
So verwenden Sie CSS, um Text auf der rechten Seite des Bildes anzuzeigen: Erstellen Sie zunächst eine HTML-Beispieldatei, fügen Sie dann ein Bild über das img-Tag ein und verwenden Sie schließlich das Float-Attribut haben Sie Text auf der rechten Seite des Bildes.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
html+css Es gibt Bilder auf der linken Seite und Text auf der rechten Seite.
Es ist ganz einfach. Das Codebeispiel ist wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.photo{
float:left;
width:20%;
}
.intro{
float:right;
width:70%;
}
</style>
</head>
<body>
<div class="golf">
<div class="photo"><img src="02.png" alt="Verwenden Sie CSS, um Text auf der rechten Seite des Bildes zu erstellen" ></div>
<div class="intro">
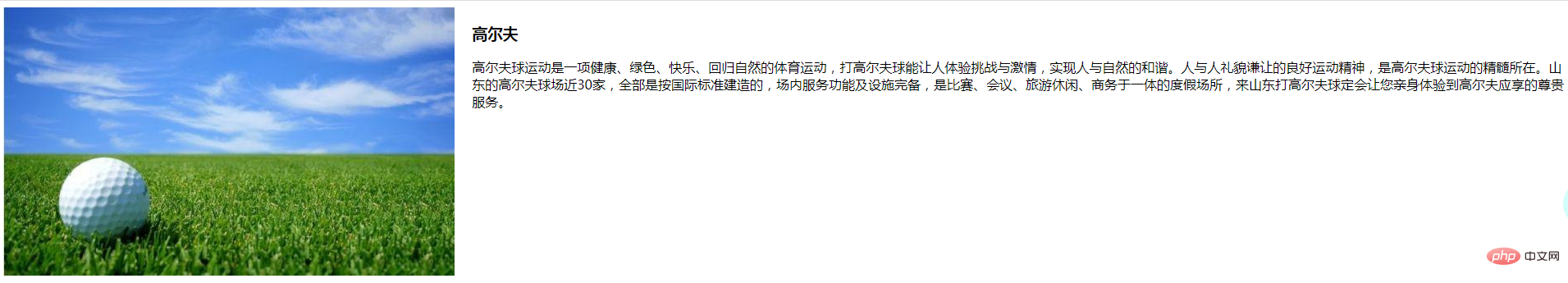
<h3>高尔夫</h3>
<p>高尔夫球运动是一项健康、绿色、快乐、回归自然的体育运动,打高尔夫球能让人体验挑战与激情,实现人与自然的和谐。人与人礼貌谦让的良好运动精神,是高尔夫球运动的精髓所在。山东的高尔夫球场近30家,全部是按国际标准建造的,场内服务功能及设施完备,是比赛、会议、旅游休闲、商务于一体的度假场所,来山东打高尔夫球定会让您亲身体验到高尔夫应享的尊贵服务。
</p>
</div>
</div>
</body>
</html>Der Laufeffekt ist wie folgt:

[Empfohlen: CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS, um Text auf der rechten Seite des Bildes zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!