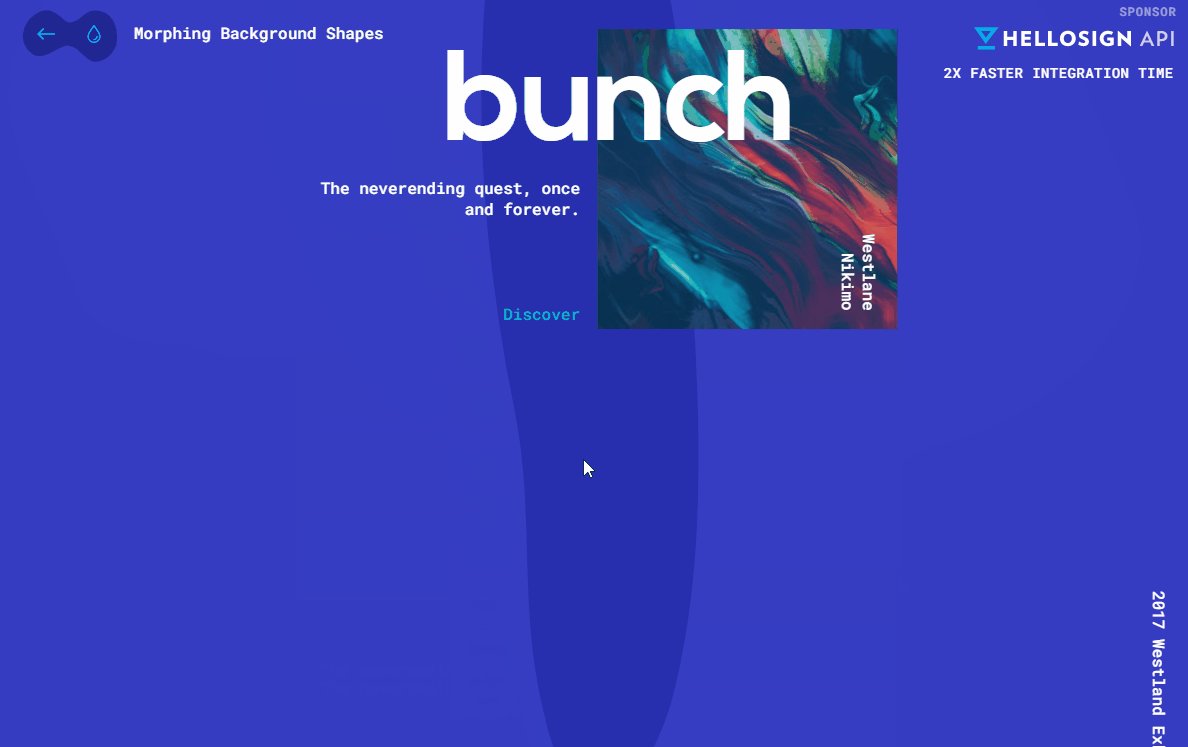
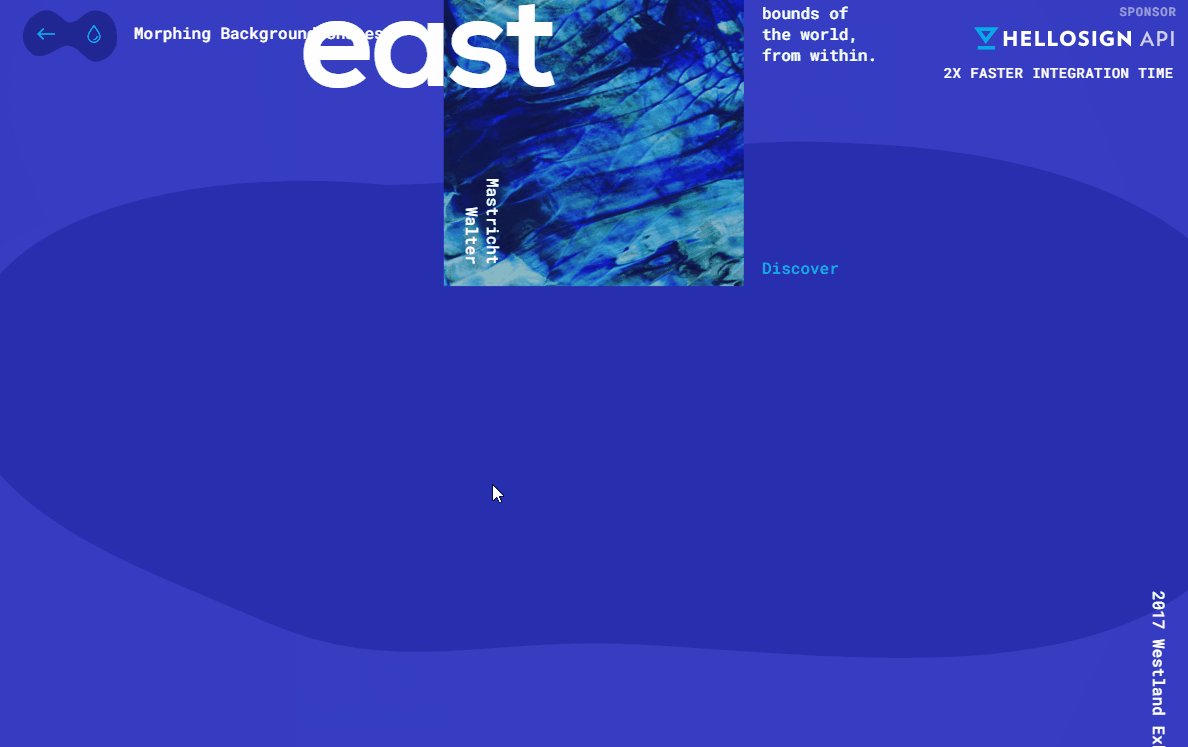
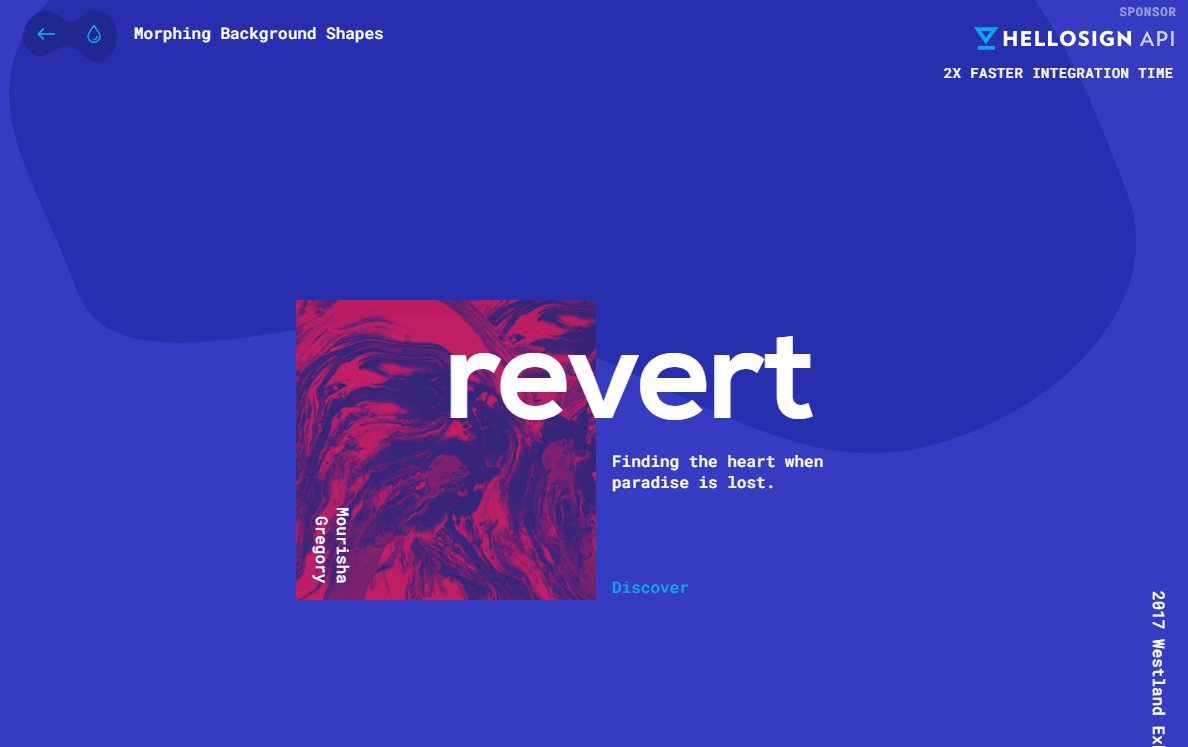
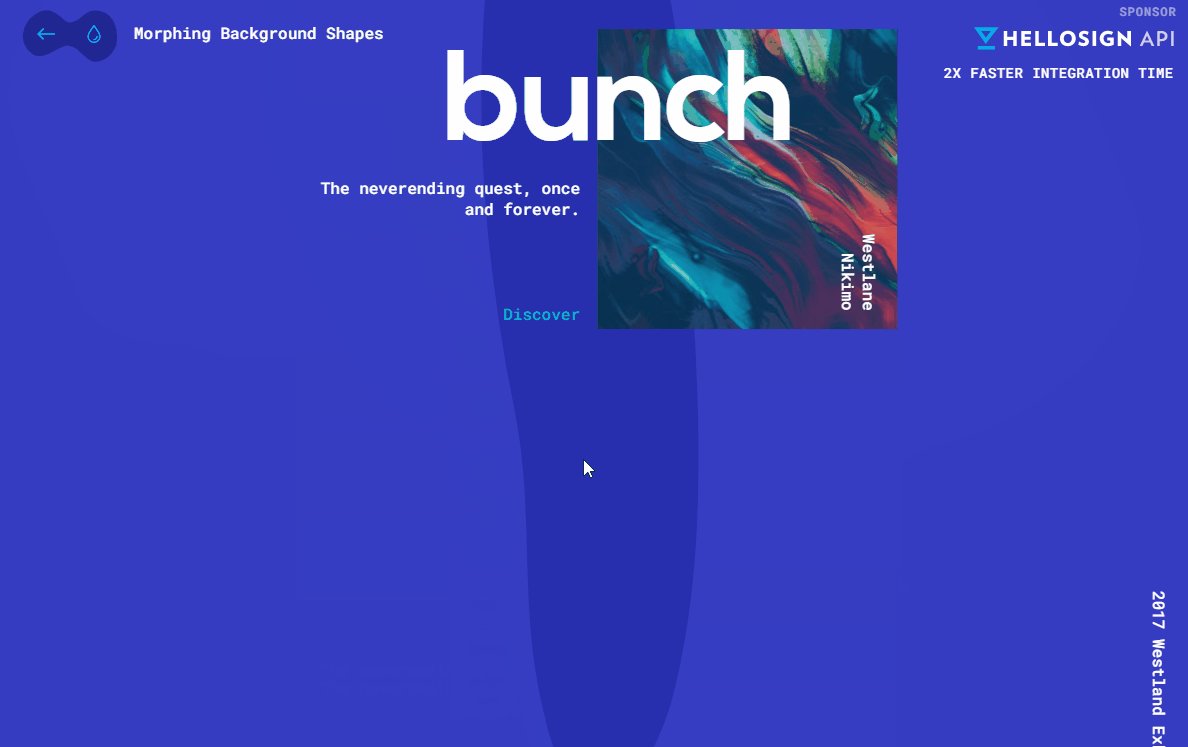
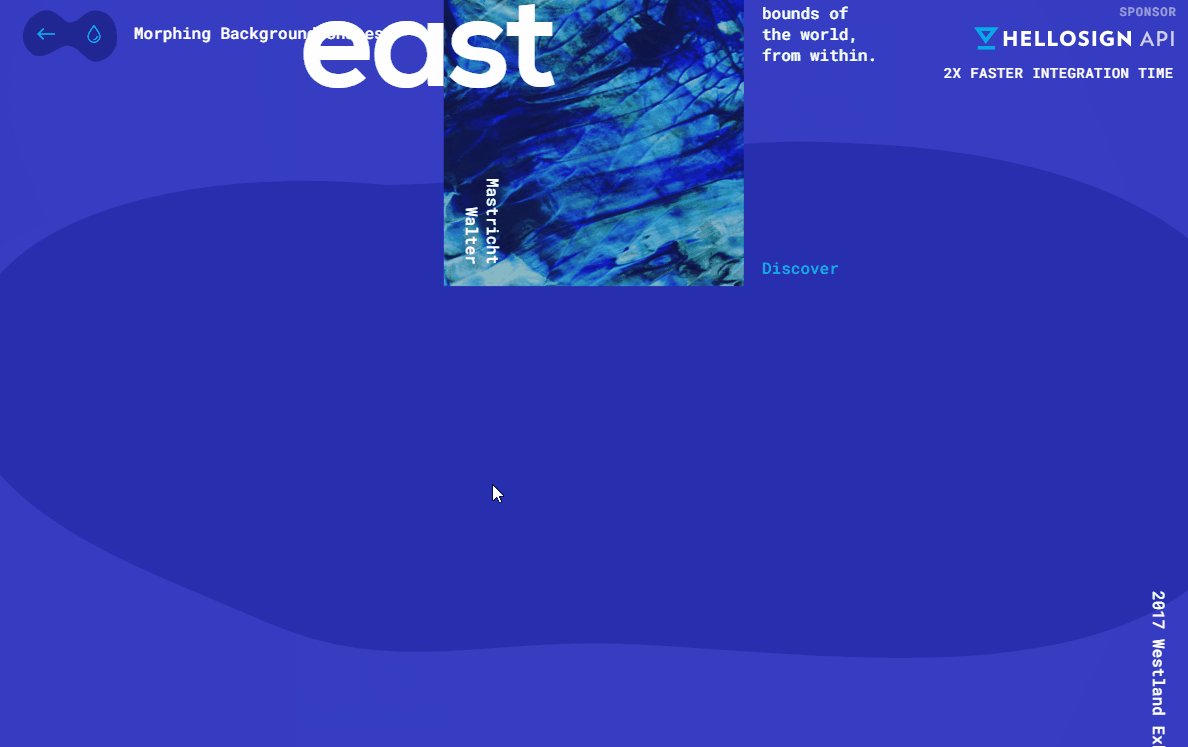
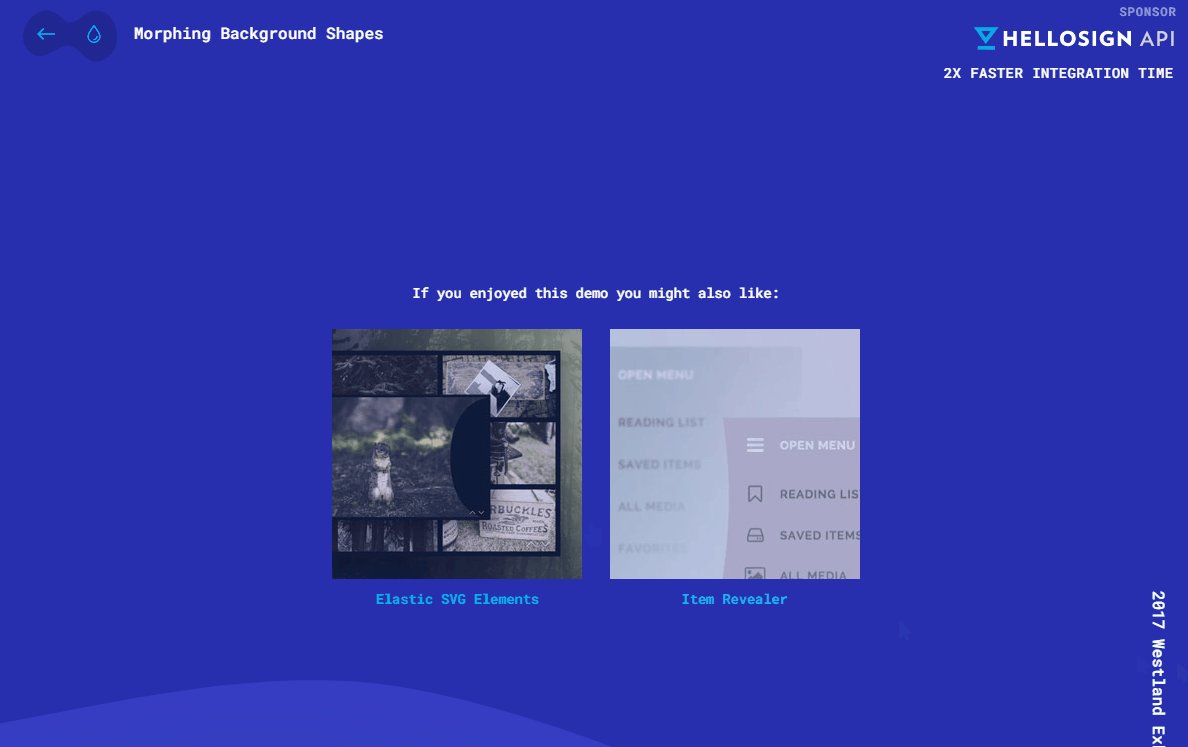
 4.MorphingBackgroundShapes
4.MorphingBackgroundShapes
Adresse: https://github.com/codrops/MorphingBackgroundShapes
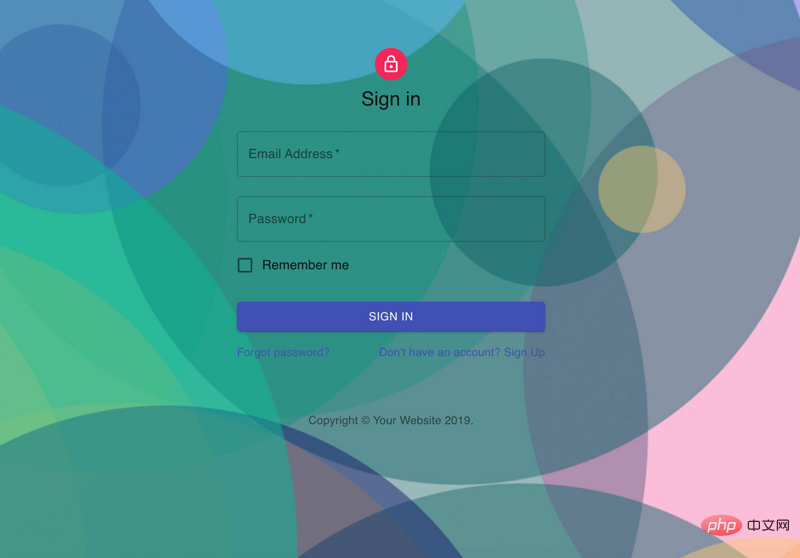
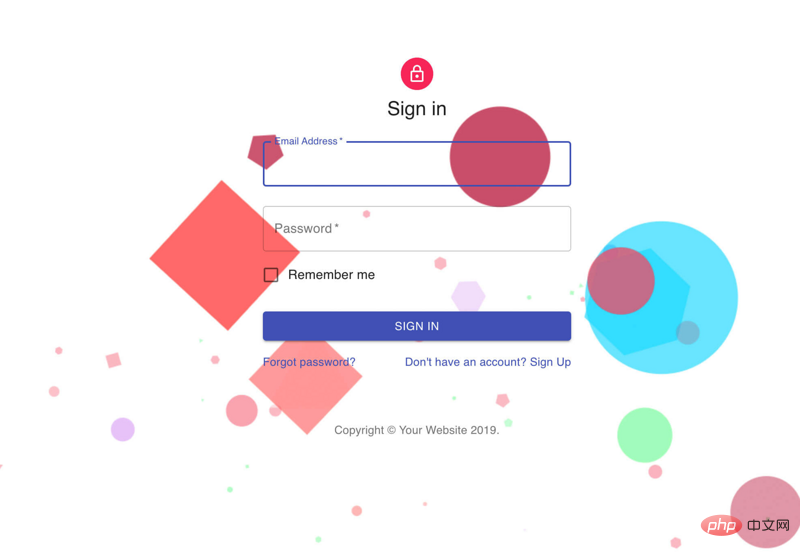
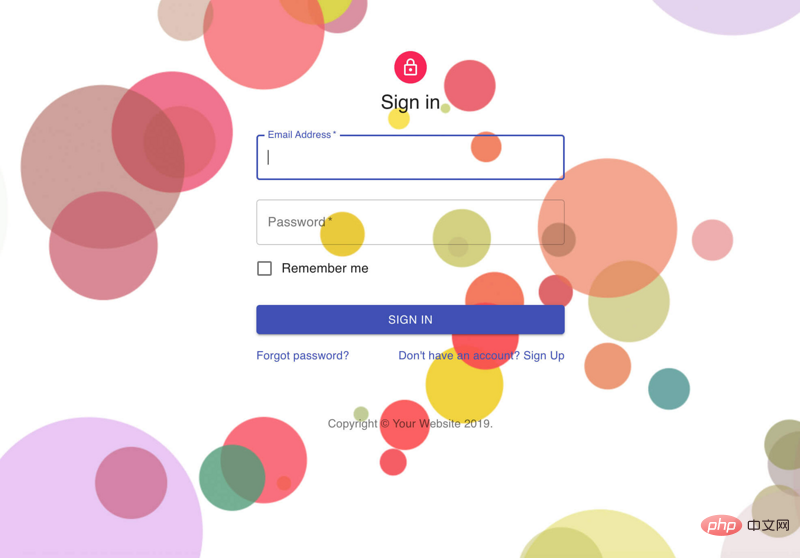
Dies ist ein sehr dekorativer Website-Hintergrundeffekt. Dieser Hintergrund wird angezeigt, wenn der Benutzer zu einer bestimmten Seite scrollt. Das SVG Grafik wird sich verwandeln und bewegen.
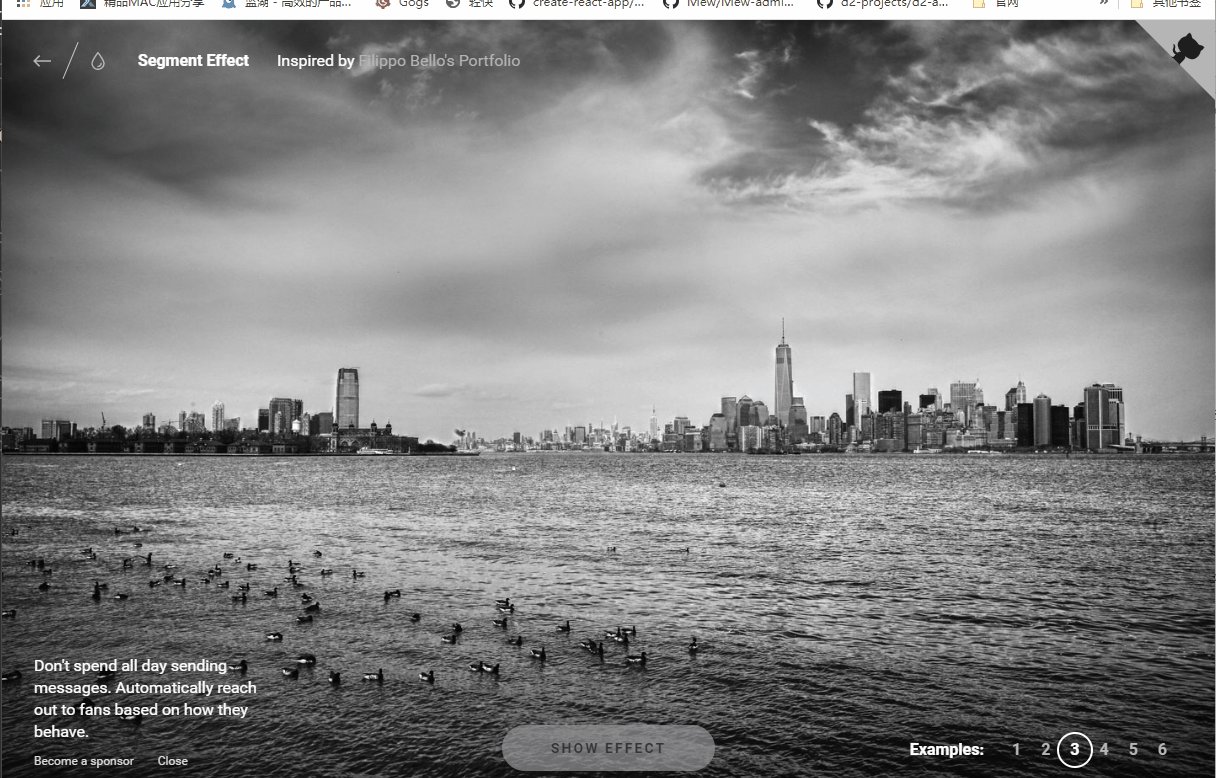
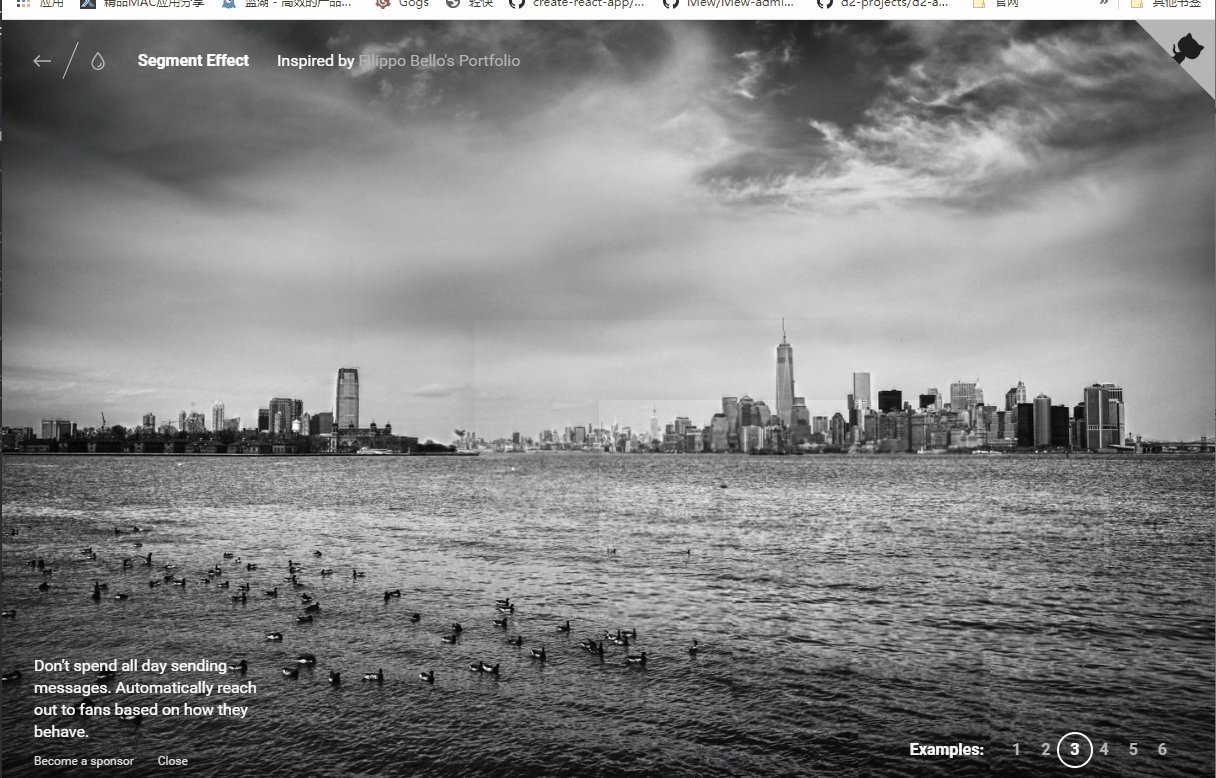
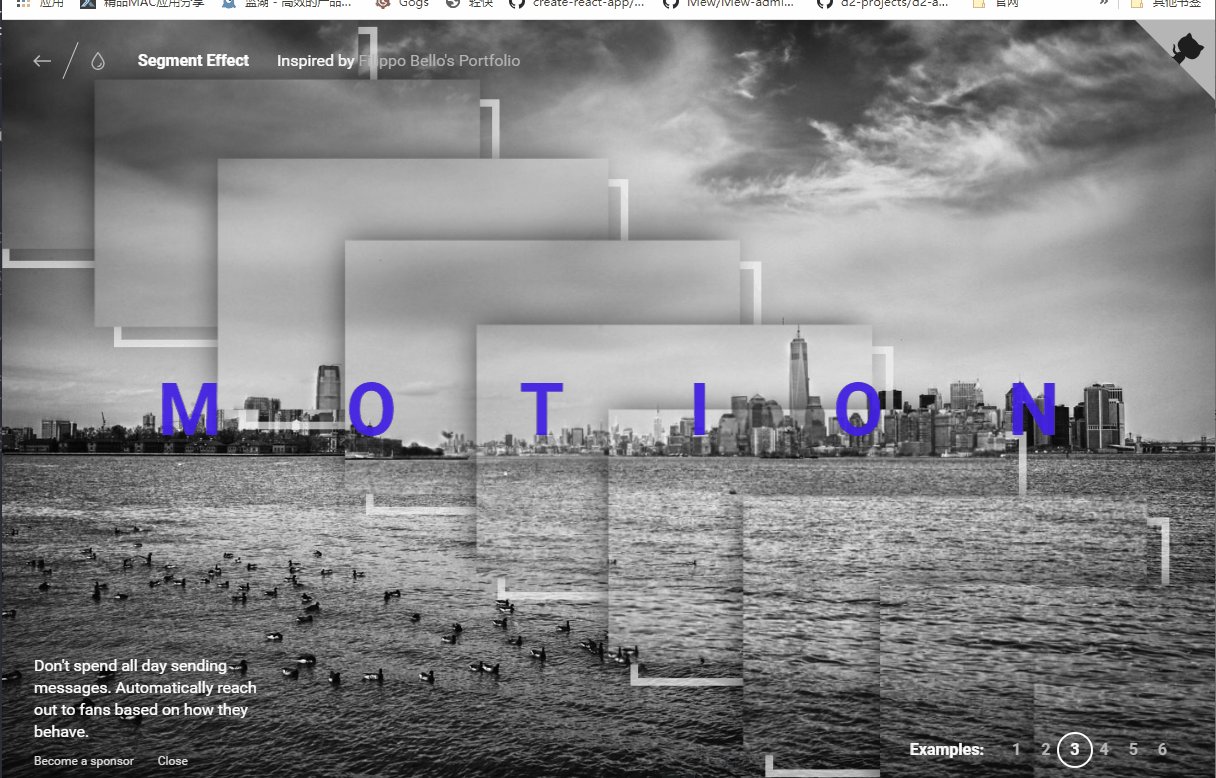
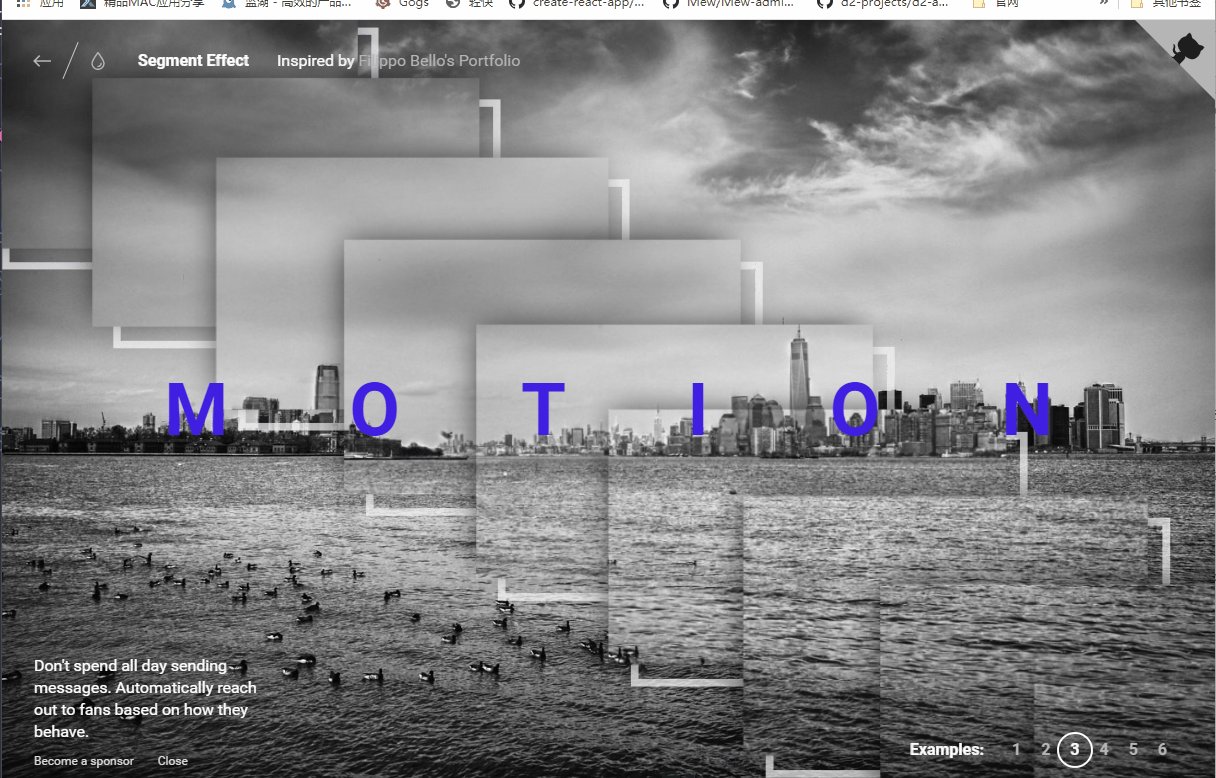
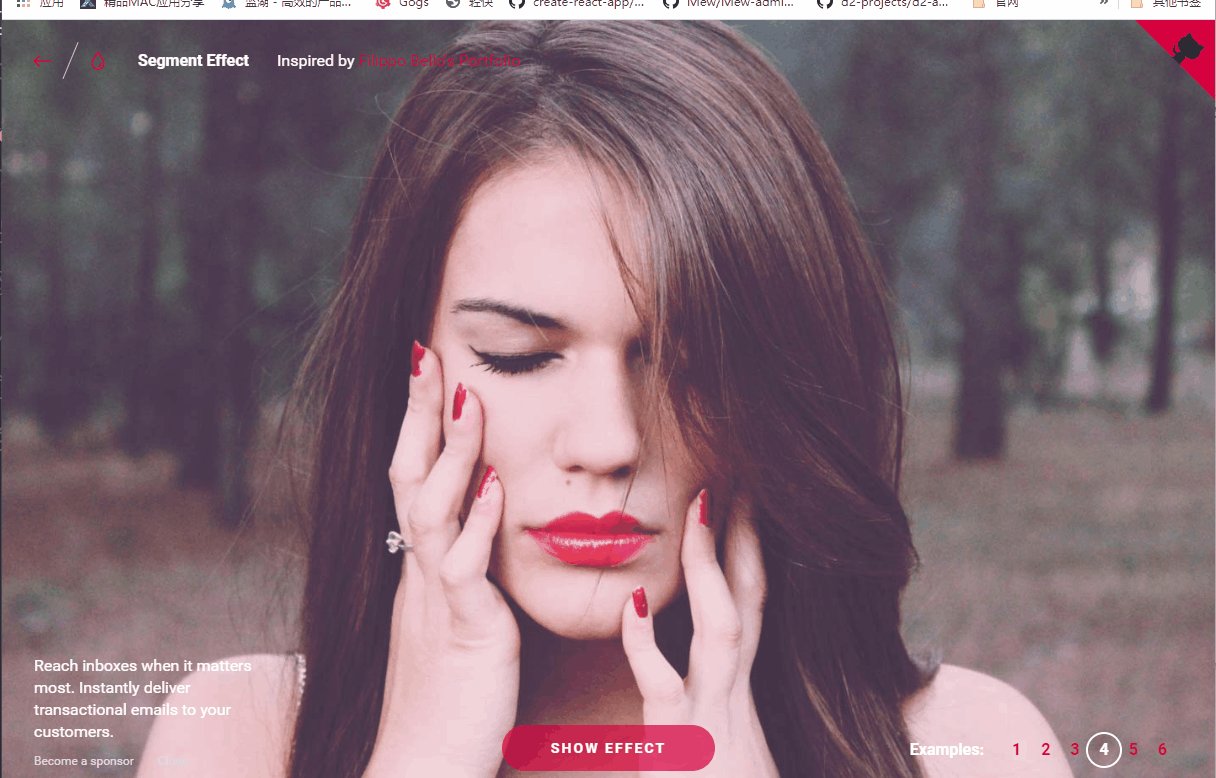
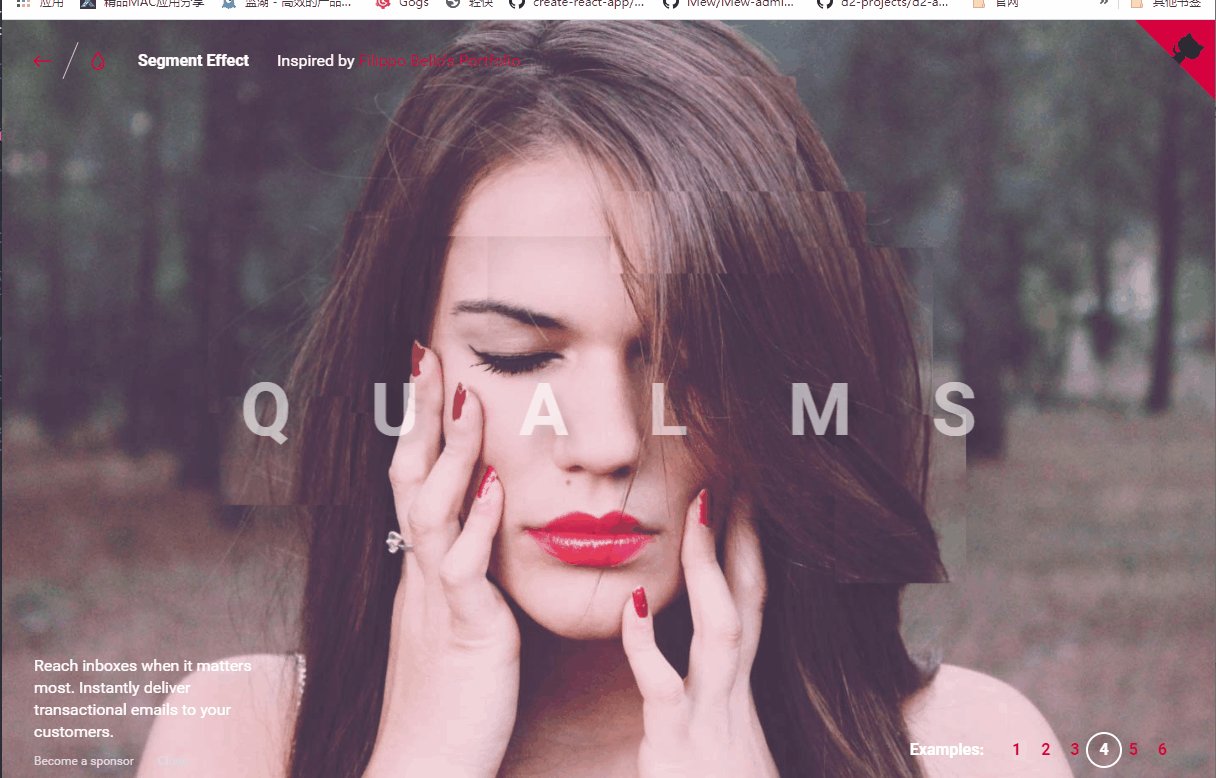
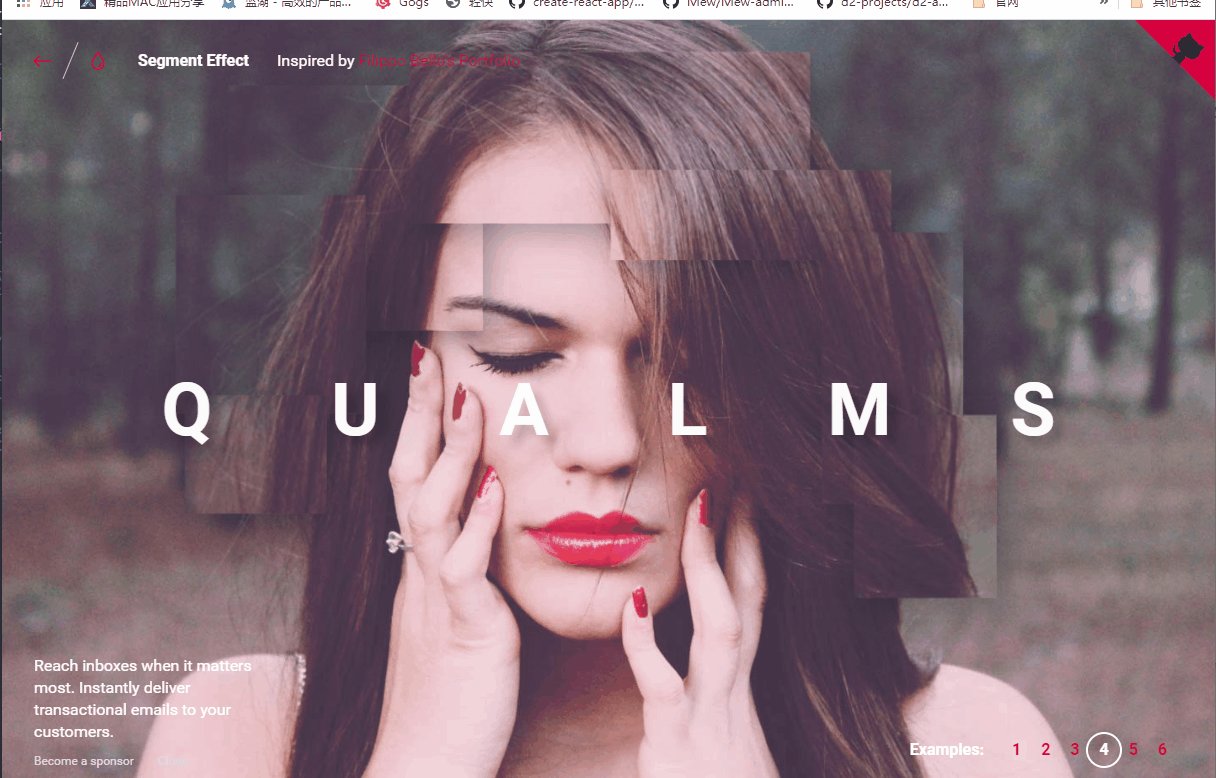
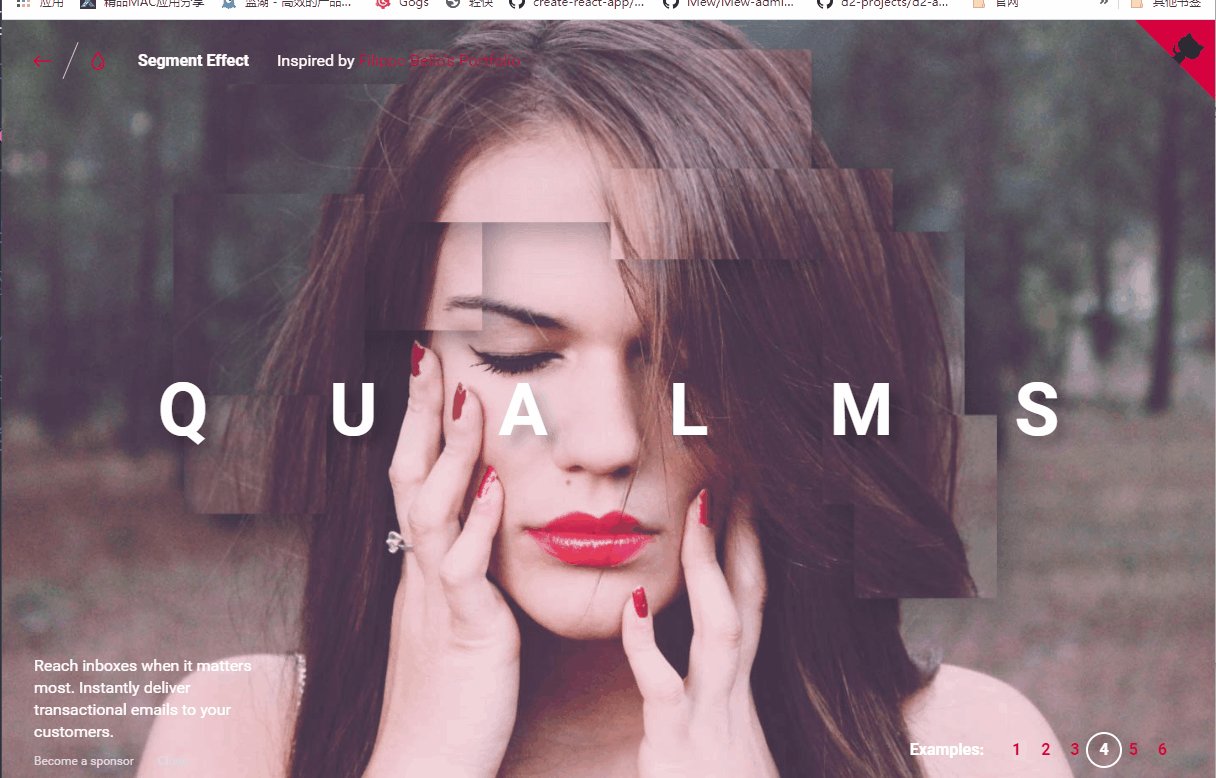
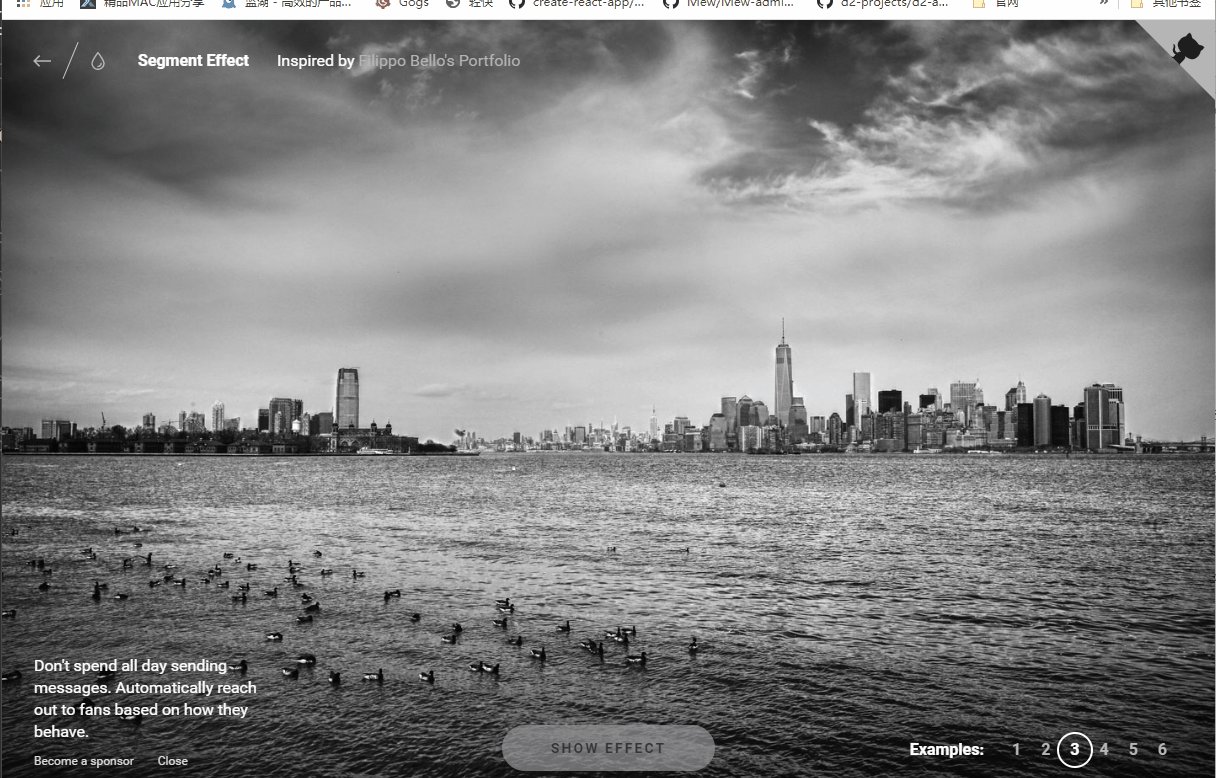
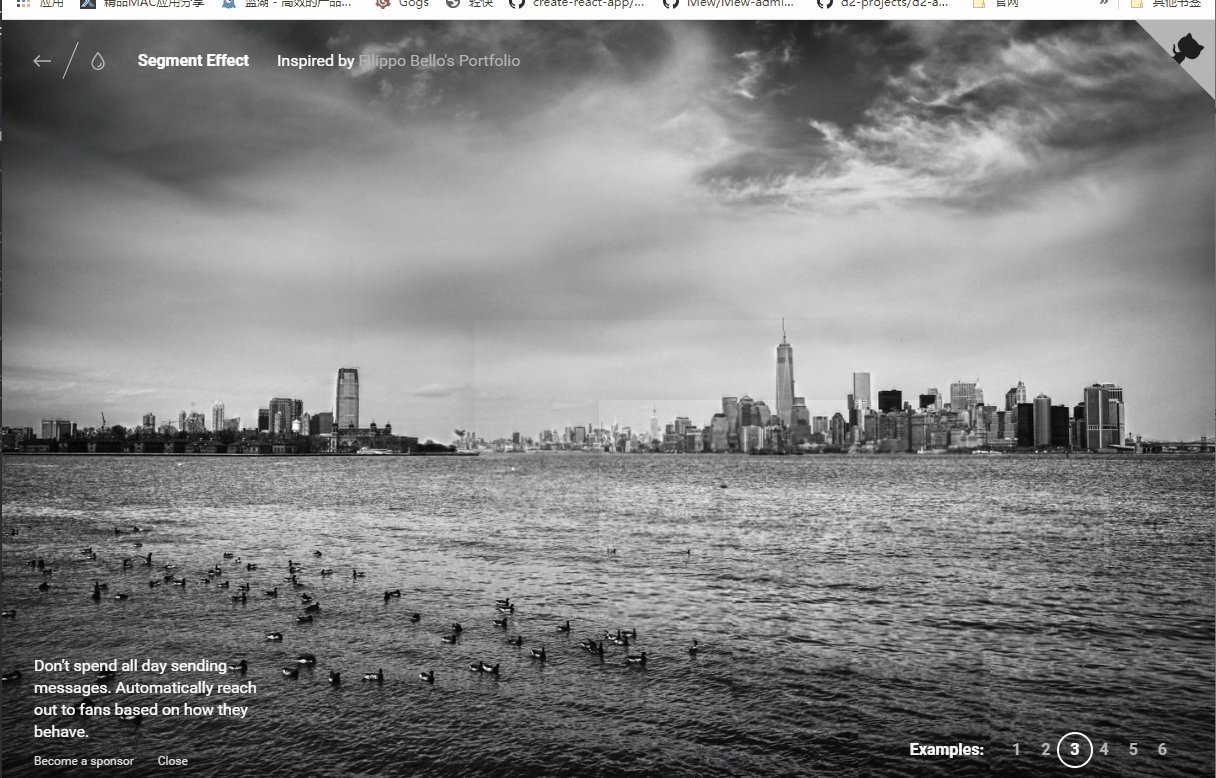
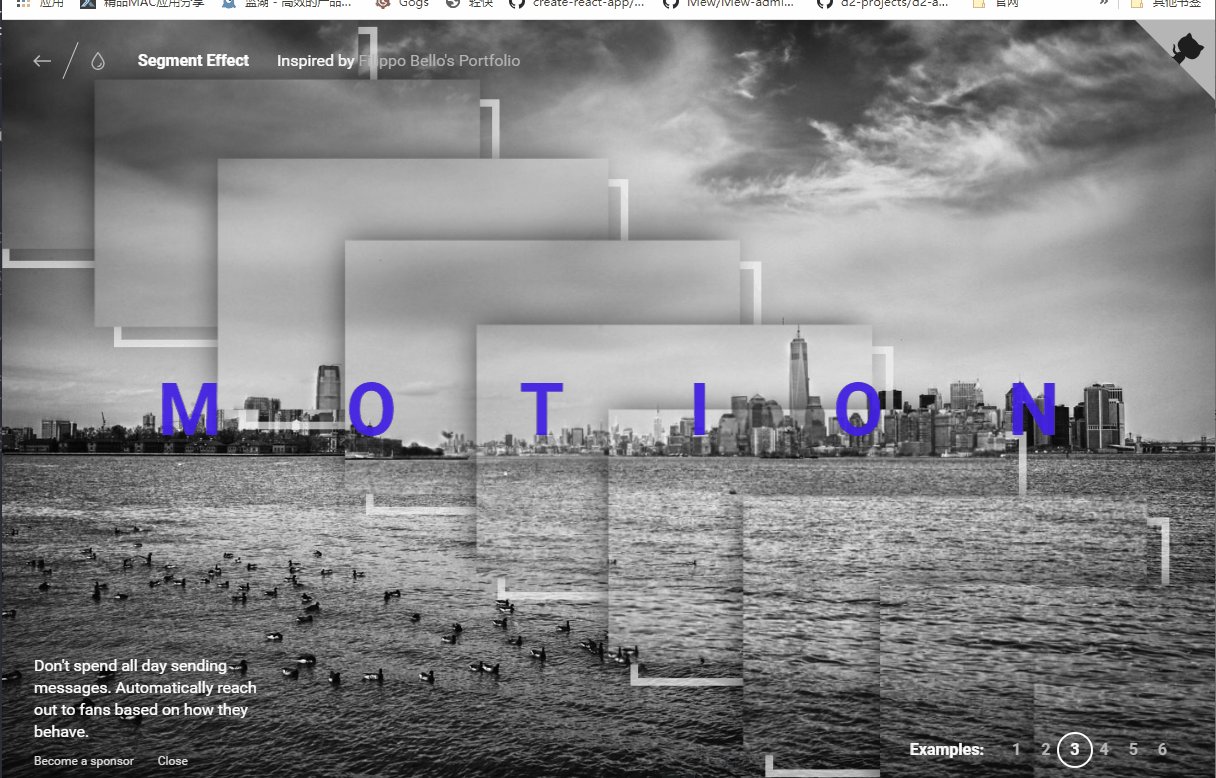
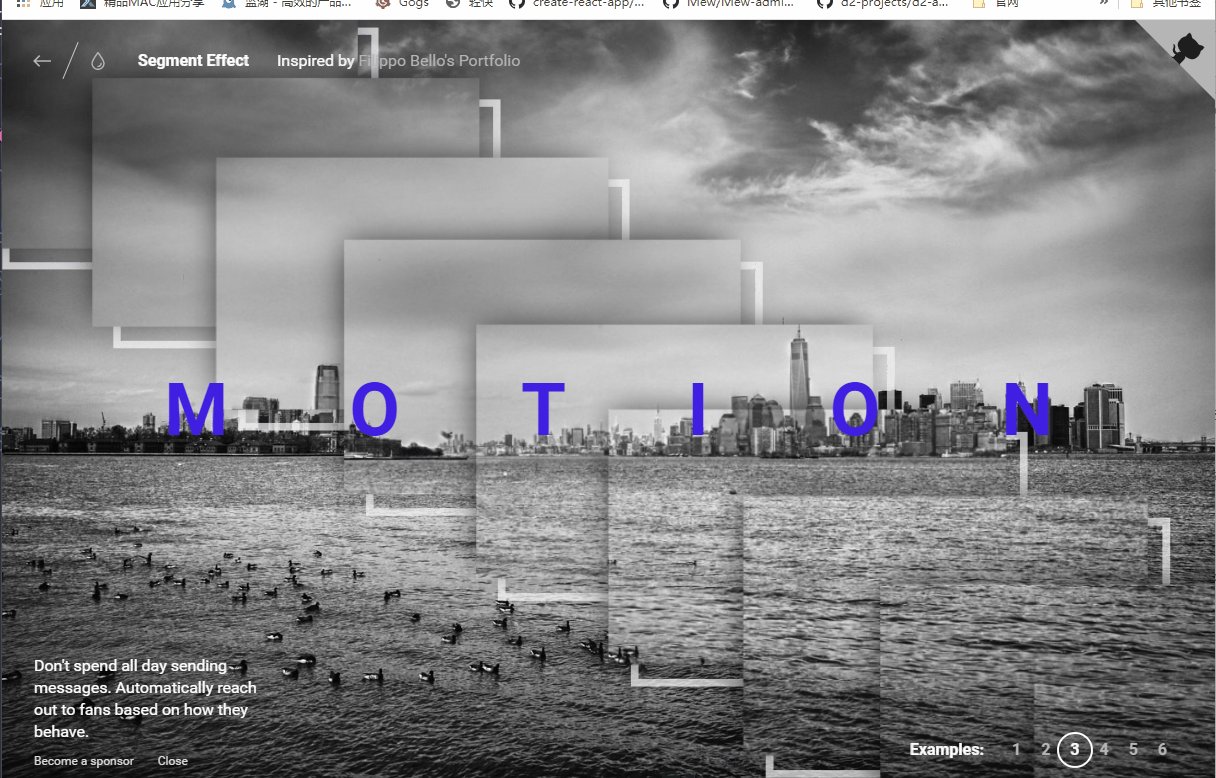
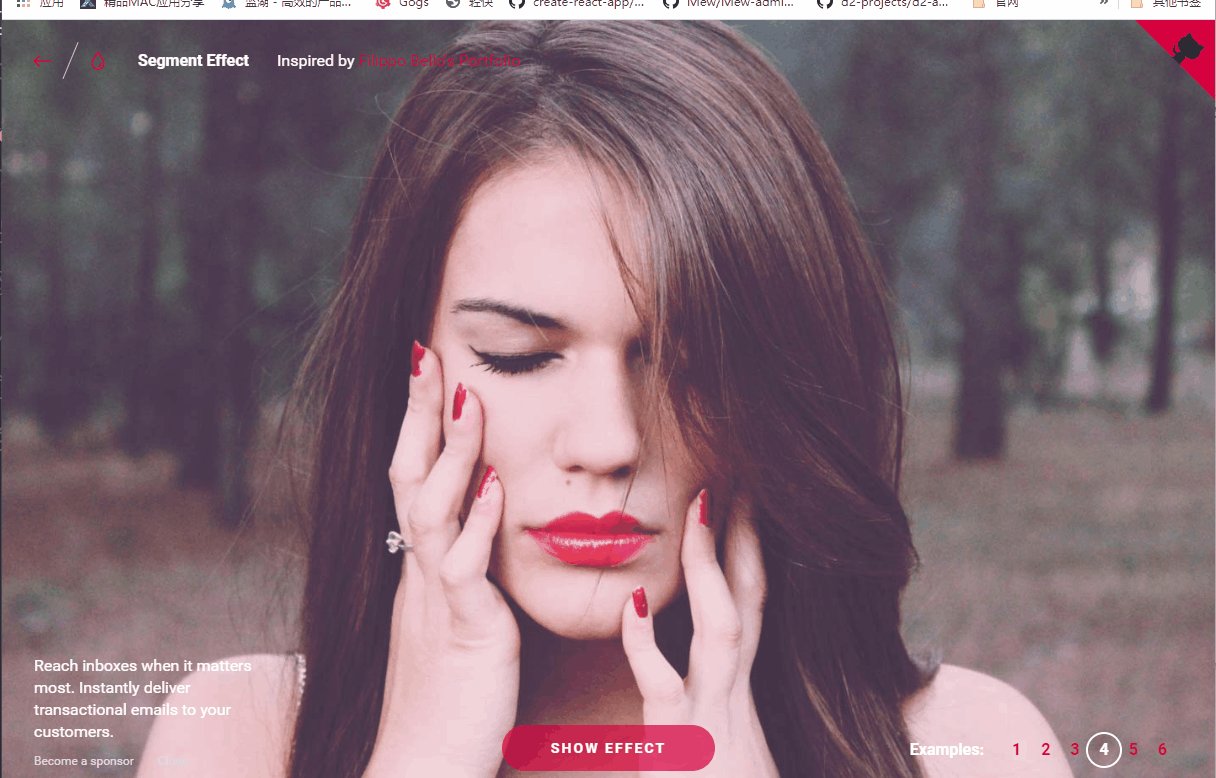
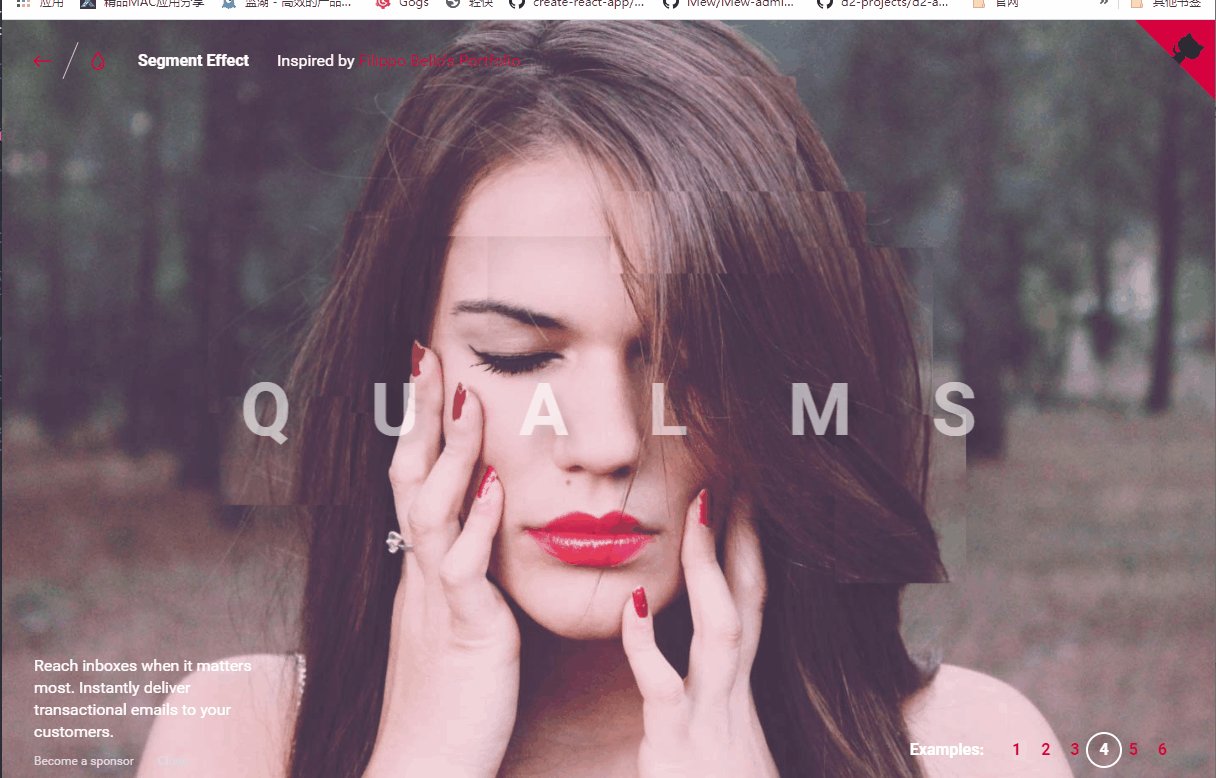
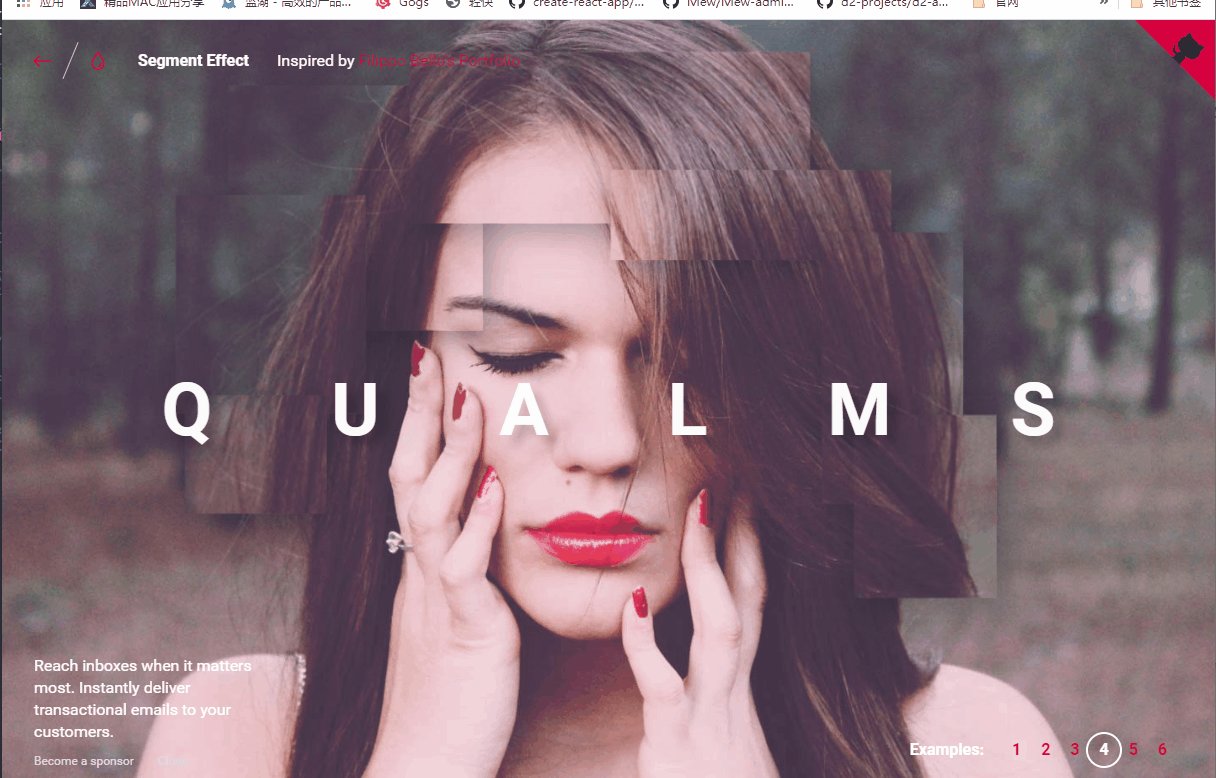
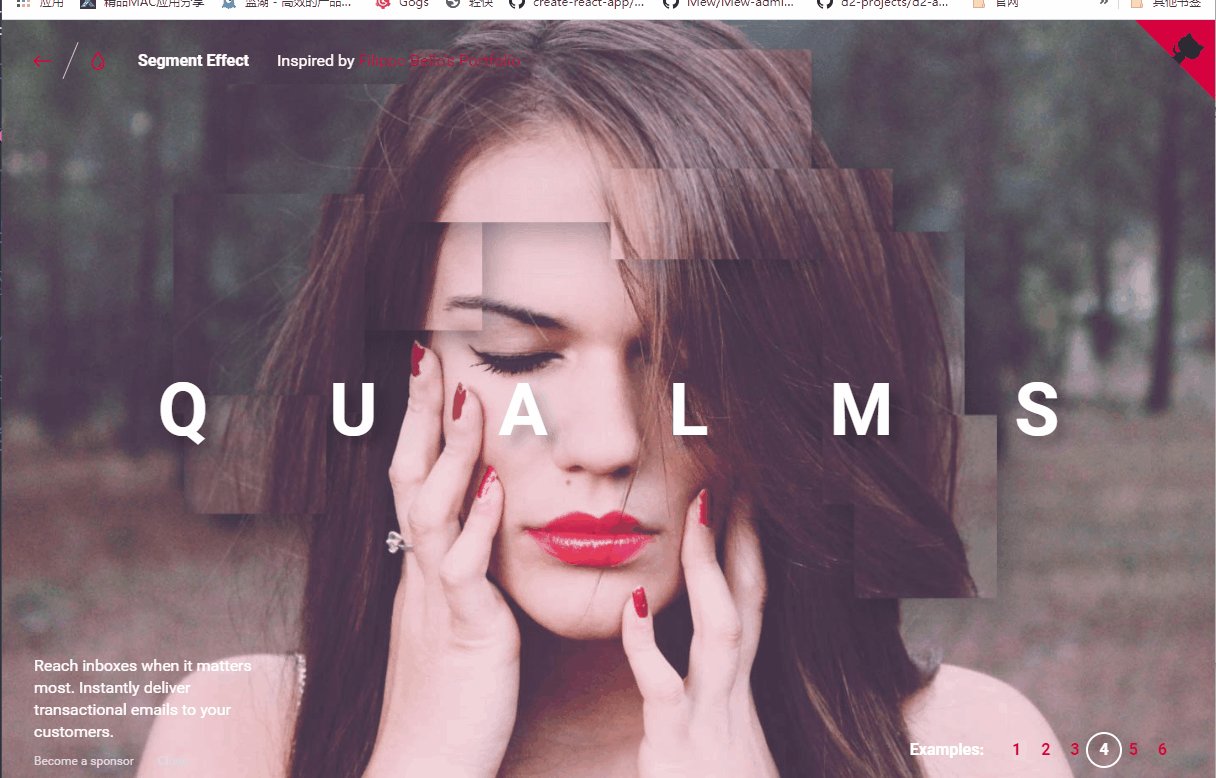
 5. SegmentEffect
5. SegmentEffect
Adresse: https://github.com/codrops/SegmentEffect
Hintergrundsegmentierungs-Dekorations-Spezialeffekt.

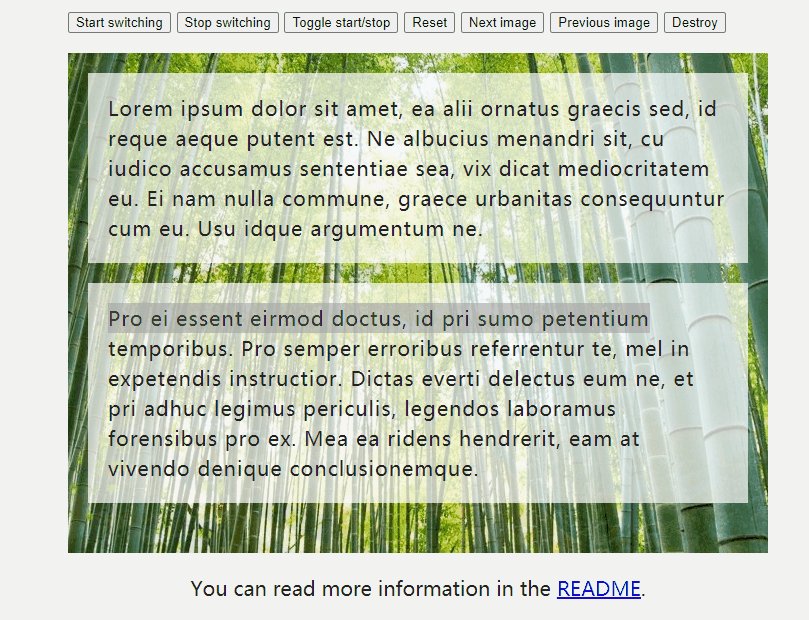
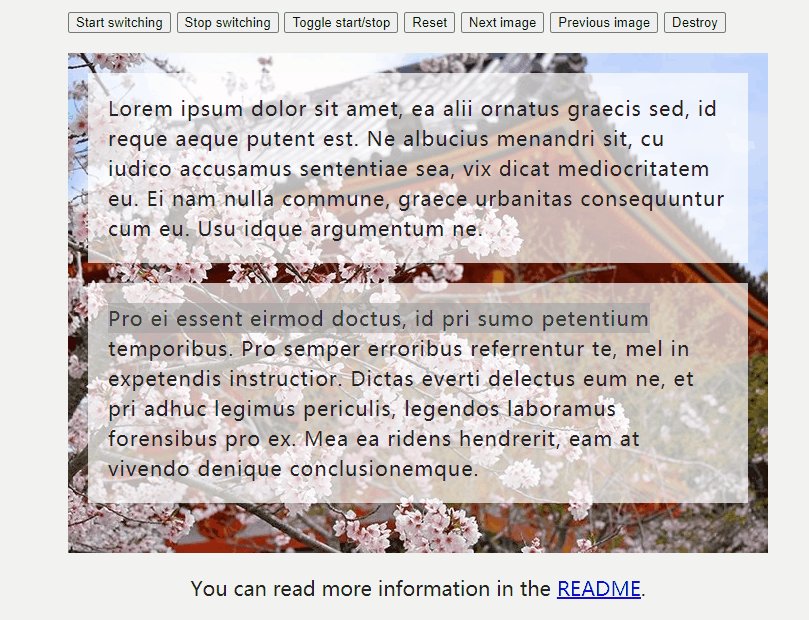
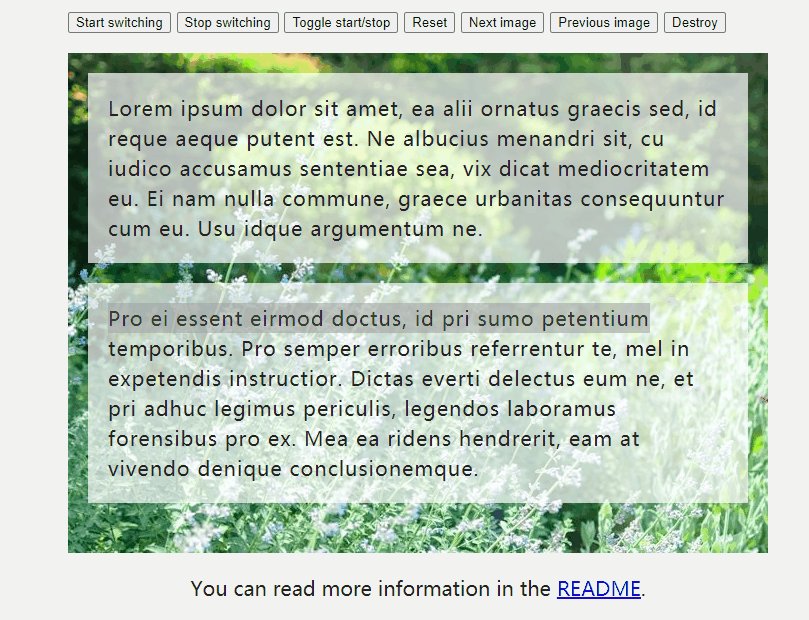
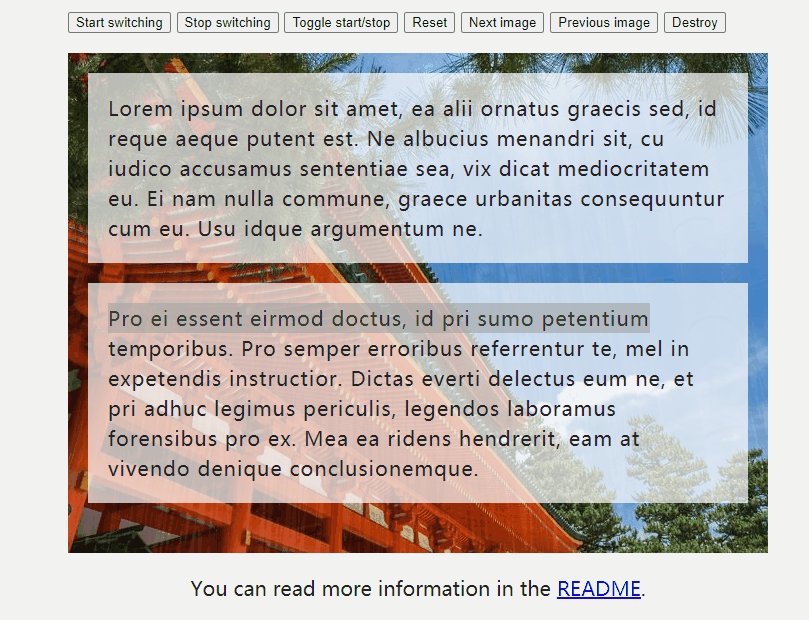
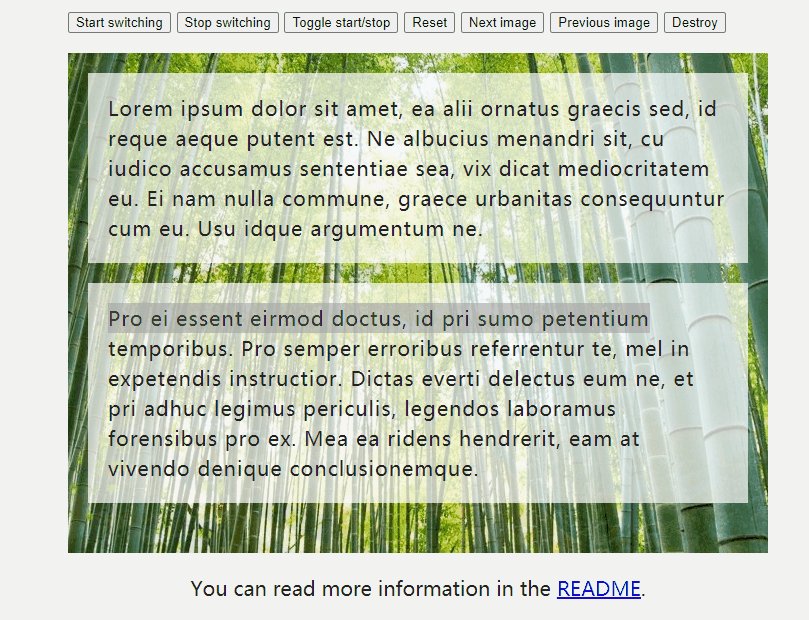
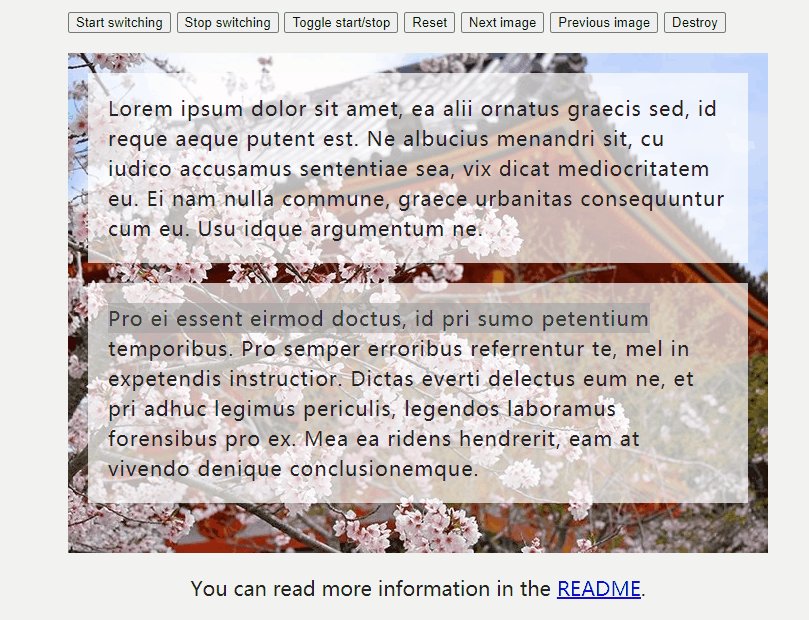
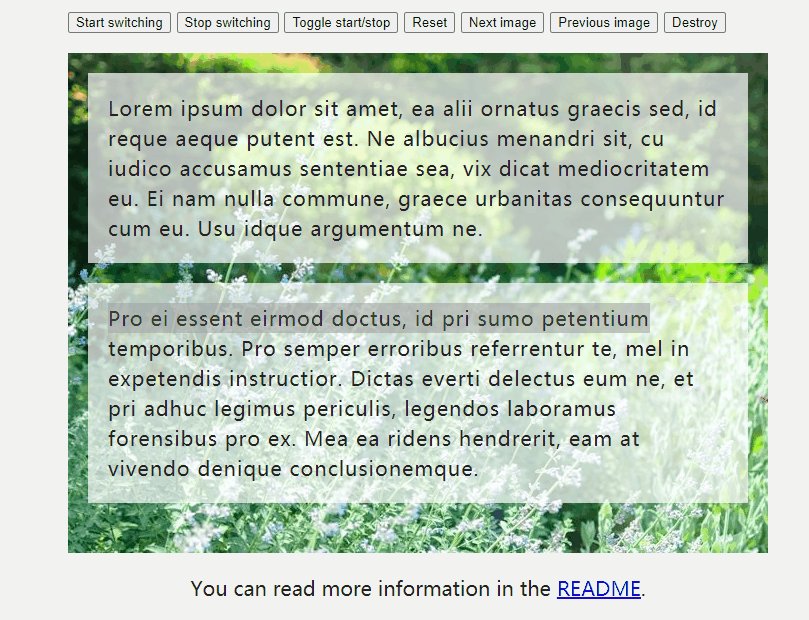
