
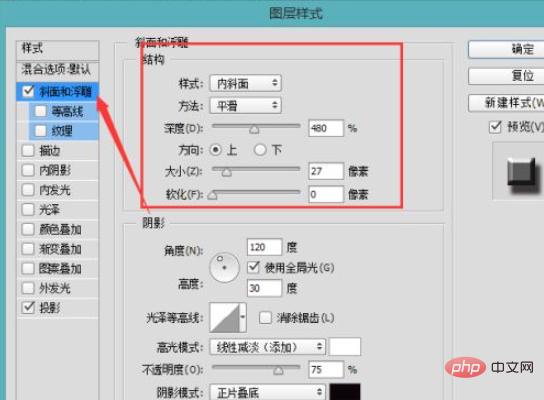
PS-Methode zum Hinzufügen von Schatten, um einen dreidimensionalen Effekt zu erzeugen: Wählen Sie zuerst die Ebene aus, auf der sich der Kreis befindet, klicken Sie auf den Symbolstil [f(X)], wählen Sie dann Abschrägung und Relief aus und passen Sie schließlich die Projektion an Passen Sie die Parameter an und Sie erhalten einen dreidimensionalen Kreis.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Adobe Photoshop CS6-Version, Dell G3-Computer.
So fügen Sie Schatten in PS hinzu, um einen dreidimensionalen Effekt zu erzeugen:
1. Mal sehen, wie der Kreis dreidimensional wird.

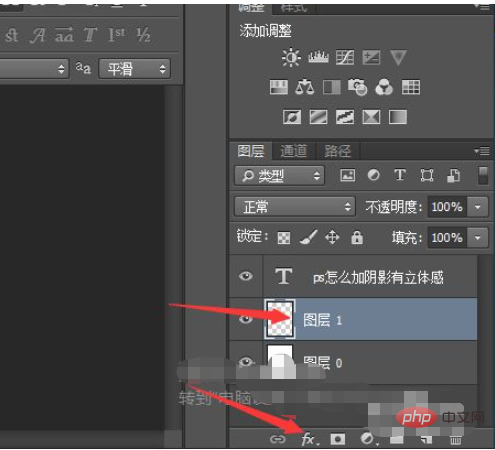
2. Wählen Sie die Ebene aus Kreis befindet sich und klicken Sie unten auf den f(X)-Symbolstil

 Verwandte Lernempfehlungen:
Verwandte Lernempfehlungen:
Das obige ist der detaillierte Inhalt vonSo fügen Sie in PS Schatten hinzu, um einen dreidimensionalen Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen