
react ist eine JAVASCRIPT-Bibliothek, die zum Erstellen von Benutzeroberflächen verwendet wird. React ist für die Darstellung der UI-Ebene verantwortlich. Der Datenfluss verläuft in einer Richtung von oben nach unten entlang des Komponentenbaums ist sehr einfach.

Die Betriebsumgebung dieses Tutorials: Windows7-System, React17.0.1-Version, Dell G3-Computer.
Verwandte Empfehlungen: „React-Tutorial“
Wie ist React zu verstehen?
Mit Facebooks Open-Source-React Native für Android scheint die Zukunft von React rosiger zu sein. Es hat sich langsam vom frühesten UI-Framework zu einer Reihe von Webanwendungslösungen entwickelt, und das daraus abgeleitete React Native verfolgt ein großes Ziel: einmal lernen, überall schreiben. Dies scheint eine unwiderstehliche Anziehungskraft für das Frontend auszuüben.
React hat drei Schlüsselwörter:
- Nur die Benutzeroberfläche
- virtueller Dom
- Datenfluss
Um React zu verstehen, beginne ich mit diesen drei Schlüsselwörtern.
2.1 Nur die Benutzeroberfläche
React ist für die Darstellung der UI-Ebene verantwortlich. Obwohl viele Leute React als Ansichtsebene in der [MVC]-Architektur verwenden, ist dies nicht die ursprüngliche Absicht von React.
Im Allgemeinen verwenden wir während des Entwicklungsprozesses Vorlagen oder verwenden direkt HTML, um die Benutzeroberfläche zu erstellen. Die Verwendung von HTML ist in den meisten Fällen statisch, kann jedoch in komplexen logischen Situationen in der Mitte etwas schwierig erscheinen. Zu viele If-Else- oder Logiksteuerelemente in der Vorlage erschweren die Wartung des Codes. Dies ist natürlich der Fall, wenn im gesamten Projekt eine einheitliche Vorlage verwendet wird.
React löst das Problem auf andere Weise. Es teilt die Benutzeroberfläche in Komponenten auf, anstatt eine Vorlagen-Engine und Anzeigelogik zu verwenden, was die Erweiterung und Wartung erleichtert. Daher werden die Syntaxregeln von JSX eingeführt, die es uns ermöglichen, HTML-ähnliche Syntax zum Schreiben von JS-Funktionsaufrufen zu verwenden.
2.2 virtueller Dom
Der allgemeine Prozess des Browser-Renderings einer Seite ist normalerweise wie folgt:
HTML laden –>DOM-Baum generieren –>CSS analysieren, um Render-Baum zu generieren –>Seite generieren
Dann den virtuellen Dom von React ist Wie?
Generieren Sie virtuelle dom->diff-> notwendige DOM-Updates
Die meisten Vorgänge werden hier in js ausgeführt, da wir alle wissen, dass Dom-Vorgänge sehr teuer sind. Unter normalen Umständen ist die Leistung von React also immer noch sehr gut.
2.3 Datenfluss
Der Datenfluss in React fließt in einer Richtung von oben nach unten entlang des Komponentenbaums.
Der Datenfluss bezieht sich hier auf die Implementierung einer Anwendungsarchitektur, beispielsweise darauf, wo die Daten gespeichert werden, wo Ereignisse ausgelöst werden und wie auf Benutzervorgänge reagiert werden soll. Es handelt sich nicht um eine neue Funktion von React, sondern sollte eine Praxis für die Erstellung von Anwendungen mit React sein. Nachdem wir Flux verstanden haben, ist es möglicherweise einfacher, das Konzept des Datenflusses zu verstehen.
2.4 Flux-Übersicht
Flux ist eine Anwendungsarchitekturidee, die von Facebook stark gefördert wird und React unterstützt. Es ergänzt die wiederverwendbaren Ansichtskomponenten von React durch einen unidirektionalen Datenfluss.
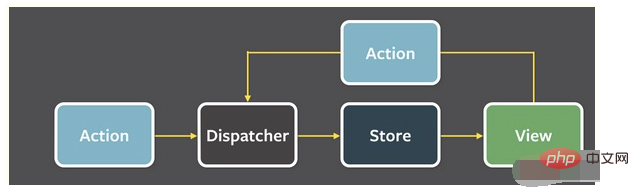
Auf die gleiche Weise wie der Datenfluss von React fließen auch in der Flux-Architektur Daten in eine Richtung:

Einfach ausgedrückt: Der gesamte Datenfluss wird durch den Dispatcher geleitet. Aktionen können von Aktionserstellern generiert und Dispatchern bereitgestellt werden. In den meisten Fällen werden Aktionen jedoch durch Benutzerinteraktion mit Ansichten generiert.
Erfassen Sie die Benutzerinteraktion auf der Ansichtsebene und generieren Sie eine Aktion. Durch Auslösen des im Dispatcher registrierten Ereignisrückrufs reagiert der entsprechende Store auf die Aktion, und dann wird das onChange-Ereignis im Store ausgelöst, um die Ansicht weiter zu aktualisieren.
Der Datenfluss erfolgt immer in eine Richtung, wie in der Abbildung oben dargestellt.
Das obige ist der detaillierte Inhalt vonWie man reagiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Währung ist USDT?
Welche Währung ist USDT?
 So lösen Sie den Löschdatei-Fehlercode 5
So lösen Sie den Löschdatei-Fehlercode 5
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 MySQL-Datenbank erstellen
MySQL-Datenbank erstellen
 Welche Software ist cdr
Welche Software ist cdr
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?