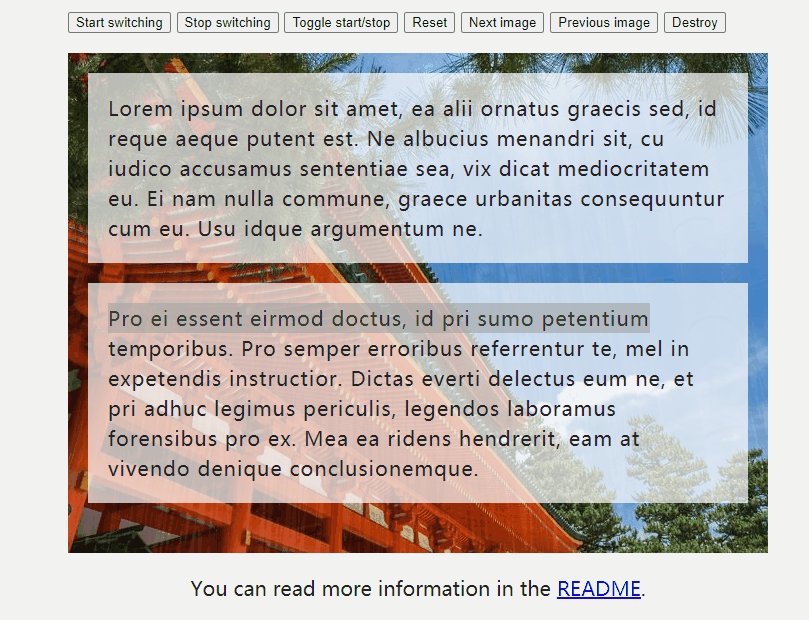
6.jQuery.BgSwitcher
Adresse: https://github.com/rewish/jquery-bgswitcher
jQuery.BgSwitcher implementiert den Hintergrundbildwechseleffekt.

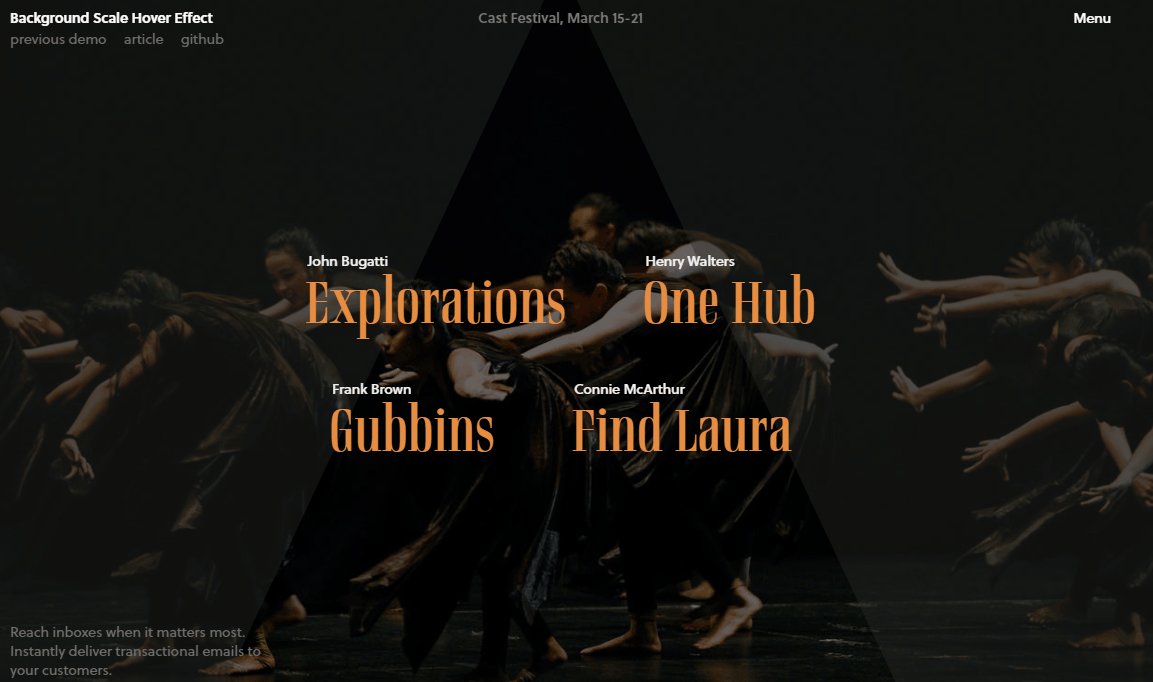
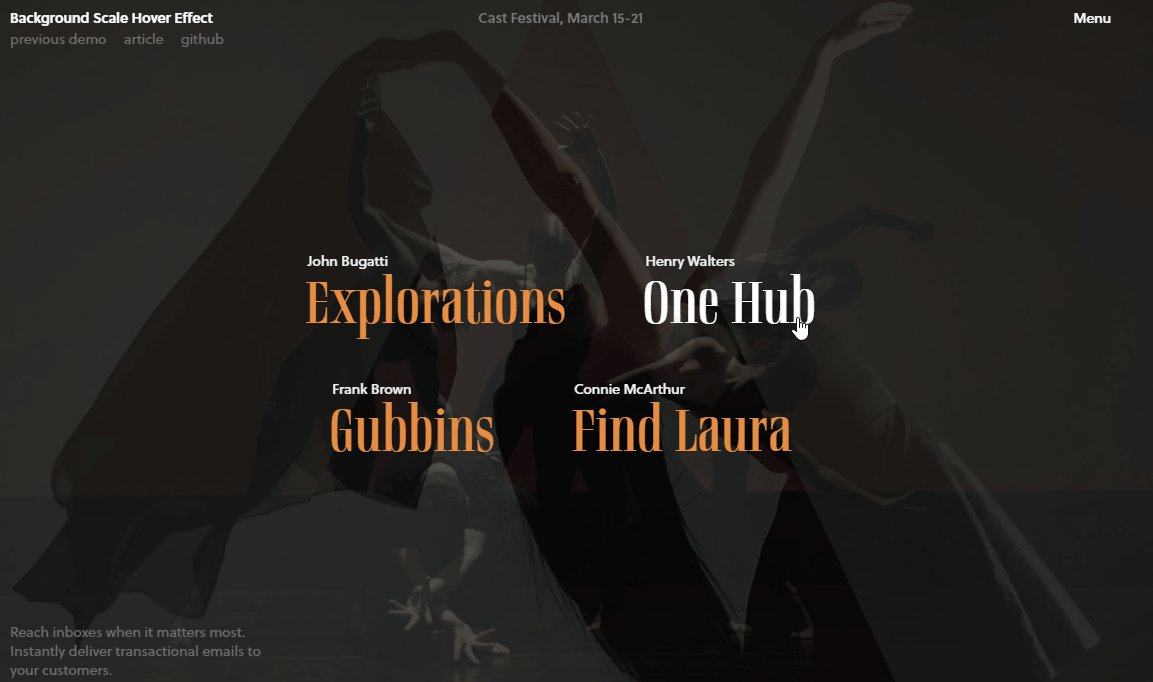
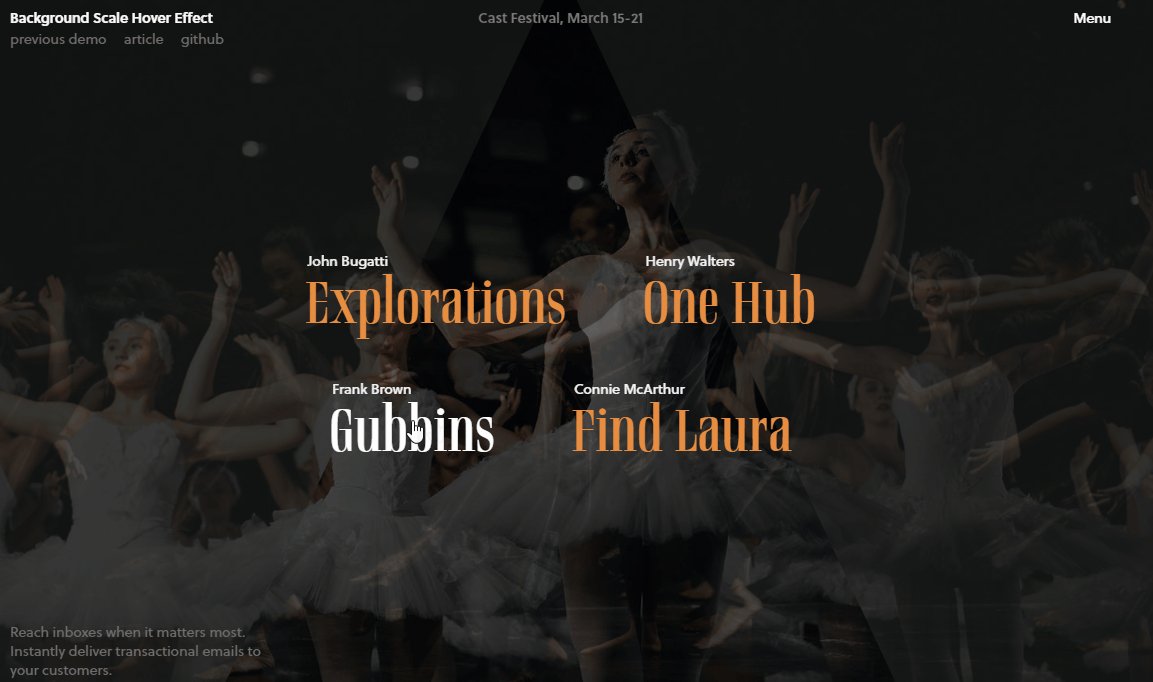
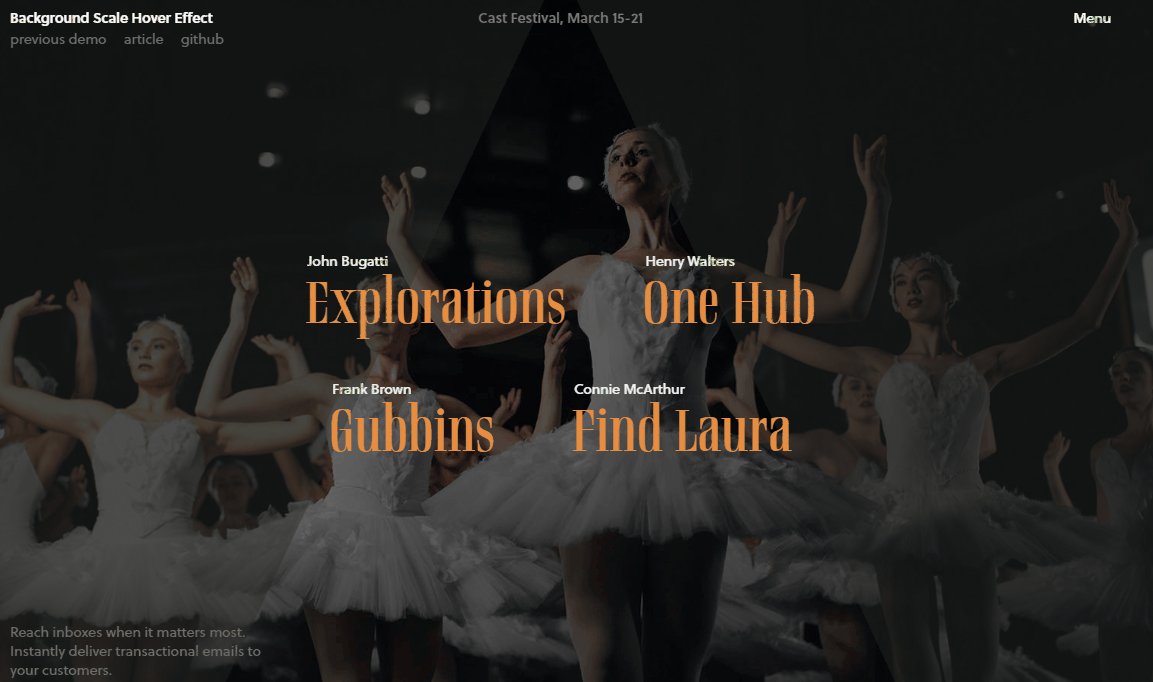
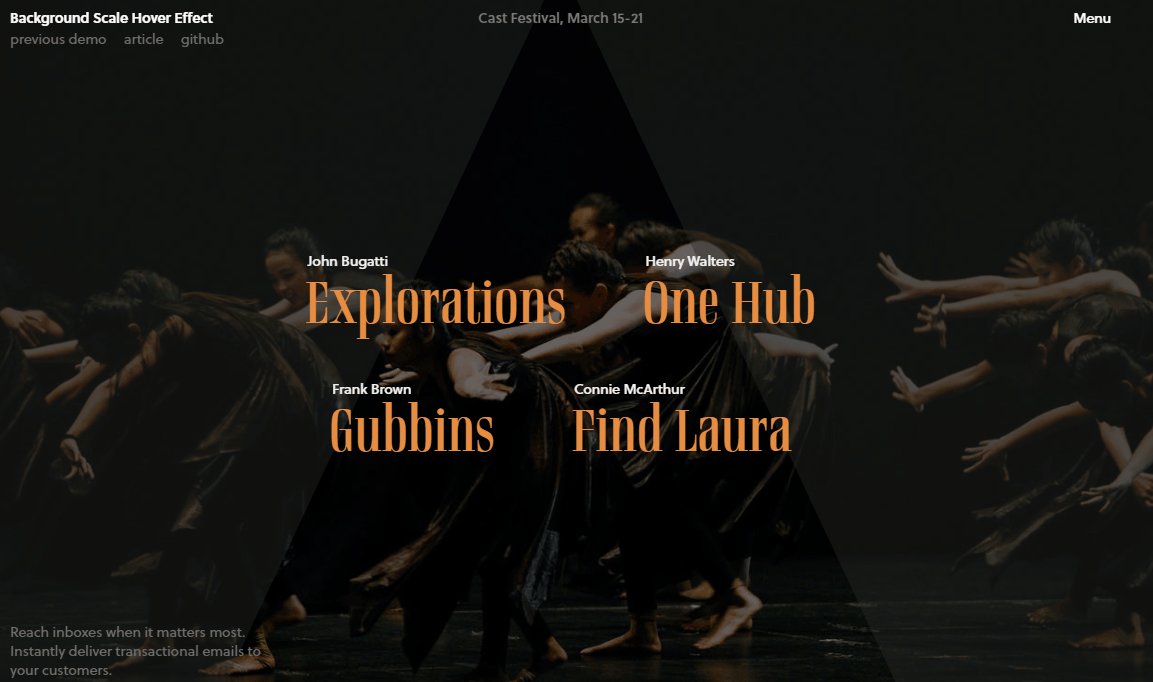
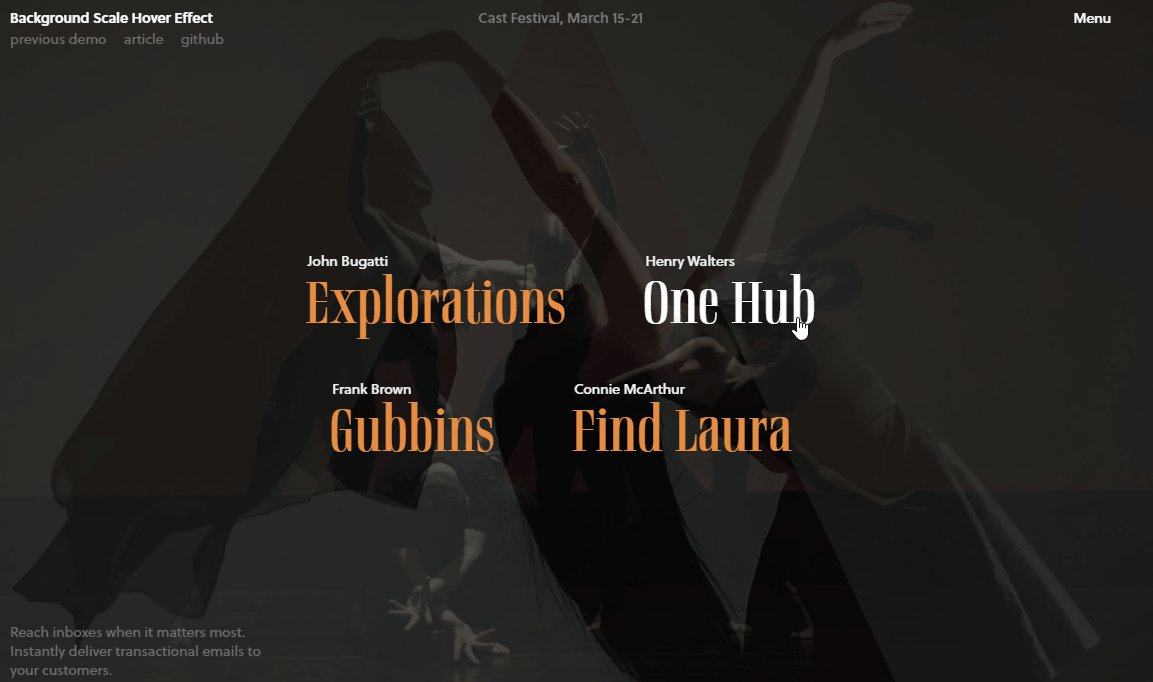
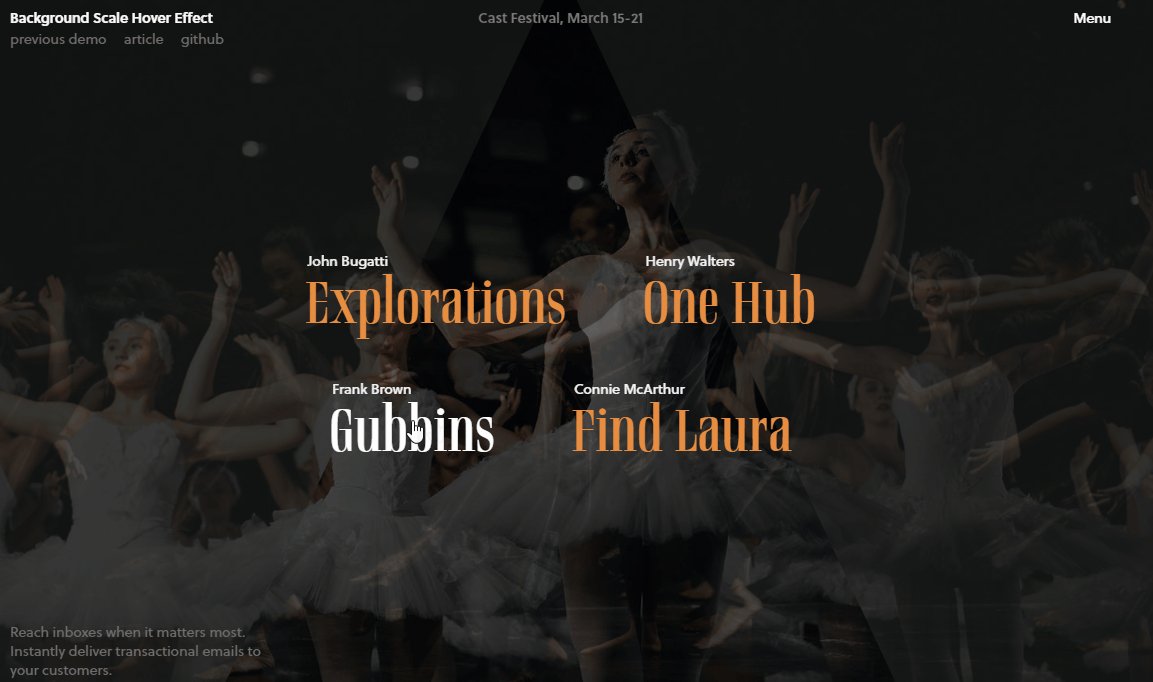
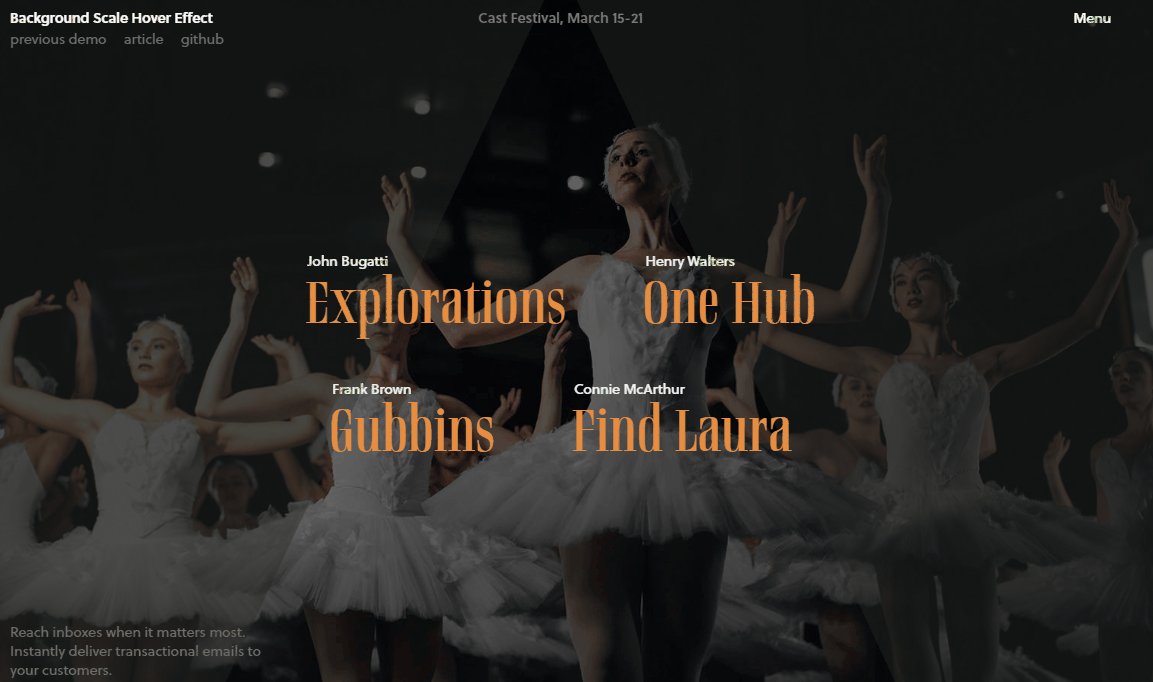
 7.BackgroundScaleHoverEffect
7.BackgroundScaleHoverEffect
Adresse: https://github.com/codrops/BackgroundScaleHoverEffect
Verwenden Sie CSSclip-Pfade, um den Hover-Effekt der Hintergrundskala zu reproduzieren.
 8.ImageGridMotionEffect
8.ImageGridMotionEffect
Adresse: https://github.com/codrops/ImageGridMotionEffect
Bietet Bewegungs-Hover-Effekte für Bilder im Hintergrundraster.
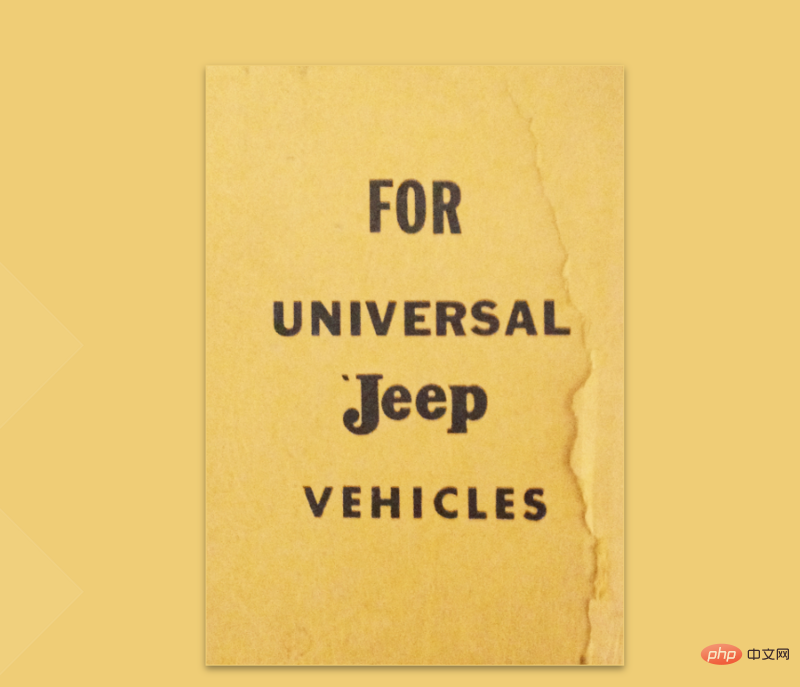
 9.jquery.adaptive-backgrounds.js
9.jquery.adaptive-backgrounds.js
Adresse: https://github.com/briangonzalez/jquery.adaptive-backgrounds.js
adaptive-background.js ist ein jQuery-Plug-in , Sie können die Hintergrundfarbe des übergeordneten Tags dynamisch entsprechend der Rahmenfarbe des Bildes im p, img-Tag anpassen, was dem Effekt der iTunes-Albumdetails ähnelt.
