

Es gibt mehrere Möglichkeiten, zur Miniprogrammseite zu springen:
1. wx.navigateTo(OBJECT)
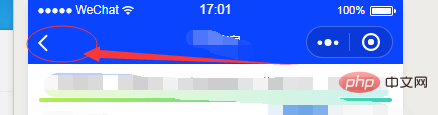
Dies ist die gebräuchlichste Art zu springen und die offizielle Erklärung lautet: „Behalten Sie die aktuelle Seite bei, Springen Sie zu einer Seite innerhalb der Anwendung
Sie können auch über die Methode wx.navigateBack zur ursprünglichen Seite zurückkehren
 Zweitens wx.redirectTo( OBJECT)
Zweitens wx.redirectTo( OBJECT)
Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der App.
Ähnlich wie window.open('die Seite, zu der Sie springen möchten');z. B.:
wx.redirectTo({ url: 'test?id=1'})
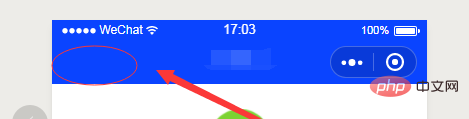
Es gibt keinen Zurück-Pfeil in der oberen linken Ecke und Sie können nicht zur vorherigen Seite zurückkehren
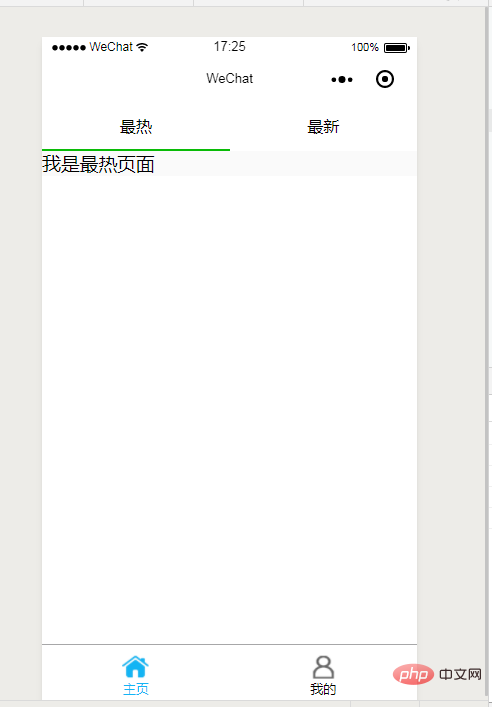
3 wx.switchTab(OBJECT)
Zur TabBar-Seite springen und alle anderen Nicht-TabBar-Seiten schließen eg:
eg:
wx.switchTab({ url: '/index'})
wx.navigateTo und wx.redirectTo dürfen nicht zur Tabbar-Seite springen, nur wx.switchTab kann verwendet werden, um zur Tabbar-Seite zu springen page
IV , wx.reLaunch(OBJECT)
Alle Seiten schließen und eine Seite innerhalb der Anwendung öffnen. 
Hier sollten wir die getCurrentPages()-Methode im Miniprogramm erwähnen
In wx. Bei jedem Sprung wird die Originalseite einer neuen Seite zum Stapel hinzugefügt. Durch Aufrufen von wx.navigateBack(OBJECT) können Sie zur vorherigen Ebene oder Seite mit mehreren Ebenen zurückkehren, indem Sie die Seite im Stapel speichern. Die
wx.redirectTo-Methode wird nicht hinzugefügt, Sie können jedoch über die wx.navigateBack(OBJECT)-Methode zur Seite im vorherigen Stapel zurückkehren. Die wx.reLaunch-Methode löscht den aktuellen Stapel.
zB:
// 此处是A页面wx.navigateTo({ url: 'B?id=1'})// 此处是B页面wx.navigateTo({ url: 'C?id=1'})// 在C页面内 navigateBack,将返回b页面wx.navigateBack({ delta: 1})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则会返回a页面
wx.navigateBack({
delta: 1
})
// 此处是B页面
wx.reLaunch({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则无效Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, zu Miniprogrammseiten zu springen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Kann pagefile.sys gelöscht werden?
Kann pagefile.sys gelöscht werden?
 Einfaches PHP-Tutorial zum Erstellen von Websites
Einfaches PHP-Tutorial zum Erstellen von Websites
 So verwenden Sie die große Funktion
So verwenden Sie die große Funktion
 So beantragen Sie die Registrierung einer E-Mail-Adresse
So beantragen Sie die Registrierung einer E-Mail-Adresse
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen