
Das Label von
html ist ein Label, das zum Definieren von Labels oder Tags für Eingabeelemente verwendet wird. Das Label-Element bietet dem Benutzer jedoch keine besonderen Effekte. Es verbessert jedoch die Benutzerfreundlichkeit, wenn der Benutzer auf den Text innerhalb des Label-Elements klickt , es wird Diese Steuerung wird ausgelöst.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5, Dell G3-Computer
Bezeichnungsdefinition und -verwendung
label-Element bietet dem Benutzer keine besonderen Effekte. Es verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Dieses Steuerelement wird ausgelöst, wenn Sie auf den Text innerhalb des Beschriftungselements klicken. Das heißt, wenn der Benutzer die Beschriftung auswählt, richtet der Browser den Fokus automatisch auf das Formularsteuerelement, das sich auf die Beschriftung bezieht.
Tipps und Hinweise:
Hinweis: Das „for“-Attribut kann die Beschriftung an ein anderes Element binden. Bitte setzen Sie den Wert des „for“-Attributs auf den Wert des id-Attributs des relevanten Elements.
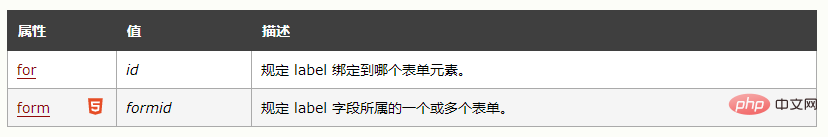
Attribute
neu: Neues Attribut in HTML5.

Hinweis:
Alle gängigen Browser unterstützen das
Safari 2 oder früher unterstützt das
【Empfohlen: HTML-Video-Tutorial】
Beispiel
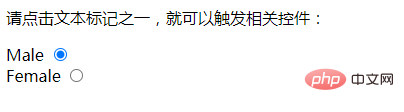
Einfaches HTML-Formular mit zwei Eingabefeldern und zugehörigen Tags:
<html> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
Laufeffekt:

Das obige ist der detaillierte Inhalt vonWas ist die Bezeichnung von HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!