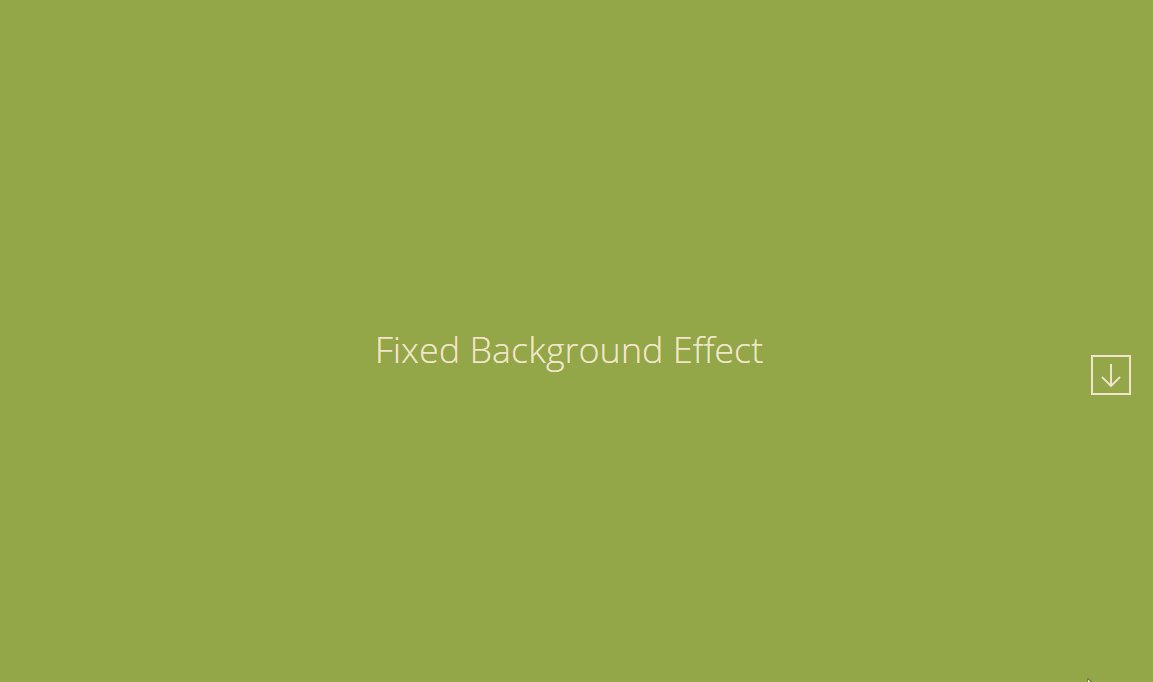
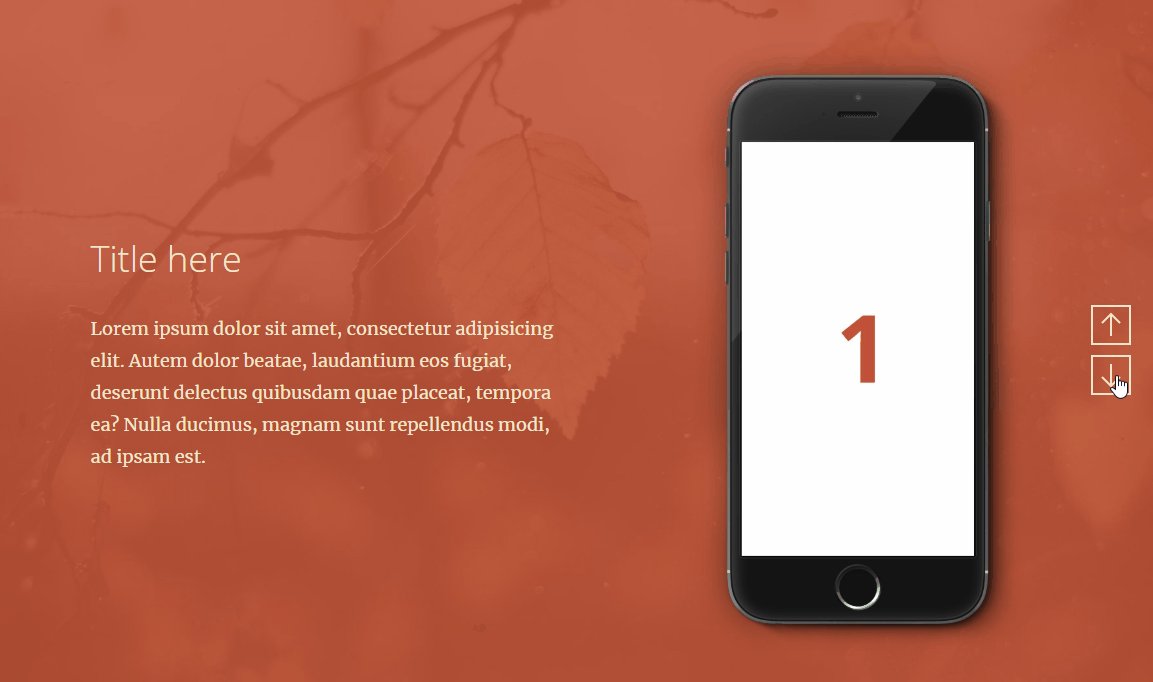
 10 -effect
10 -effect
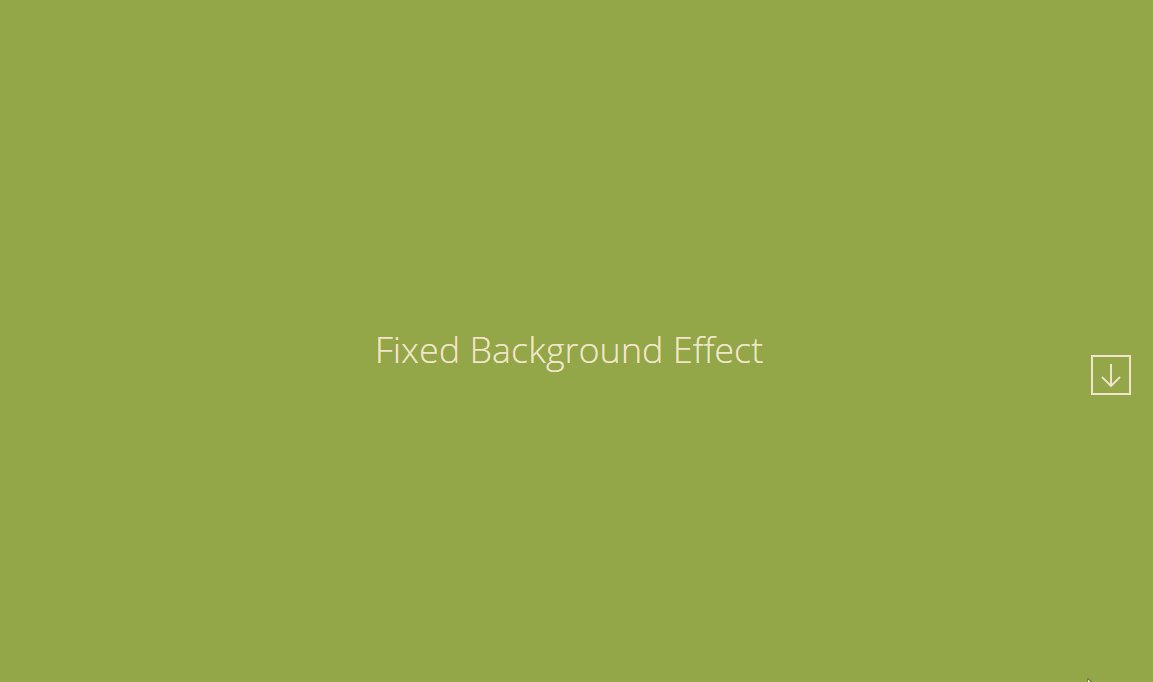
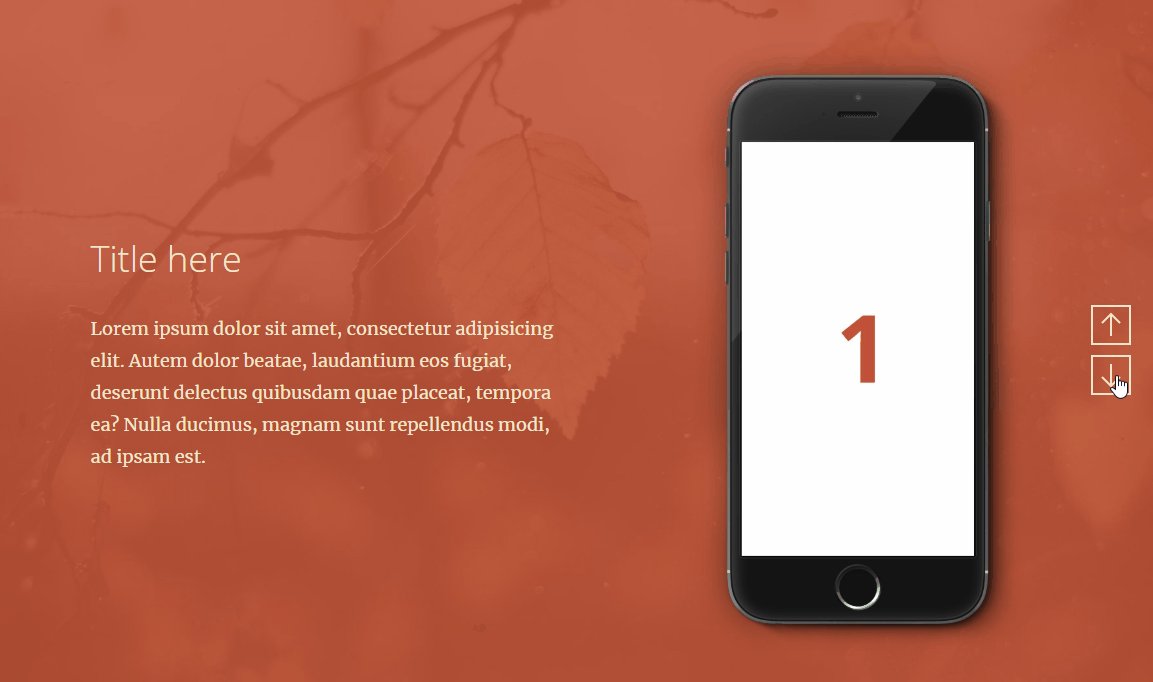
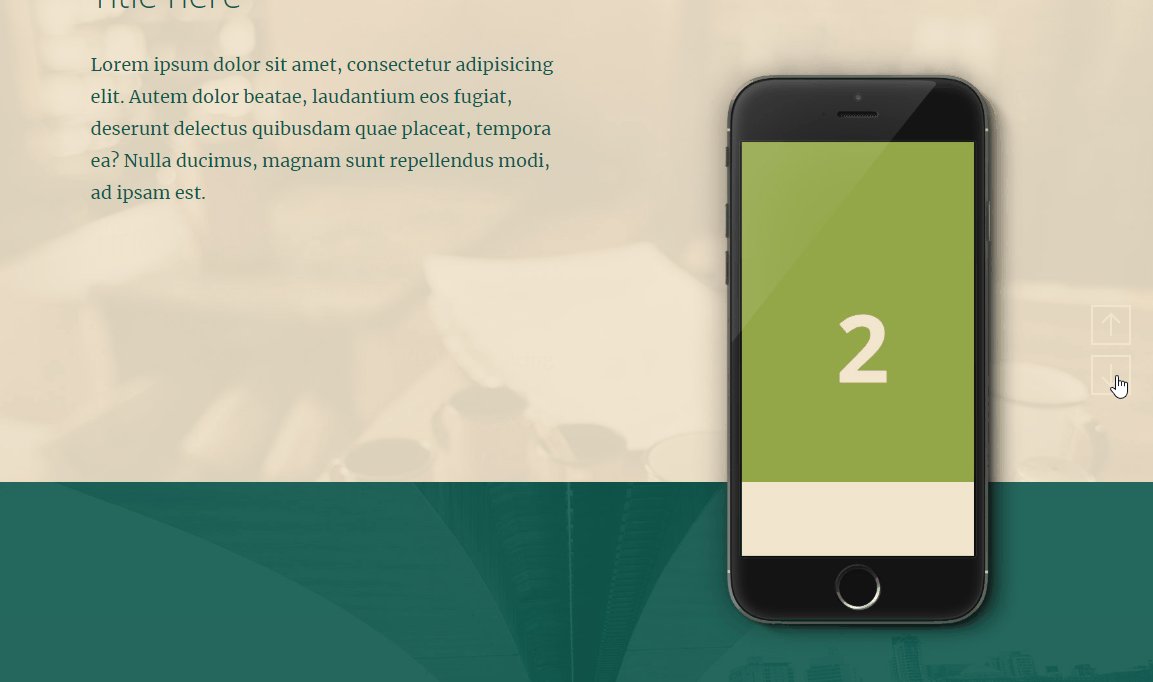
Adresse: https://codyhouse.co/demo/fixed-background-effect/index.html#0
Scrollender Hintergrundaufhängungseffekt im Vollbildmodus.
 11.jquery-warpdrive-plugin
11.jquery-warpdrive-plugin
Adresse: https://github.com/NiklasKnaack/jquery-warpdrive-plugin
query-warpdrive-plugin ist eine coole Software, die auf HTML5 Canvas A jquery basiert Plug-in für coole Sternenhimmel-Hintergrundeffekte. Dieser Sternenhimmel-Hintergrund-Spezialeffekt kann über Konfigurationsparameter flexibel konfiguriert und mit der Maus interagiert werden.
 12.RainEffect
12.RainEffect
Einige experimentelle Regen- und Wassertropfeneffekte in verschiedenen Szenarien mit WebGL.
Originaladresse: https://github.com/lindelof/awesome-web-effect
 Autor: lindelof
Autor: lindelof
Übersetzungsadresse: https://segmentfault.com/a/1190000039220301Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt von12 exquisite und coole Hintergrunddekorations-Spezialeffektbibliotheken (teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!






 4.MorphingBackgroundShapes
4.MorphingBackgroundShapes 5. SegmentEffect
5. SegmentEffect

 7.BackgroundScaleHoverEffect
7.BackgroundScaleHoverEffect 8.ImageGridMotionEffect
8.ImageGridMotionEffect 9.jquery.adaptive-backgrounds.js
9.jquery.adaptive-backgrounds.js 10 -effect
10 -effect 11.jquery-warpdrive-plugin
11.jquery-warpdrive-plugin 12.RainEffect
12.RainEffect Autor: lindelof
Autor: lindelof