
So entfernen Sie den Schaltflächenstil in CSS: Öffnen Sie zuerst den CSS-Code, um den Schaltflächenstil anzuzeigen. Verwenden Sie dann das Attribut „border: none;outline: none;“, um den Rahmen zu entfernen und den standardmäßigen blauen Randeffekt zu entfernen.

Die Betriebsumgebung dieses Artikels: Windows7-System, CSS3-Version, DELL G3-Computer.
Der vom Browser bereitgestellte Schaltflächenstil ist nicht schön genug. In diesem Artikel wird erläutert, wie der Standardschaltflächenstil entfernt wird.
css zum Entfernen des Schaltflächenstils
1 Der Standardstil der Schaltfläche unter IE

3 Schaltflächenstil
//消除button的默认样式 margin: 0; padding: 0; border: none; //去除边框 outline: none; //消除默认点击蓝色边框效果
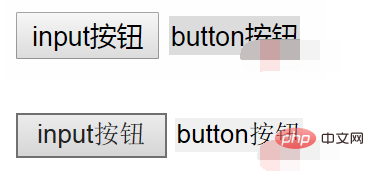
4. Ja Wie Sie sehen können, wurde der Schaltflächenstil auf der rechten Seite entfernt und wir können ihn entsprechend unseren Anforderungen verschönern. 
Empfohlen: „
CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Schaltflächenstil in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!