

Wenn wir im Internet surfen, verwenden wir oft die Ein-Klick-Rückkehr-Funktion zum Anfang der Webseite. Mit dieser Funktion können wir ganz bequem zum Anfang der Webseite zurückkehren. Gerade bei einigen relativ langen Webseiten ist diese Funktion einfach nicht mehr wegzudenken. Wie implementiert man diese Funktion in einem kleinen Programm?
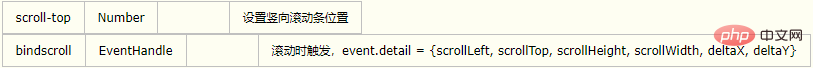
Es gibt eine Komponente, die hier im Miniprogramm implementiert werden kann, nämlich die Scroll-View-Komponente. Sie verfügt über viele Attribute, unter denen wir die folgenden zwei Attribute zur Verarbeitung verwenden müssen:

Triggerereignisse Durch Scrollen wird der Abstand ermittelt. Der scrollTop-Wert oben im Dokument zeigt bei Erreichen einer bestimmten Bedingung [> 300] die Gotop-Ebene an, schreibt ein Klickereignis für diese Ebene, setzt den Scroll-Top-Wert zurück und entdeckt ihn versehentlich Ein Fehler beim Festlegen von Scroll-Top. Wenn der einmal festgelegte Wert mit dem Scroll-Top-Wert dieses Mal übereinstimmt, führt das Dokument keine Aktion durch. Daher ändere ich die Einstellung zwischen 0 und 1. Die spezifische Methode ist wie folgt:
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
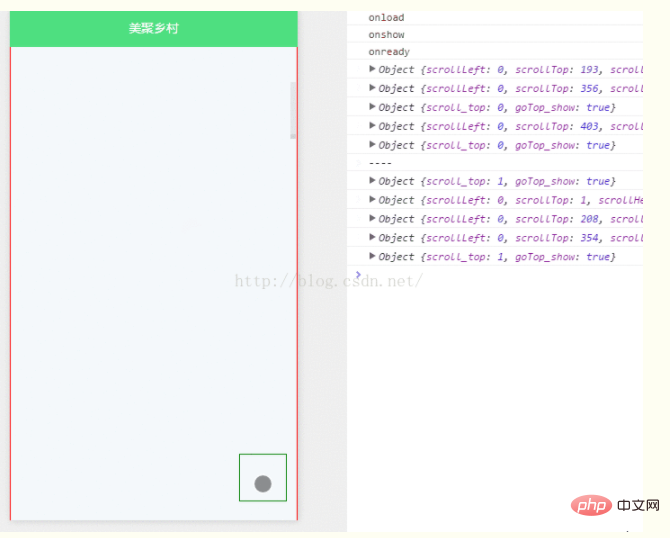
})Endgültiges Rendern:

Verwandte Empfehlungen: Mini-Programmentwicklungs-Tutorial
Das obige ist der detaillierte Inhalt vonVerwenden Sie die Scroll-View-Komponente, um den besonderen Effekt der Rückkehr zum Anfang des Miniprogramms zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Nullbasiertes Java-Selbstlern-Tutorial
Nullbasiertes Java-Selbstlern-Tutorial
 So lösen Sie 400badrequest
So lösen Sie 400badrequest
 Wie lautet die Inschrift in der Blockchain?
Wie lautet die Inschrift in der Blockchain?
 So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
 0x80070057 Parameterfehlerlösung
0x80070057 Parameterfehlerlösung