
So fügen Sie ein kleines Symbol mit CSS hinzu: 1. Verwenden Sie das Eingabe-Tag, um ein Textfeld zu erstellen. 2. Verwenden Sie das Hintergrundattribut in CSS, um das Hintergrundbild der Eingabe auf „icon.jpg“ festzulegen padding-left-Attribut zum Festlegen des linken Randes, hauptsächlich verwendet, um den Eingabeinhalt des Textfelds hinter dem kleinen Symbol zu platzieren.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5 und CSS3, DELL G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie kleine Symbole in das Textfeld in HTML einfügen.

Verwenden Sie in der Datei test.html das Eingabe-Tag, um ein Textfeld zum Testen zu erstellen.

Setzen Sie in der Datei test.html die Klasse des Eingabe-Tags auf myser, die zum Festlegen des folgenden Stils verwendet wird.

Schreiben Sie in die Datei test.html das Tag , und der CSS-Stil der Seite wird in dieses Tag geschrieben.

Legen Sie im CSS-Tag den Stil des Eingabetextfelds über die Klasse fest, verwenden Sie das Hintergrundattribut, um das Hintergrundbild der Eingabe auf icon.jpg festzulegen. Sie können das Hinzufügen des kleinen Symbols abschließen und verwenden Das Attribut padding-left setzt den linken Rand auf 20 Pixel und wird hauptsächlich verwendet, um den Eingabeinhalt des Textfelds hinter dem kleinen Symbol zu platzieren.

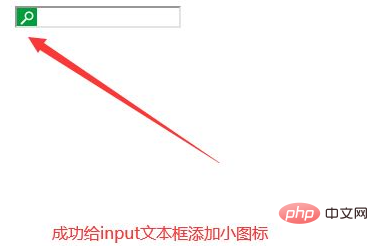
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie kleine Symbole mithilfe von CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




