
Kostenlose Lernempfehlung: 视JS-Video-Tutorial 
Der erste Abschnitt des Tuchlayouts
1. Canvas-Design
Neuer CSS-Ordner erstellen eine neue style.css-Datei;
Parametererklärung
canvas{ display: block; margin: 50px auto; box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9; }margin 50px auto// bedeutet, dass die Leinwand zentriert ist;
box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9//
offset-x: (wie hier -2px) ist erforderlich und der Wert kann positiv oder negativ sein. Offset-x-Position des horizontalen Schattens.Farbe: optional, die Farbe des Schattens. Wenn dies nicht festgelegt ist, verwendet der Browser die Standardfarbe, normalerweise Schwarz. Die Standardfarbe variiert jedoch je nach Browser. Daher wird empfohlen, sie nicht wegzulassen.**
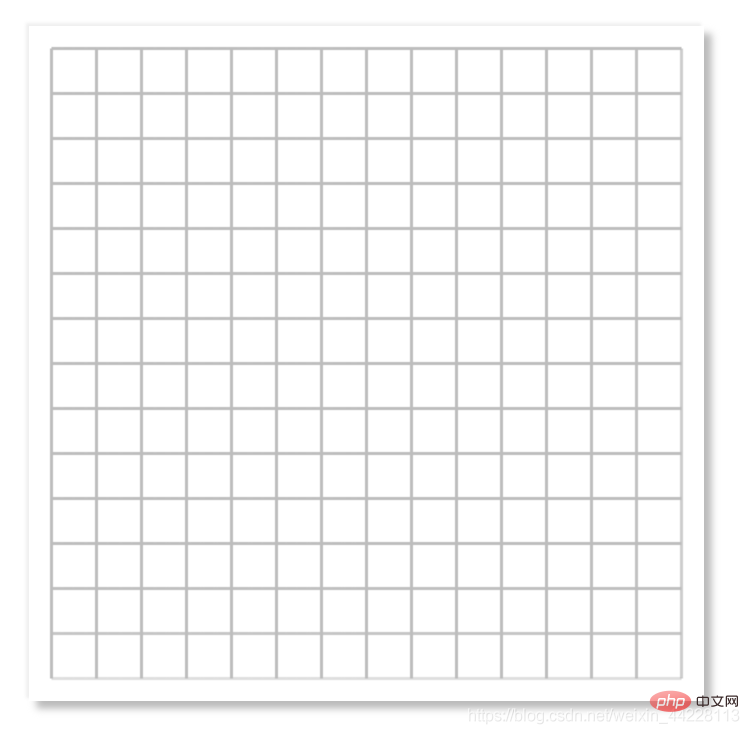
2. 450 Pixel, davon sind auf beiden Seiten insgesamt 15 Pixel vorhanden, und jedes kleine rechteckige Feld ist 30 x 30 Pixel groß.
var chess = document.getElementById('chess');var context = chess.getContext('2d');//画一个二维画布context.strokeStyle = "#BFBFBF";var drawChessBoard = function (){ for (var i=0; i<br><br>3 <br>Abschnitt 3 Schachfiguren-DesignNach dem Login kopieren
1. Code schreiben
//初始化位置数组var chessBoard = [];for(var i = 0;i<pre class="brush:php;toolbar:false">//画棋子var onstep = function (i, j, flag){//i,j代表棋子的索引位置,flag标记黑棋白棋
context.beginPath();
context.arc(15+i*30, 15+j*30, 13,0,2*Math.PI);
context.closePath();
var gradient = context.createRadialGradient(15+i*30+2,15+j*30-2,13,15+i*30+2,15+j*30-2,0);
if(flag){//如果flag为真则黑棋
gradient.addColorStop(0, "#0A0A0A");
gradient.addColorStop(1,"#636766")
}else {//白棋
gradient.addColorStop(0, "#D1D1D1");
gradient.addColorStop(1,"#F9F9F9");
}
context.fillStyle=gradient;
context.fill();}//点击时触发,获得所点击的位置,然后判断该位置有没有棋子,若没有也就是if判断,调用onstep函数画黑棋(or白棋)chess.onclick = function (e){
var x = e.offsetX;
var y = e.offsetY;
var i = Math.floor(x/30);
var j = Math.floor(y/30);
if(chessBoard[i][j]==0){
onstep(i,j,flag);
chessBoard[i][j] = 1;
flag = !flag;
}}2. Rendering 
(Sie klicken nach dem Zufallsprinzip auf das Schachbrett und es erscheinen nacheinander schwarze und weiße Schachfiguren)
Abschnitt 4 Hintergrund hinzugefügt
1. Steht auf und probiert es aus!Verwandte kostenlose Lernempfehlungen:
Javascript
 (Video)
(Video)
Das obige ist der detaillierte Inhalt vonEinführung in JS zur Implementierung des Backgammon-Schnittstellendesigns. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!